Boite à vue
Acteur qui permet de disposer un acteur enfant en l’adaptant à sa taille.
Sommaire
Propriétés
Type de vue
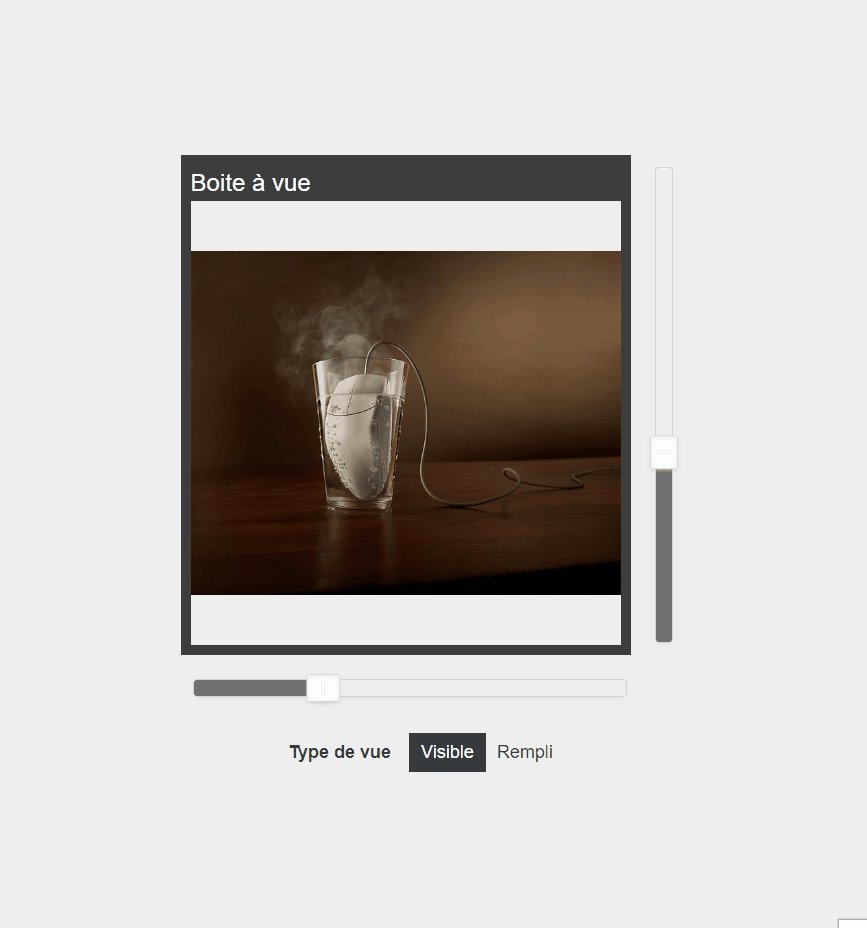
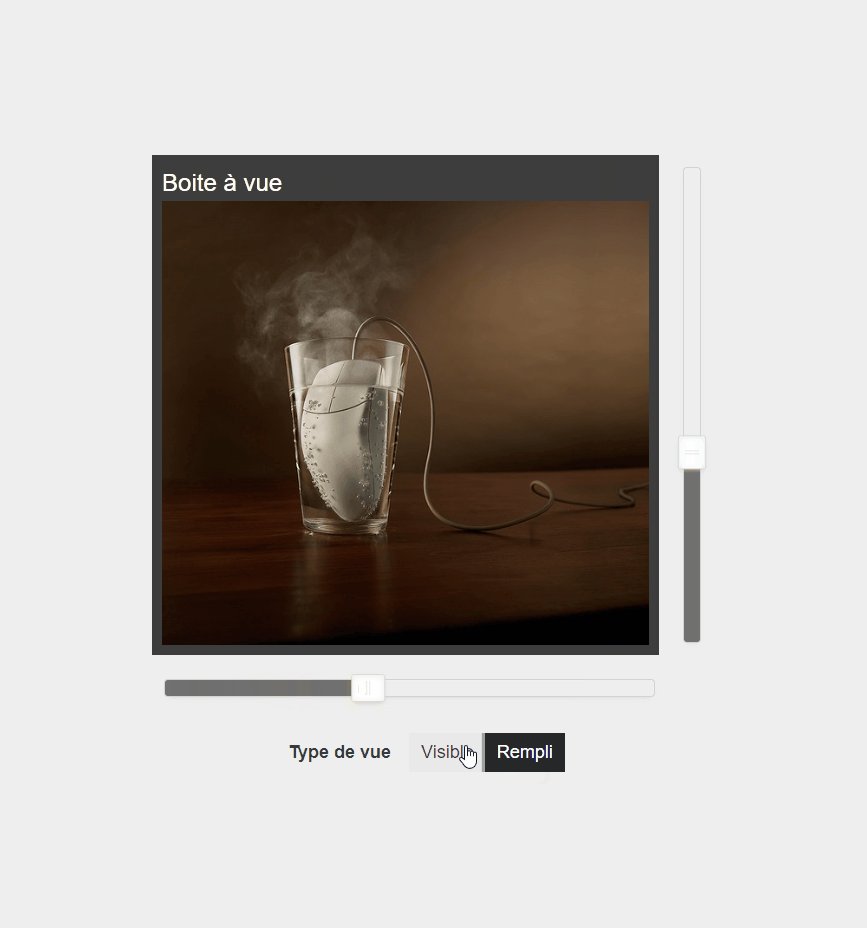
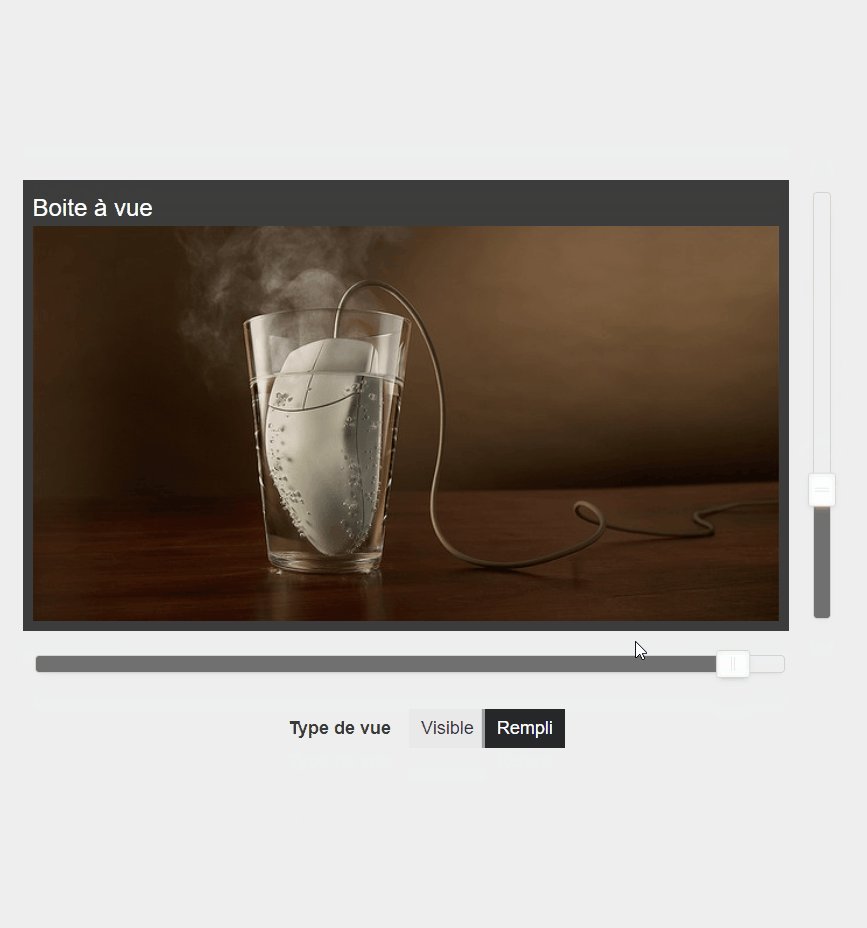
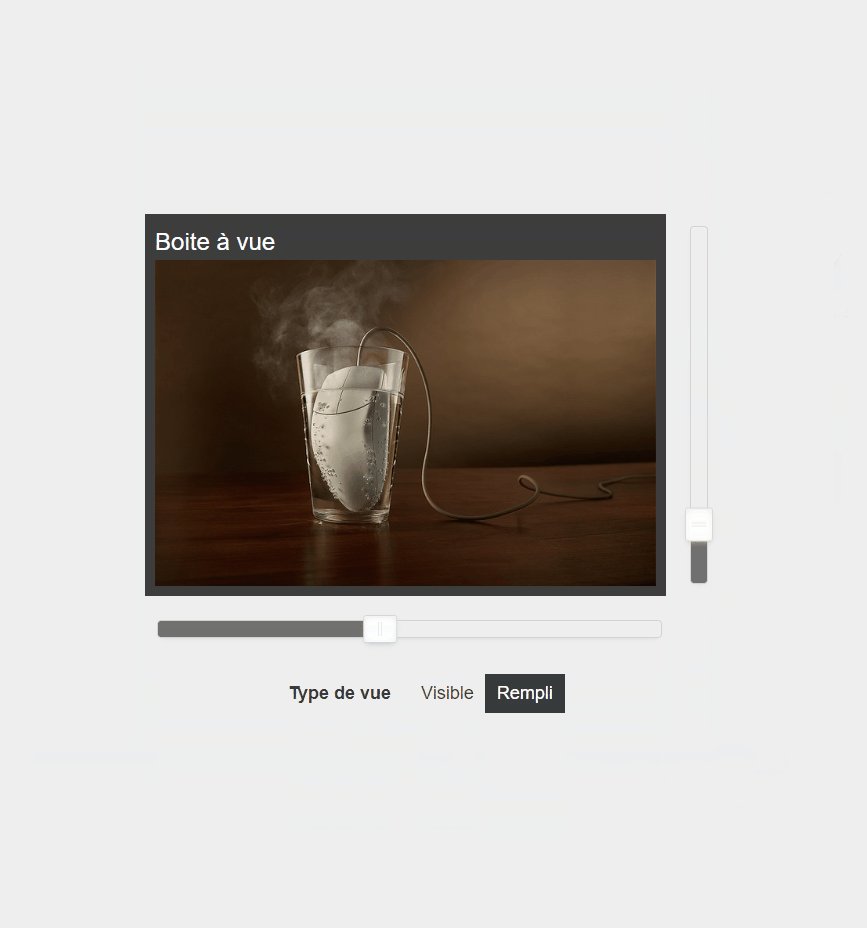
La boite à vue va disposer son acteur enfant suivant la règle donnée par la propriété Type de vue :
- Visible (par défaut) : la boite à vue va adapter la taille de son acteur enfant pour qu’il soit entièrement visible dans la boite à vue.
- Rempli : la boite à vue va adapter la taille de son acteur enfant pour qu’il la remplisse entièrement.
Dans l’exemple ci-dessous, la boite à vue présente un acteur image bien plus grand qu’elle.

Disposition
Voir les règles de disposition avec les propriétés d’alignement vertical et horizontal
Dépassement de contenu
Les propriétés Dépassement vertical et Dépassement horizontal permettent de gérer le comportement de l’acteur vis à vis d’un dépassement éventuel de son contenu.
Si l’acteur dispose d’une taille figée OU est contraint par un autre élément (acteur parent par exemple), alors, les propriétés Dépassement horizontal et Dépassement vertical peuvent s’appliquer.
