Sommario
Primi passi con il Designer delle scene
Andiamo ora a modificare il progetto per visualizzare un messaggio di benvenuto nell’area dedicata.
Prima di procedere affrontiamo alcuni concetti:
Le scene
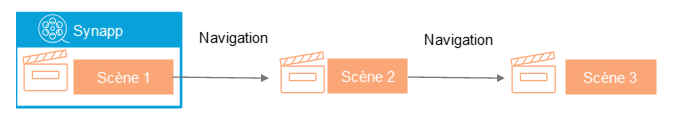
Un synapp è composto da pagine che chiamiamo scene.
L’applicazione è costituita da una o più scene che l’utente visualizza navigando da una all’altra.

Apertura del Designer
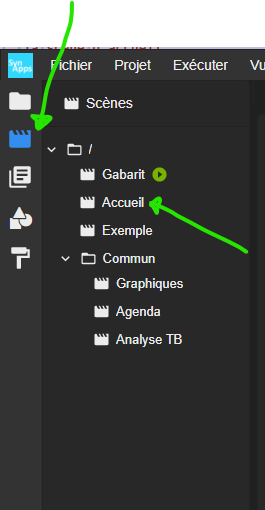
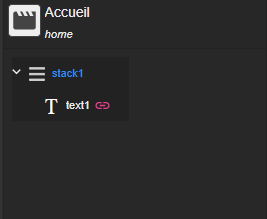
Cliccare sull’icona Scene per visualizzare la struttura ad albero delle scene del progetto:

La scena con l’icona ![]() è quella che il synapp visualizzerà per prima: è la scena di avvio. Ma non è questa ad essere modificata in questa sede.
è quella che il synapp visualizzerà per prima: è la scena di avvio. Ma non è questa ad essere modificata in questa sede.
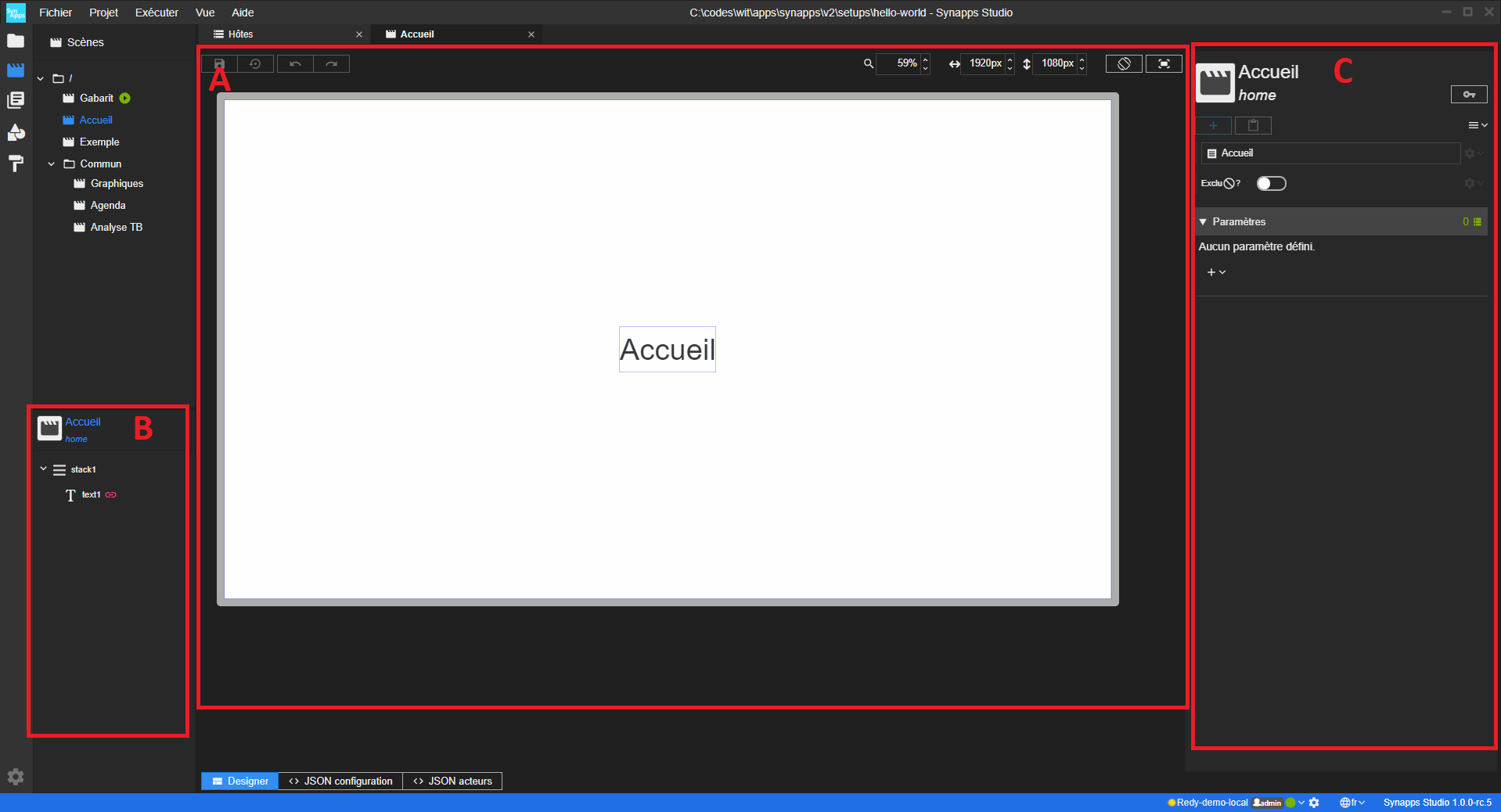
Selezionare la scena Accueil per visualizzare il suo designer..

