LES IMAGES DANS SYNAPPS
Objectif du Tutoriel :
Nous allons voir dans ce tutoriel comment vous pouvez utiliser les images dans Synapps. Dans un premier temps, nous verrons comment ajouter une image de fond et un acteur image
Nous partons du principe que vous avez déjà une scène dans votre synapps et un acteur empilement.
Etape 1 : Ajout d’une image dans la librairie
Pour commencer, nous allons ajouter nos images dans la librairie. Cela simplifie l’accès et optimise l’affichage.
Pour ajouter une image dans la librairie suivez ce tutoriel
📌 REMARQUE
Sauvegardez votre librairie après chaque modification ou ajout d’image.
Ceci évitera toute perte d’image et garantira la disponibilité de celle-ci lors de liaisons.
Etape 2 : Utilisation des images avec les acteurs
Image de fond
Ici nous partons du principe que vous avez déjà un acteur dans votre scène.
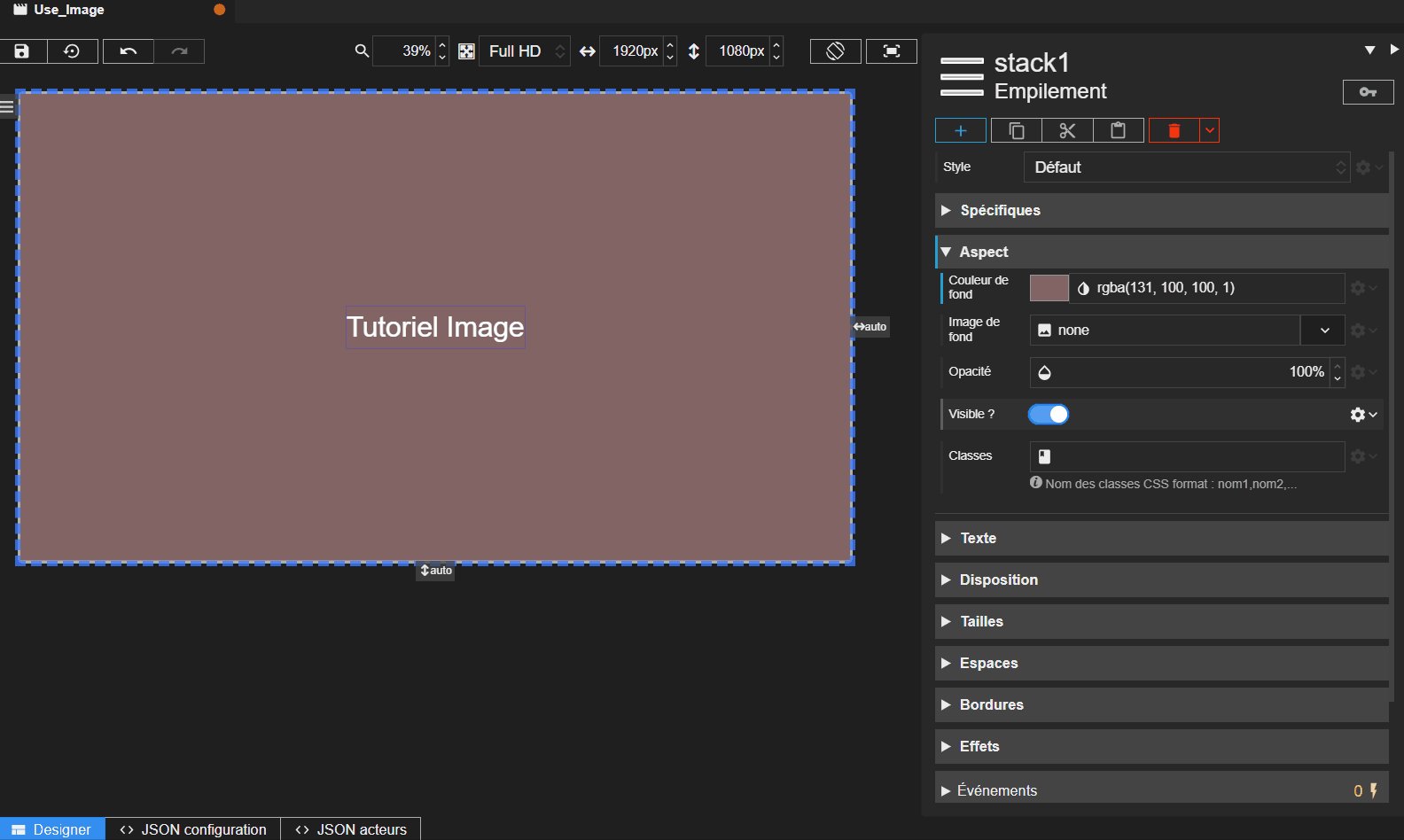
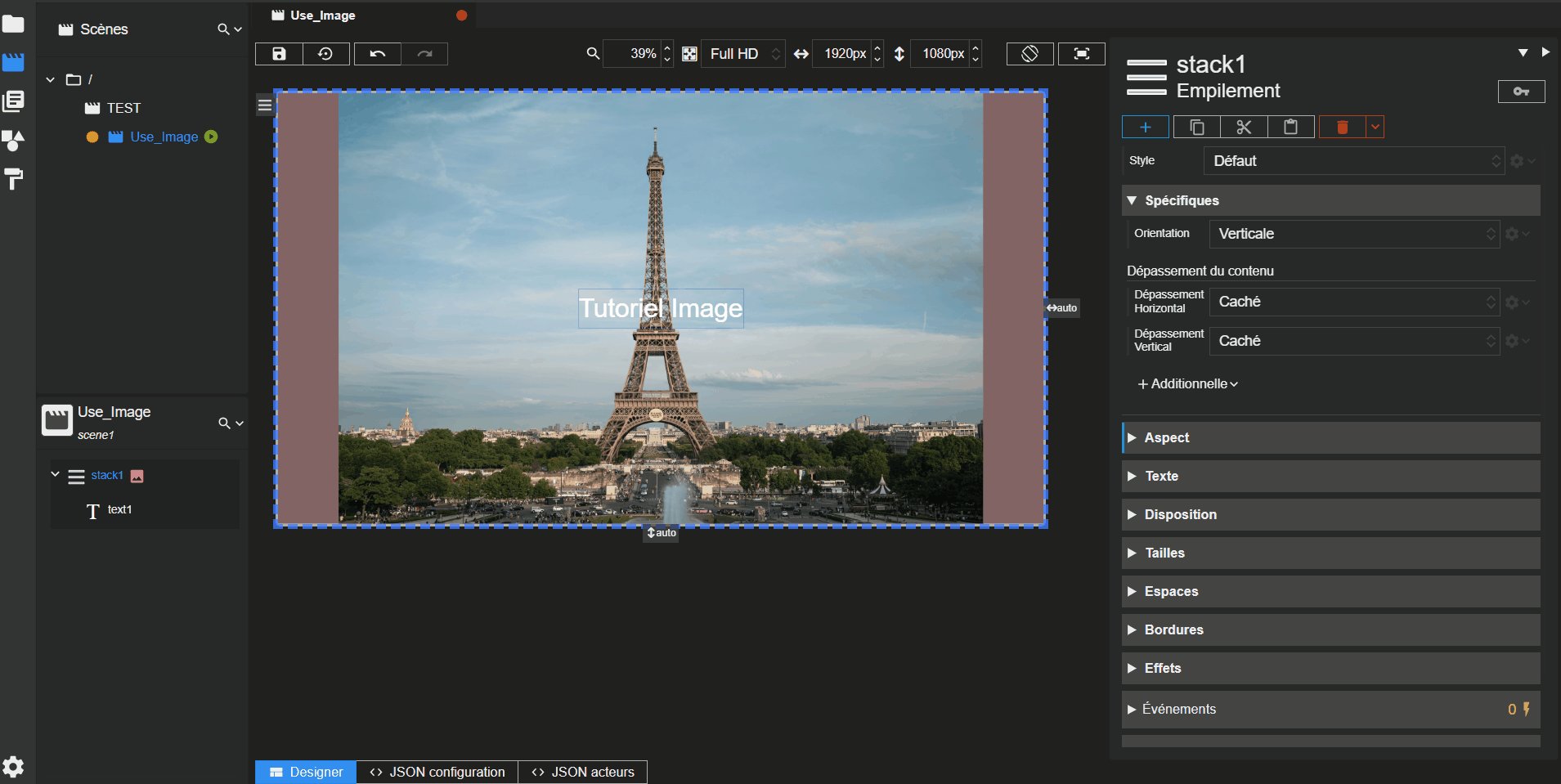
Tout d’abord, il faut établir la liaison entre l’acteur et l’image que vous souhaitez utiliser. Pour réaliser cela rendez-vous dans la section Aspect de votre acteur.
