Box di visualizzazione
Attore che consente di disporre un attore figlio in modo da adattarlo alle sue dimensioni.
Sommario
Proprietà
Tipo di visualizzazione
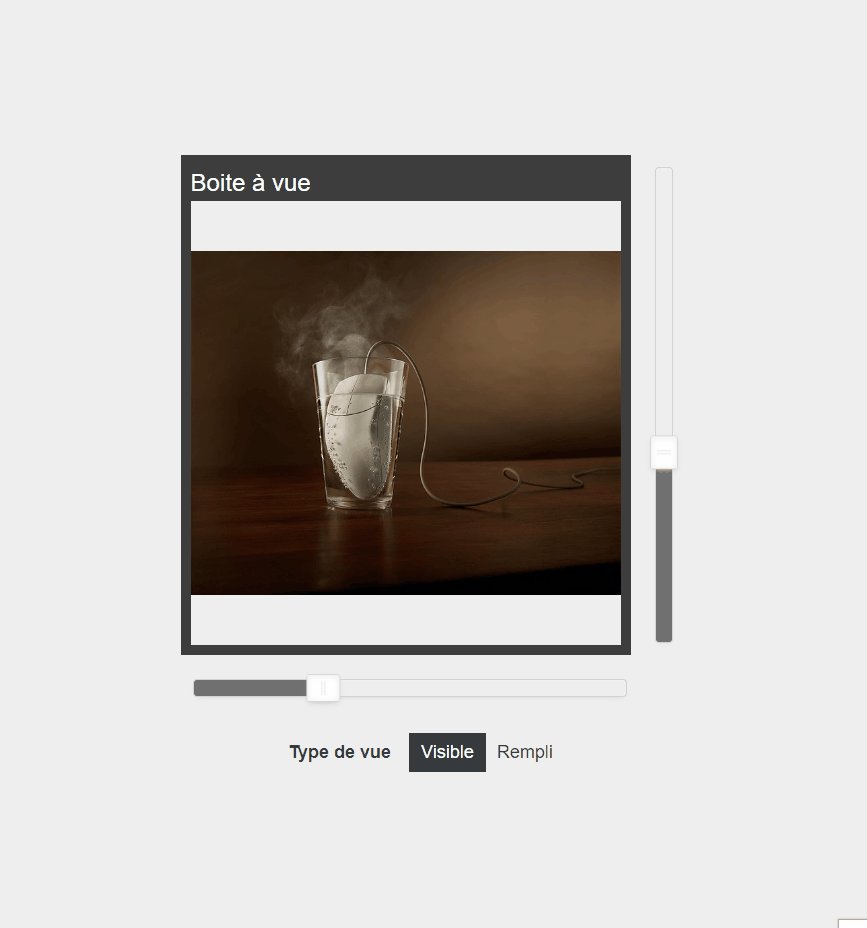
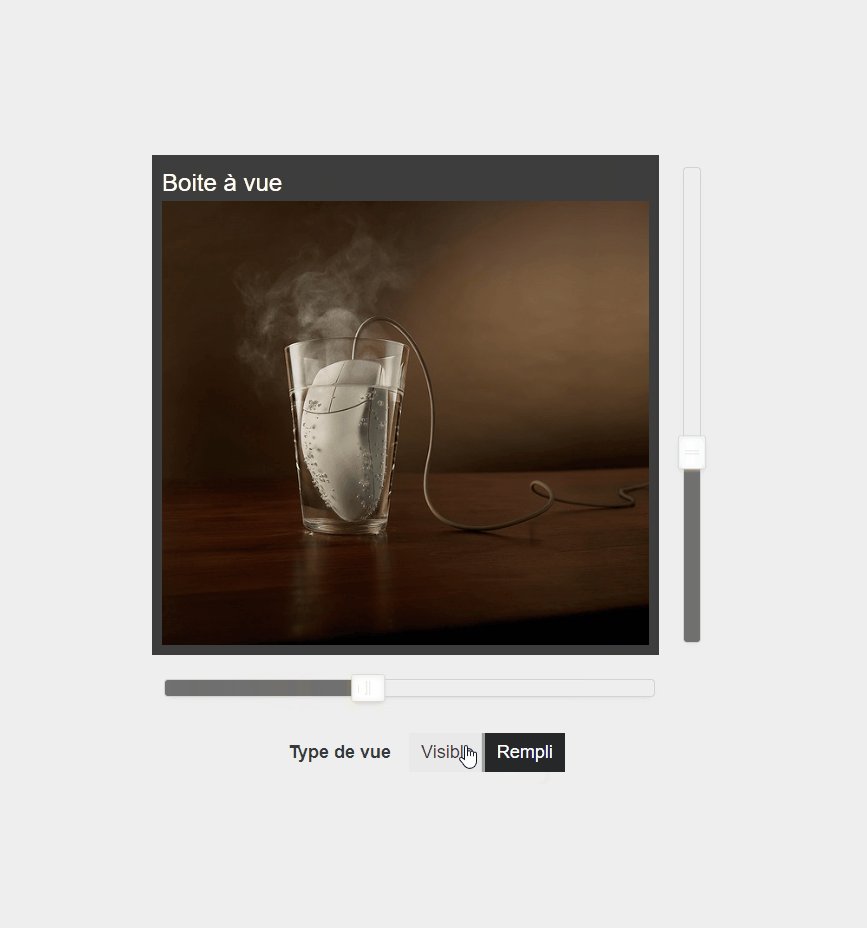
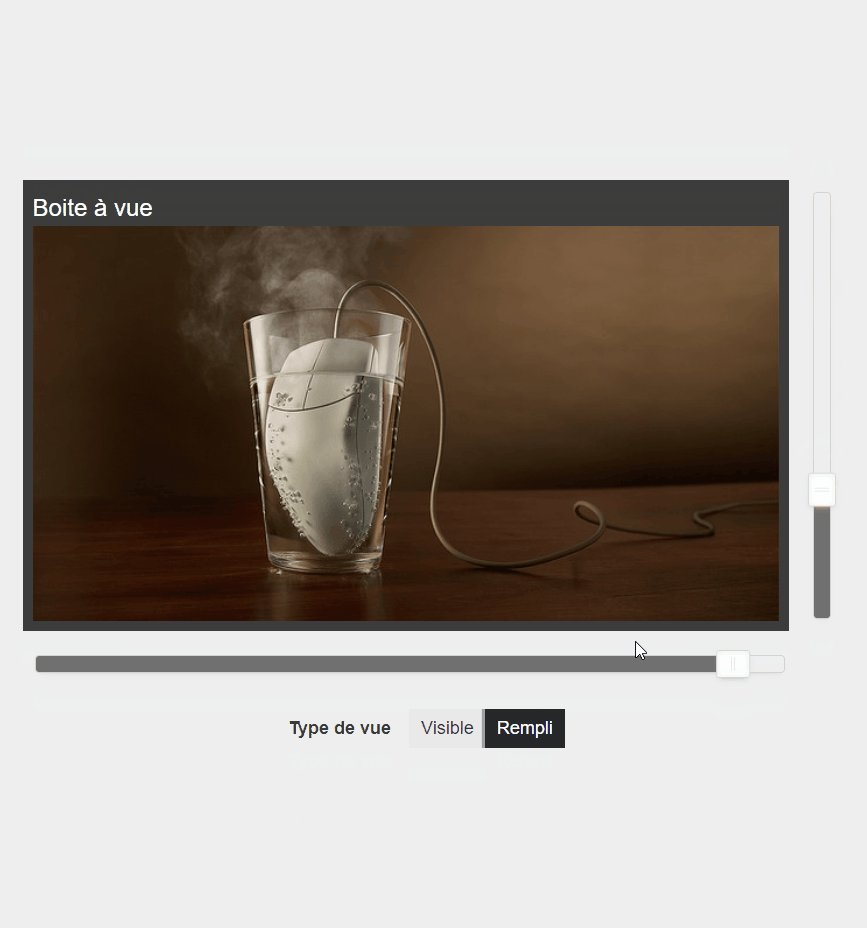
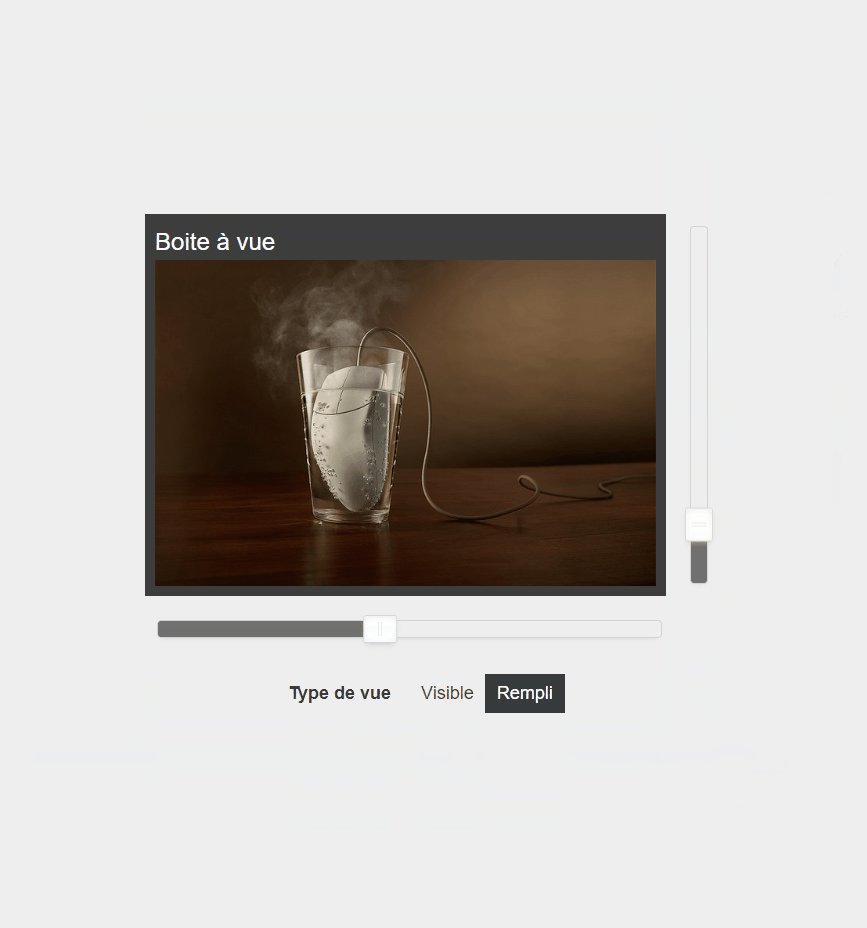
Il riquadro di visualizzazione disporrà i suoi attori figli secondo la regola data dalla proprietà Tipo di visualizzazione:
- Visibile (predefinito): il box di visualizzazione regolerà la dimensione del suo attore figlio in modo che sia completamente visibile al suo interno.
- Piena: il box di visualizzazione regolerà la dimensione del suo attore figlio in modo che riempia completamente lo spazio del riquadro.
Nell’esempio seguente, il box di visualizzazione presenta un attore immagine di dimensioni maggiori del box stesso.

Layout
Vedere le regole di layout con l’opzione propriétés d’alignement vertical et horizontal
Superamenti
Le proprietà Superamento vericale e Superamento orizzontale sono utilizzate per gestire il comportamento dell’attore rispetto a un possibile debordamento del suo contenuto.