- Al centro viene visualizzata l’anteprima della scena A.
- Sotto l’elenco delle scene, a sinistra, si trova la listaa degli attori che appartengono alla scena selezionata. B.
- A destra vengono visualizzati i parametri dell’oggetto selezionato nel pannello di sinistra attraverso un pannello chiamato *ispettore. C.
L’attore
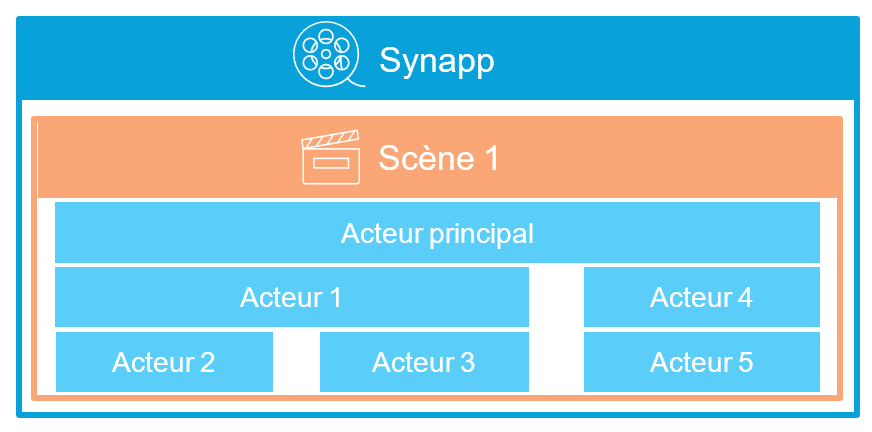
Ogni scena contiene le istruzioni e la programmazione degli elementi dell’interfaccia chiamati attori GLi attori permettono di rappresentare dal più semplice dei pulsanti di azione ai dettagli di un riflesso complesso. Gli attori possono essere utilizzati per costruire e strutturare qualsiasi tipo di interfaccia, dai formulari ai dashboard.

Sono organizzati in una struttura ad albero:

Il primo attore, l’attore principale della scena, stack1 qui è di tipo Impilamento. È un attore di impaginazione. Il suo ruolo è quello di disporre, di collocare sull’interfaccia, gli attori che essa conterrà. Nel caso di una pila, gli attori vengono impilati verticalmente per impostazione predefinita.
Aggiungere ora un attore Testo all’impilamento.
Aggiungere
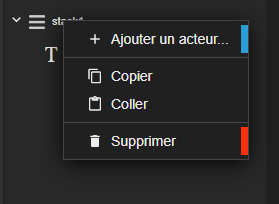
Per aggiungere un attore, fare clic con il tasto destro del mouse su stack1. Appare il menu contestuale per le azioni sugli attori.
Nota: La gestione delle scene si effettua anche tramite un menu contestuale sulle voci dell’albero.