Il existe quatre options pour chacune de ces propriétés :
- Caché
Le contenu qui ne dispose pas de suffisamment de place pour s’afficher ne sera pas visible et ses éléments ne seront pas accessibles.
- Visible
Le contenu qui ne dispose pas de suffisamment de place est affiché en dehors de l’emplacement prévu pour l’acteur.
Attention, si un autre acteur chevauche ce dépassement, la partie qui dépasse sera cachée par cet acteur.
Il faut noter que les deux propriétés doivent être
Visibleafin d’obtenir le comportement souhaité.
- Défilement
Permet d’ajouter une scrollbar à l’acteur qui donne le moyen d’acceder au contenu qui dépassent.
- Automatique
Affiche une scrollbar uniquement s’il existe un dépassement.
⚠️ ATTENTION
Les optionsVisibleetCachéne sont pas compatibles entres elles.
La valeur par défaut est Caché
✔️ CONSEIL
Si votre contenu n’est pas visible, il y a de bonne chance que ce soit à cause de la taille réduite de l’acteur parent.
Événements
onDidActorAdd
L’évènement onDidActorAdd est déclenché lorsque un acteur est ajouté manuellement à l’acteur disposition (avec la méthode [⚡ addActor(actorSetup[,atIndex])]).
onDidActorsAdd
L’évènement onDidActorsAdd est déclenché lorsque une liste d’acteurs est ajoutée manuellement à l’acteur disposition (avec la méthode [⚡ addActors(actorSetups)]).
onDidActorRemove
L’évènement onDidActorRemove est déclenché lorsque une liste d’acteurs est ajoutée manuellement à l’acteur disposition (avec la méthode [⚡ removeActor(actorKey)]).
onDidActorsClear
L’évènement onDidActorsClear est déclenché lorsque une liste d’acteurs est ajoutée manuellement à l’acteur disposition (avec la méthode [⚡ clearActors()]).
Usage
La boite à vue est un acteur très pratique pour afficher un contenu de taille fixe tout en s’assurant qu’il sera visible quelque soit la taille de l’écran.
Par exemple, vous pouvez construire tout une superposition d’un plan avec des éléments positionnés précisément par rapport à lui au pixel prés. Ensuite, vous le placerez dans une boite à vue pour qu’il soit visible quelque soit la taille de l’écran.
⚠️ ATTENTION
Ne définissez pas des tailles avec des unites relatives dans les acteurs qui sont à l’intérieure d’une boite à vue. En effet, le résultat sera difficilement prévisible.Utiliser toujours des unités fixes :
px,cmetin.