Se l’attore ha una dimensione fissa O è vincolato da un altro elemento (ad esempio, l’attore genitore), è possibile applicare le proprietà Superamento orizzontale e Superamento verticale.
Per ciascuna di queste proprietà sono disponibili quattro opzioni:
- Nascosto
Il contenuto che non ha spazio sufficiente per essere visualizzato non sarà visibile e i suoi elementi non saranno accessibili.
- Visibile
Il contenuto che non ha spazio sufficiente viene visualizzato al di fuori dello spazio previsto per l’attore..
Si noti che se un altro attore si sovrappone a questo sconfinamento, la parte che eccede sarà nascosta da quell’attore.
Si noti che entrambe le proprietà devono essere
Visibiliper ottenere il comportamento desiderato.
- Scorrimento
Permette di aggiungere una barra di scorrimento all’attore, che fornisce un mezzo per accedere al contenuto visualizzato.
- Automatico
Visualizza una barra di scorrimento solo se c’è un superamento.
⚠️ ATTENZIONE
Le opzioniVisibileeNascostonon sono compatibili tra loro.
Il valore predefinito è Nascosto.
✔️ CONSIGLIO
Se il contenuto non è visibile, è molto probabile che sia a causa delle dimensioni ridotte dell’attore padre.
Eventi
onDidActorAdd
L’evento onDidActorAdd viene attivato quando un attore viene aggiunto manualmente a un attore di tipo Layout (con il metodo [⚡ addActor(actorSetup[,atIndex])]).
onDidActorsAdd
L’evento onDidActorsAdd viene attivato quando un elenco di attori viene aggiunto manualmente a un attore di tipo Layout (con il metodo [⚡ addActors(actorSetups)]).
onDidActorRemove
L’evento onDidActorRemove viene attivato quando un elenco di attori viene aggiunto manualmente a un attore di tipo Layout (con il metodo [⚡ removeActor(actorKey)]).
onDidActorsClear
L’evento onDidActorsClear viene attivato quando un elenco di attori viene tolto manualmente a un attore di tipo Layout (con il metodo [⚡ clearActors()]).
Uso
Il box di visualizzazione è un attore molto utile per visualizzare contenuti di dimensioni fisse per garantire che siano visibili indipendentemente dalle dimensioni dello schermo.
Ad esempio, è possibile creare in un attore Canvas, una visualizzazione complessa con elementi posizionati con precisione all’interno dello spaziol. Successivamente, si colloca l’attore Canvas in una box di visualizzazione, in modo che sia visibile a qualsiasi dimensione dello schermo.
⚠️ ATTENZIONE
Non si devono definire dimensioni con unità relative in attori che si trovano all’interno di un box di visualizzazione. .Utilizzare sempre unità fisse:
px,cmetin.