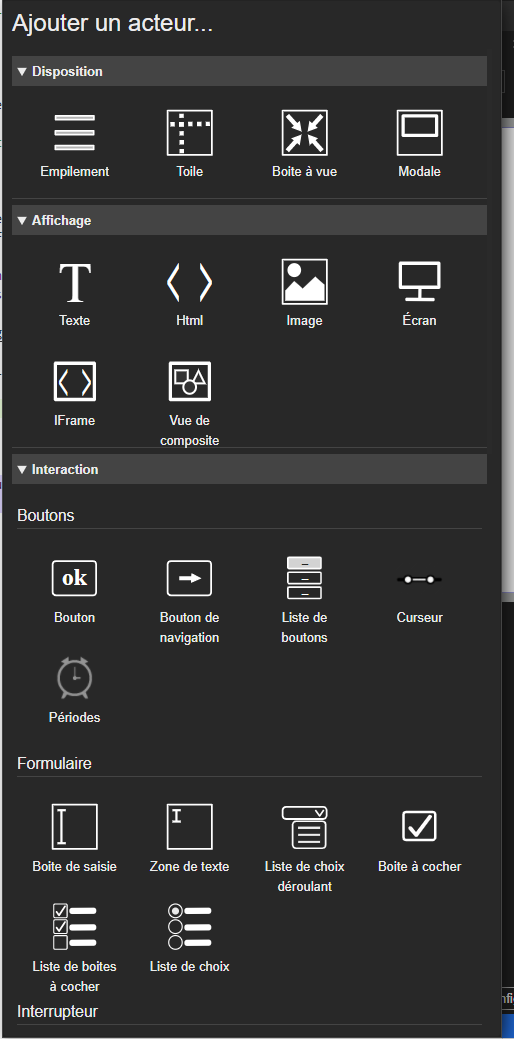
Scegliere Aggiungere l’attore…. Viene visualizzato il pannello di selezione che rappresenta gli attori disponibili.

Fare clic sull’attore Testo nella sezione Visualizzazione.
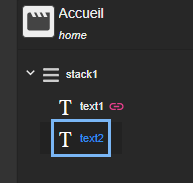
L’attore testo2 è stato aggiunto all’albero:

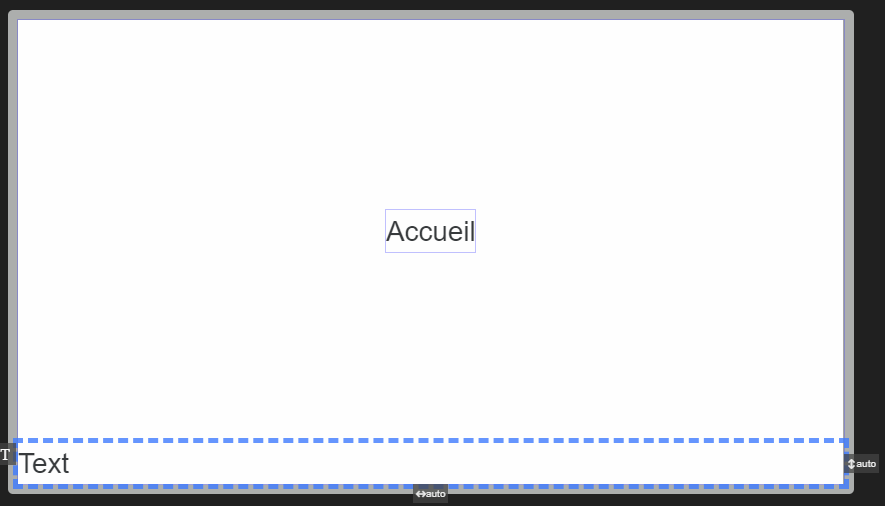
Nell’anteprima, l’attore è impilato sotto testo1.