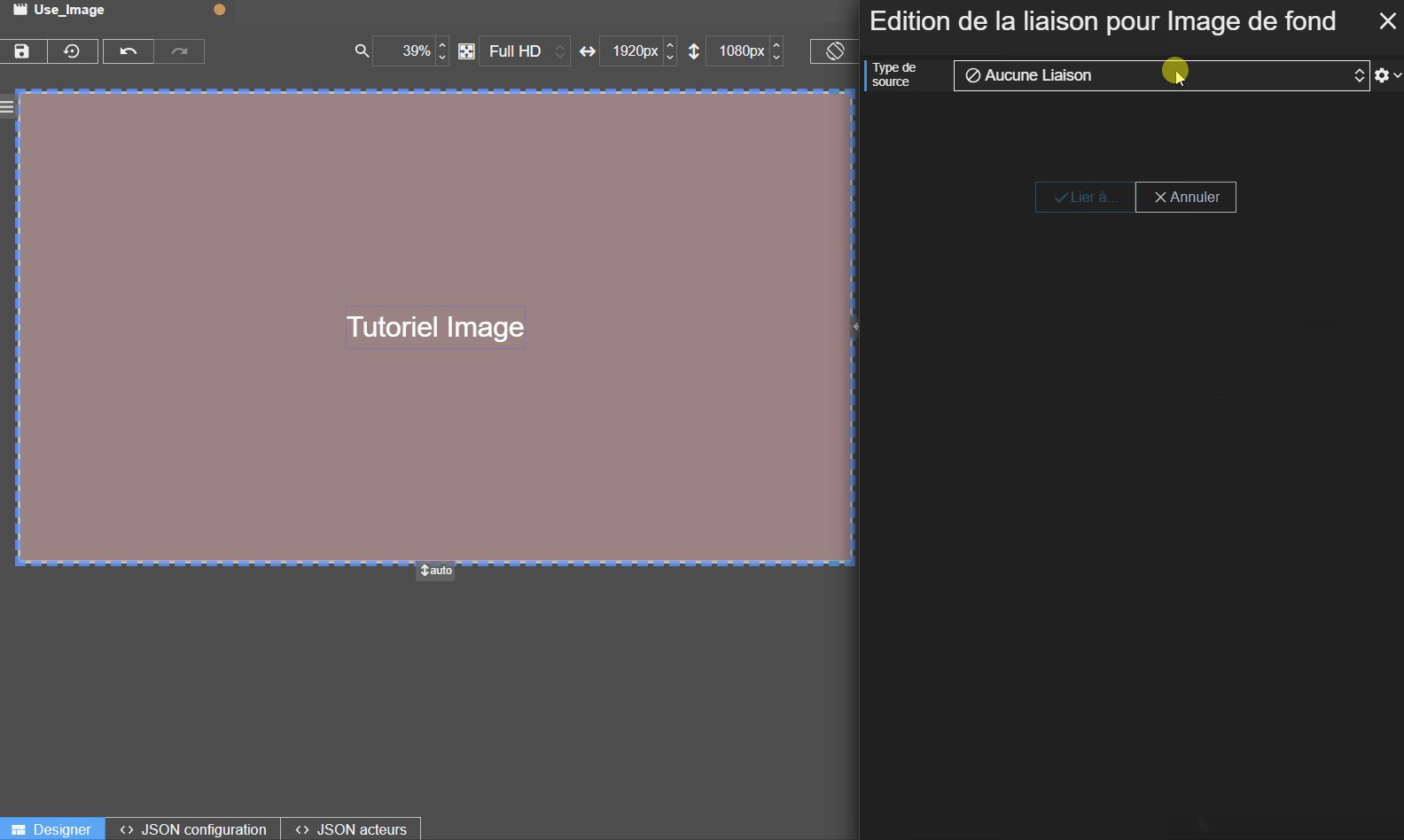
Ensuite, sélectionnez l’icône d’engrenage correspondant à la caractéristique Image de fond et cliquez sur Lier à …… .
