IFrame
L’attore Iframe consente di incorporare una pagina web nella scena.
Sommario
Proprietà specifiche
URL
Jolly
Questa proprietà consente di inserire l’URL di un elemento da visualizzare nell’attore.
Questo elemento deve essere un indirizzo che rimanda a una risorsa WEB o, più frequentemente, a una pagina WEB di un sito WEB accessibile.
⚠️ ATTENZIONE
Si noti che alcuni siti web vietano l’accesso attraverso un iFrame.
Accetta caratteri Jolly
È possibile inserire dei caratteri jolly (ad esempio, {{jokerKey}}) nella definizione dell’URL, che saranno sostituiti dal valore di addizionali con la stessa chiave.
Esempio:
https://www.wit-italia.com/{{section}}/
Une additionnelle de clé section de type texte remplacera le joker par sa valeur.
Percorso di accesso dall’attore
properties.url⚡ Doc Script API
Autorizzare gli script
Questa proprietà consente di attivare o disattivare il JavaScript del sito web caricato dall’iFrame.
Trattare come stessa origine
Questa proprietà permette di autorizzare come tali i siti web visualizzati della stessa origine.
Se questa proprietà è disabilitata, le risorse del sito di origine saranno inaccessibili all’iFrame, anche se questo si trova sulla stessa origine. Inoltre, il sito all’interno dell’iFrame avrà un’origine “nulla” che potrebbe impedire alcune richieste e limitare alcuni accessi.
Per saperne di più sulle origini e sul loro funzionamento: La documentazione MDN è disponibile a questo indirizzo.
Autorizza i modali
Questa proprietà consente di attivare/disattivare tutti gli avvisi di sistema che possono verificarsi in seguito a un’azione nell’iFrame.
Autorizza i popup
Questa proprietà consente di abilitare/disabilitare i popup durante la navigazione nel sito web dell’iFrame.
📌 NOTA
Questo potrebbe comportare la disattivazione di alcuni moduli di accesso.
Autorizzare i formes
Questa proprietà consente di abilitare/disabilitare i formulari durante la navigazione nel Synapp.
⚠️ ATTENZIONE
Se si disattiva questa opzione, non sarà possibile utilizzare i moduli di login, di contatto, ecc…
Campi d’informazione
Contenuto completato
Il campo informativo contenuto completato è il testo risultante dopo che i caratteri jolly sono stati sostituiti con i valori dei componenti aggiuntivi.
Alcuni esempi
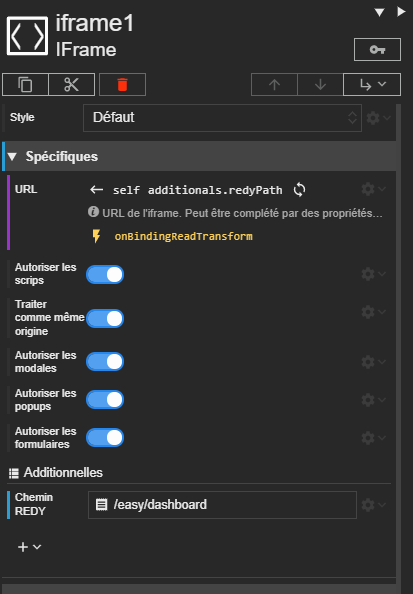
iframe verso REDY
Ecco un esempio di iFrame che mostra una pagina di un REDY.

Il campo aggiuntivo Chemin REDY permette di definire il path verso la pagina, dalla radice del REDY (in questo caso viene visualizzato il Dashboard).
SYNAPPS-STUDIO-ACTOR|{"type":"display/iframe","key":"iframe1","properties":{"verticalAlignment":"expand"},"additionalDefs":{"redyPath":{"type":"text","label":"Chemin REDY"}},"additionals":{"redyPath":"/easy/dashboard"},"bindings":{"properties.url":{"sourceType":"relative","sourcePath":"self","path":"additionals.redyPath"}},"events":{"properties/url/binding/onReadTransform":["return `${this.dataStores.redy.host.domain}/WSID${this.dataStores.redy.host.session.sid}${context.value}`;"]}}