Cancellare
Per eliminare il primo attore, che in questo caso non serve a nulla, si utilizza ancora una volta il menu contestuale dell’attore.
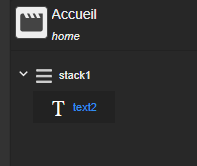
Fare clic con il pulsante destro del mouse sull’attore text1 e scegliere Cancella.
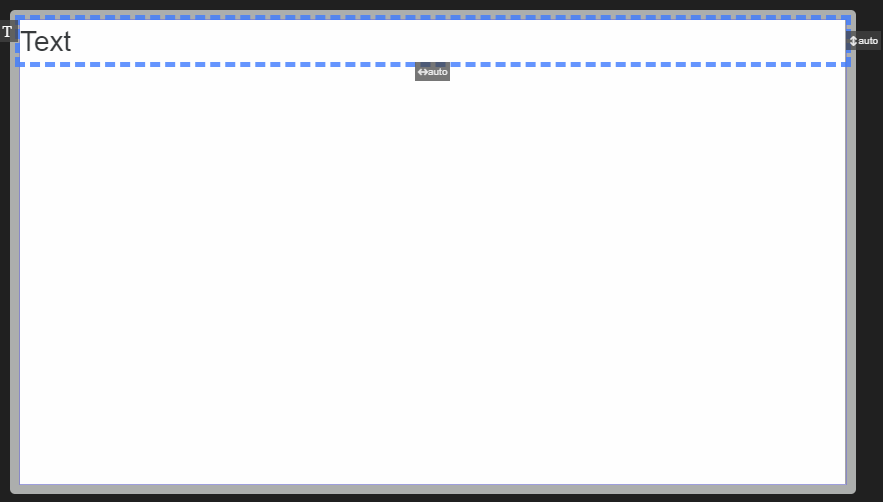
L’attore è scomparso:

E lanteprima presenta la nuova impaginazione della scena:

Modificare
Procediamo ora a posizionare il testo al centro della scena.
Qualora non fosse già selezionato, selezionare l’attore text2.
Nota: è possibile selezionare un attore anche facendo clic sulla sua panoramica.
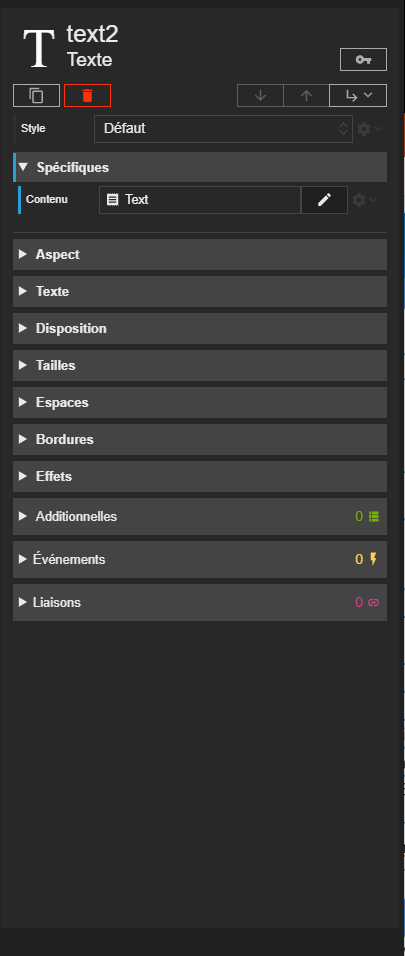
Soffermiamoci sull’ispettore, che contiene tutti i parametri dell’attore selezionaot, suddivisi in sezioni logiche:

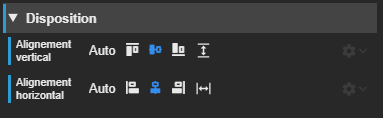
Aprire la sezione Layout.

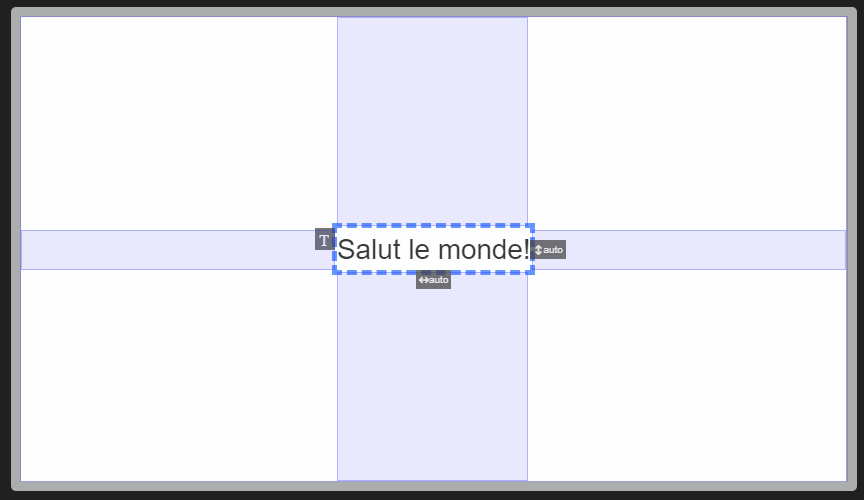
Questa sezione consente di gestire la disposizione dell’attore rispetto al suo attore padre. Qui è possibile modificare l’allineamento dell’attore e scegliere centrato in verticale e in orizzontale.

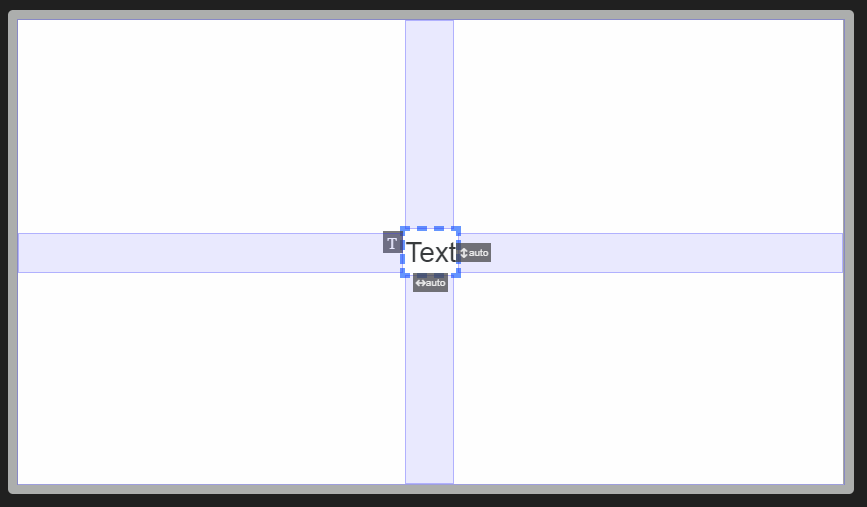
E nell’anteprima:

Nota: Le operazioni eseguite nel designer sono annullabili.
Scelta rapida da tastiera Ctrl+Z / Ctrl+Shift+Z
Diamo un’occhiata alle altre sezioni disponibili nella finestra dell’ispettore dell’attore.
Ora modificheremo il contenuto testuale del nostro attore:
Questa operazione va eseguita nella sezione Specifico.

Come suggerisce il nome, questa sezione varia a seconda del tipo di attore selezionato.
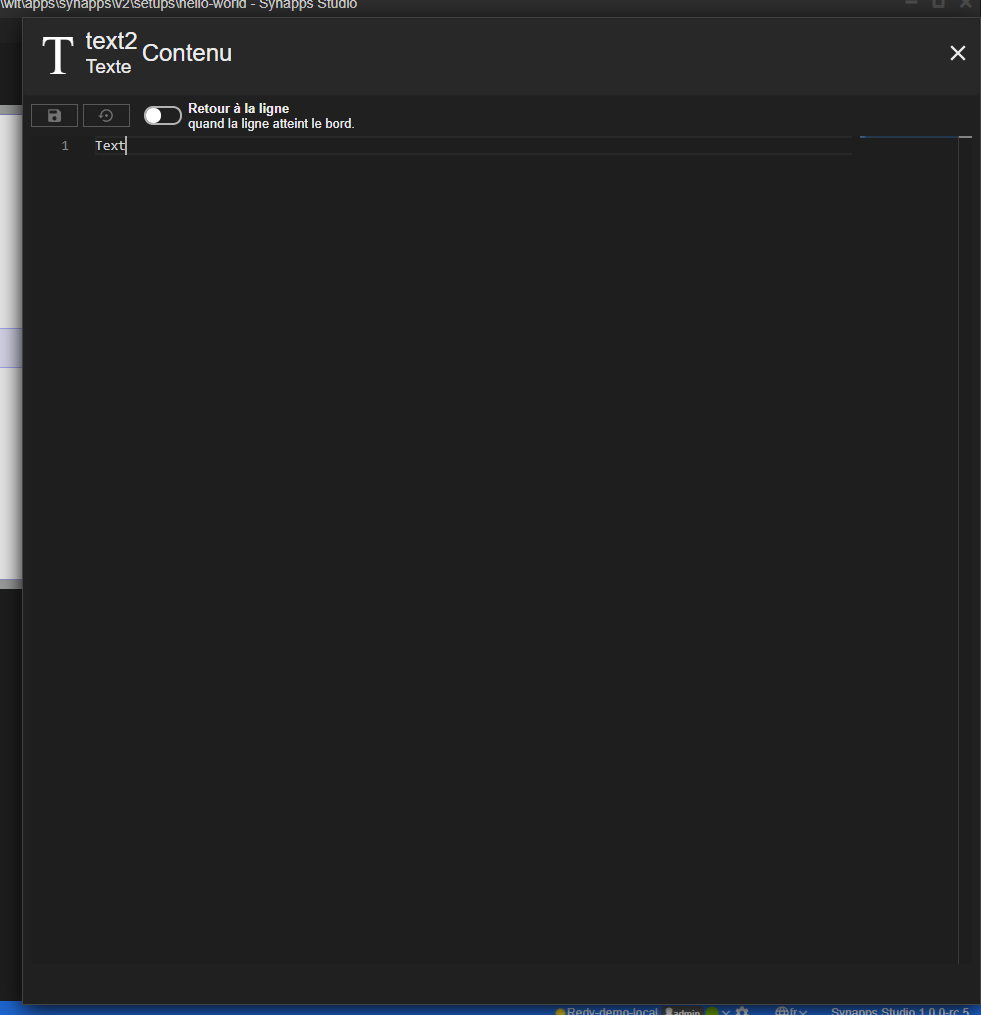
In questo caso è possibile modificare il testo visualizzato dall’attore facendo clic sul pulsante con una penna. Viene visualizzato il pannello di modifica del testo:

Digitare Hello World invece di Text. Cliccare poi sul pulsante per salvare quanto inserito.
Suggerimento Scelta rapida da tastiera per salvare il testo inserito: Ctrl+S
Possiamo chiudere il pannello facendo clic altrove o direttamente sulla croce in alto a destra. La modifica è visibile nell’anteprima.

Salvataggio ed esecuzione
Per salvare le modifiche apportate, fare clic sul pulsante dedicato nella barra delle azioni sopra l’anteprima della scena.
Suggerimento Scelta rapida da tastiera per salvare la scena: Ctrl+S
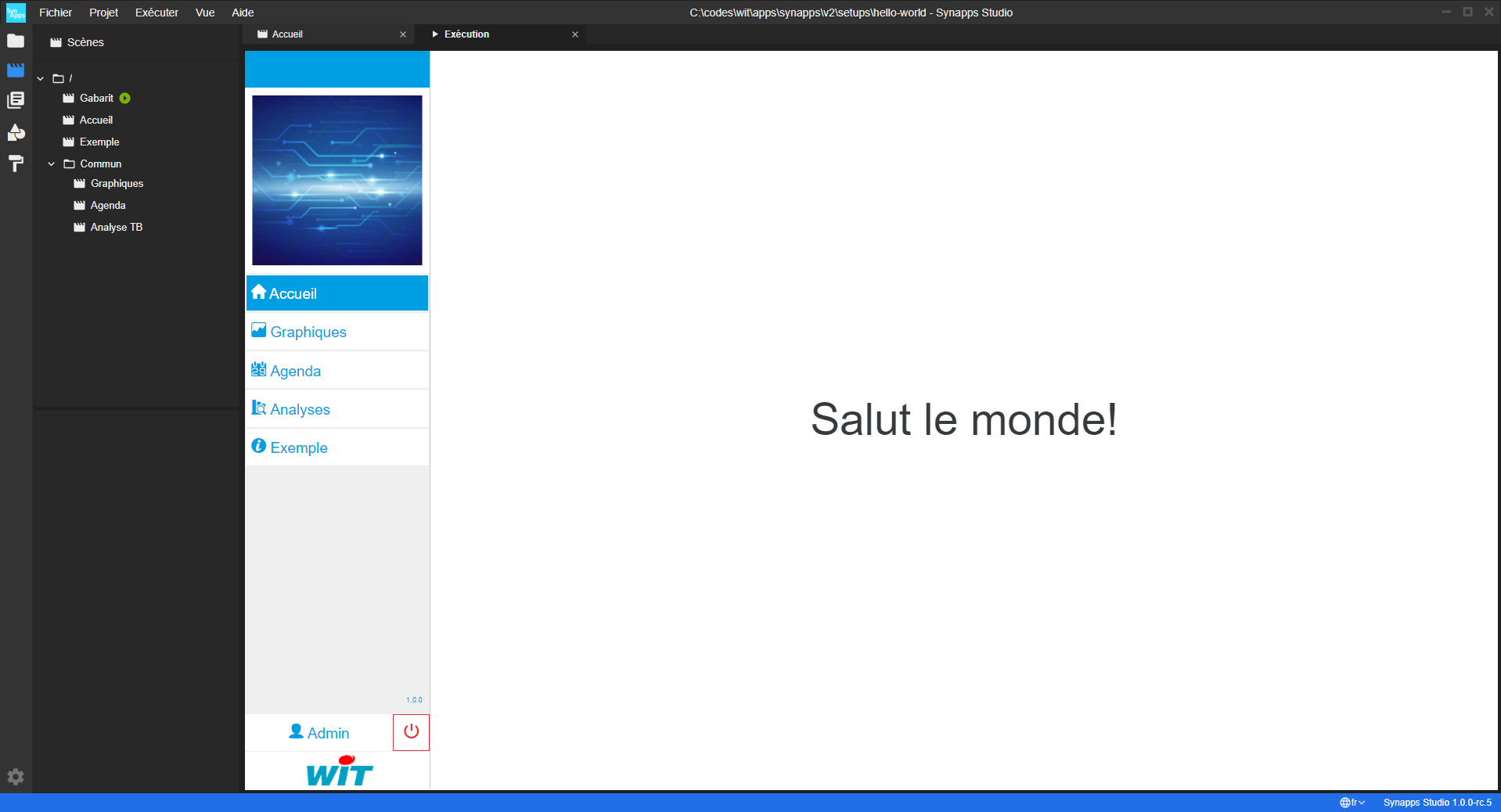
Ora, se si esegue il synapp, si può vedere:
 .
.
Suggerimento Scelta rapida da tastiera per eseguire il synapp all’nterno di: Ctrl+R. Scelta rapida da tastiera per eseguire il synapp nel navigatore: Ctrl+Shift+R
Ancora qualche modifica
Uso della biblioteca
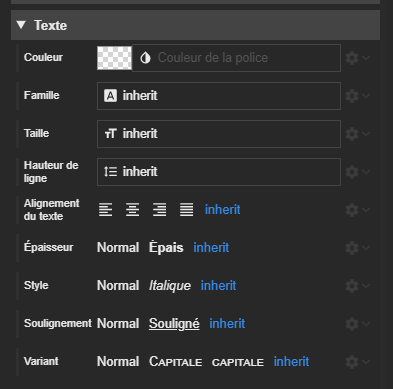
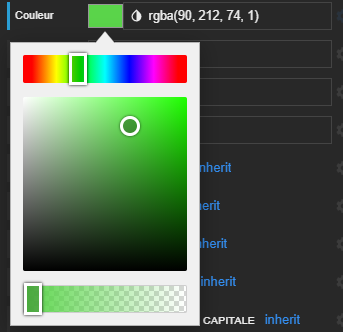
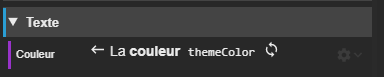
E’ possibile cambiare il colore del testo. A tale scopo, prendiamo in esame la sezione Testo dell’ispettore e più precisamente il campo Colore.
 .
.
Questo campo si aspetta un colore CSS che può essere digitato oppure scelto utilizzando il selettore a disposizione. Possiamo provarne diversi e visualizzare il risultato.
 .
.
E’ anche possibile utilizzare la libreria di colori definita nel synapp. Cogliamo l’occasione per affrontare il tema del collegamento.
La semplicità delle interfacce di editing si basa, tra l’altro, su questo concetto. I campi degli attori possono essere collegati ad altri elementi dell’applicazione, a un altro attore, a un colore, a un testo, a un’immagine e ai dati dell’ULI…
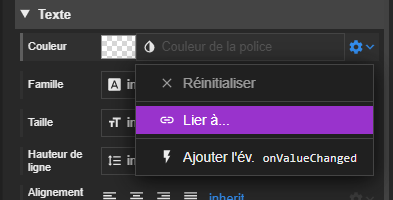
Fare clic sul pulsante a forma di ingranaggio posto a destra del campo Colore e scegliere Collegamento a….
 .
.
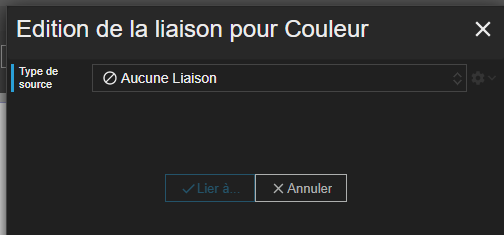
Viene quindi visualizzato il pannello di modifica dei collegamenti.
 .
.
Al momento non sono stati definiti collegamenti. Ma se apriamo il menu a tendina, verranno visualizzate le possibili fonti di collegamento. Scegliere Librerie/Colore.
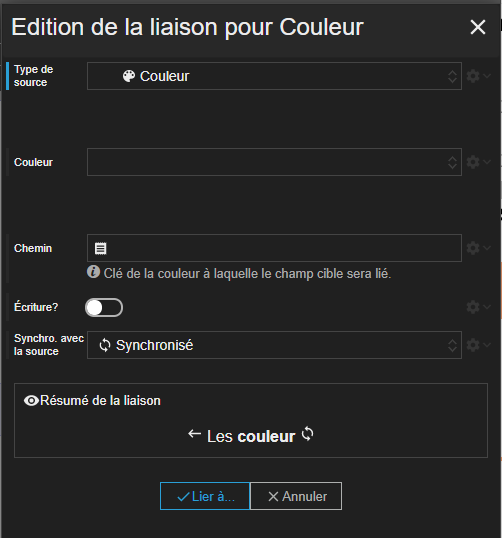
L’interfaccia è cambiata:
 .
.
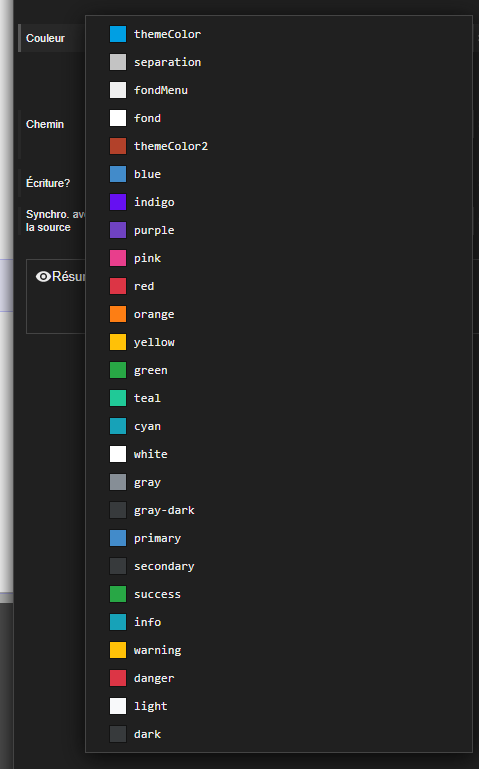
Nel campo Colore che è apparso, si può scegliere uno dei colori definiti nella libreria:
 .
.
Scegliare themeColor e cliccare sul pulsante Collegamento a… per validare la creazione del link.
 .
.
Nota: La Libreria dei colori, come tutte le altre librerie è accessibile nella sezione dedicata
.
Prossima tappa
Pubblicare il synapp nel REDY-PC.