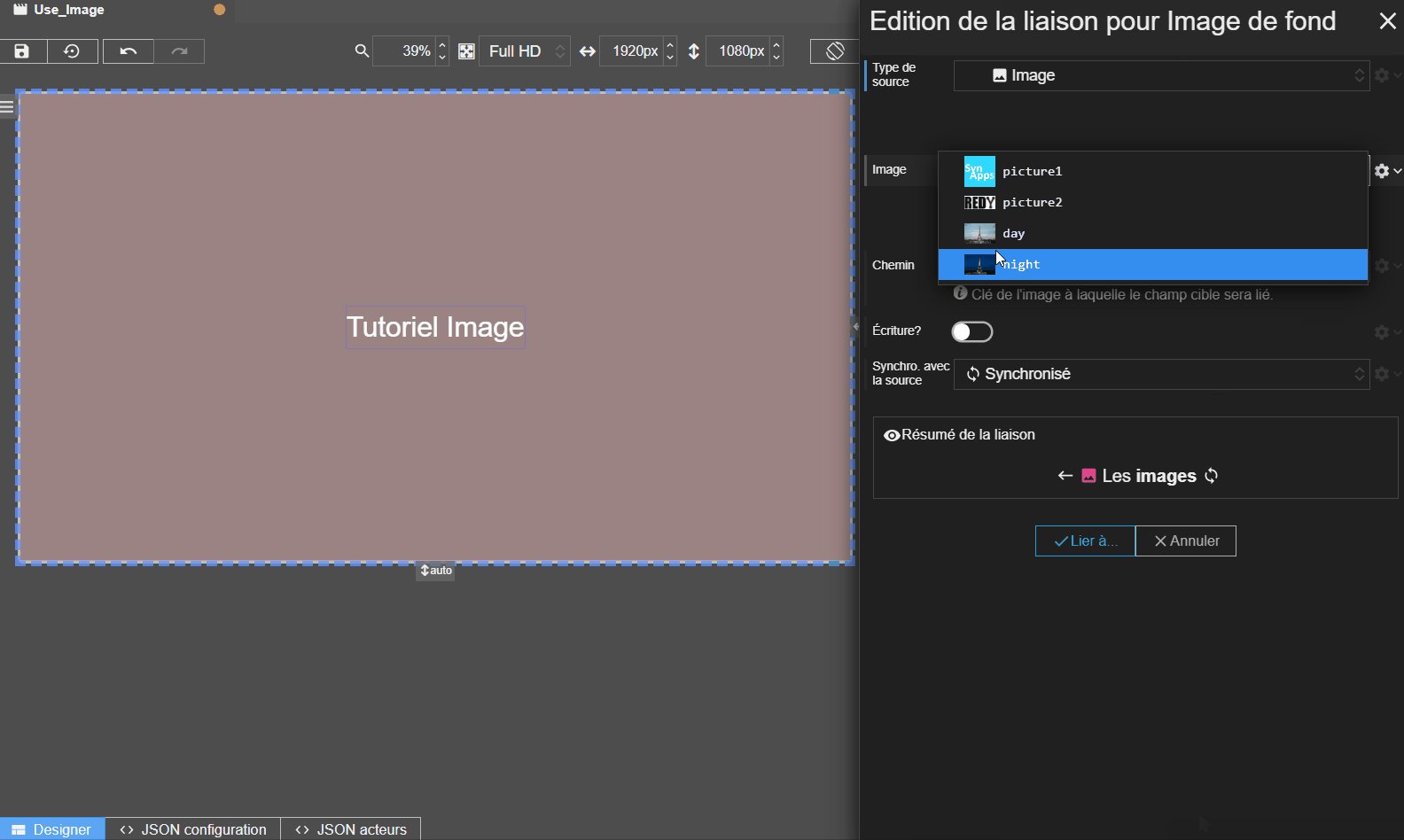
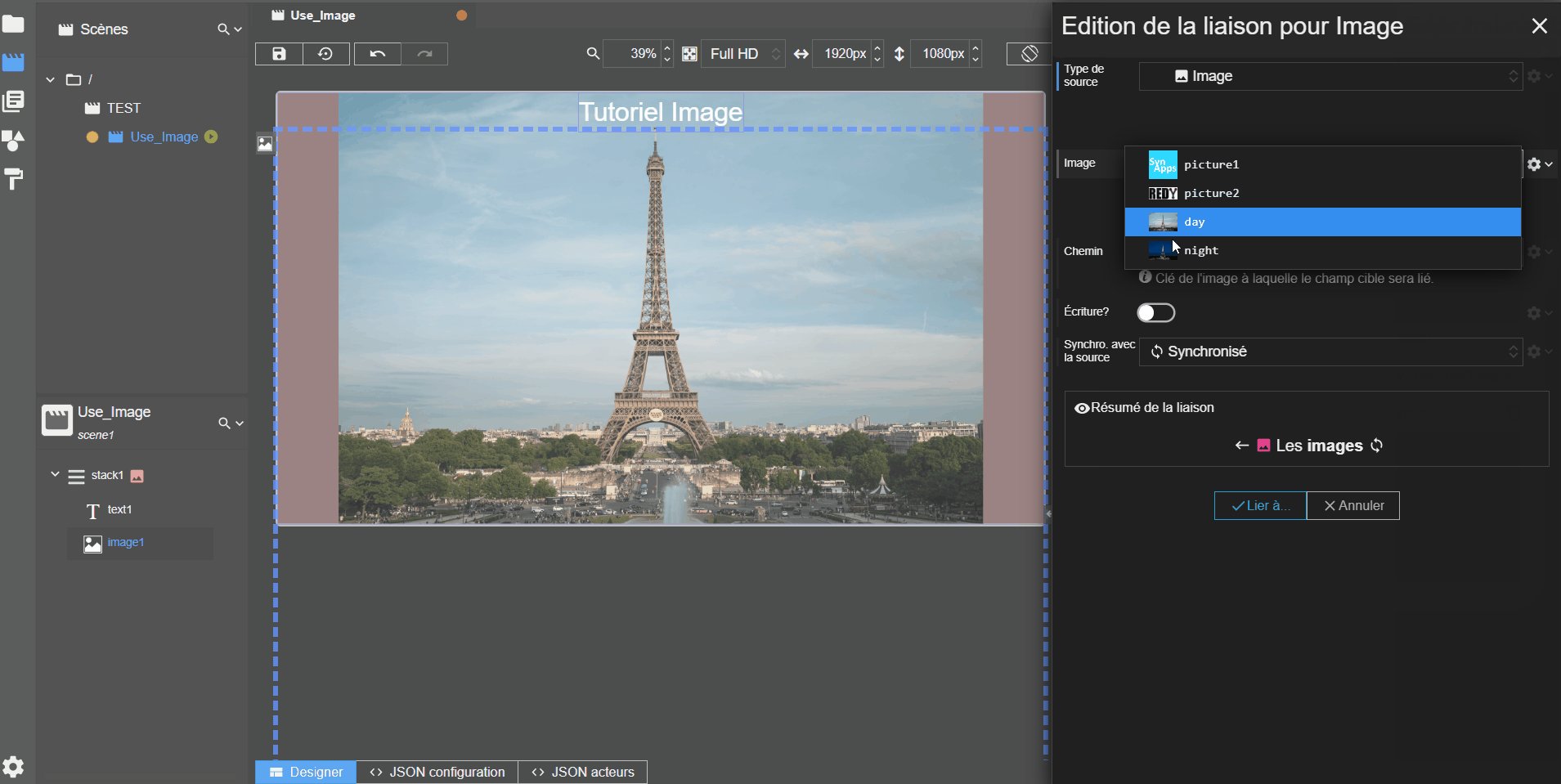
Puis, une popup apparaîtra à votre droite, vous y verrez plusieurs champs à renseigner, pour le type de source sélectionnez Image.
Enfin, en cliquant sur le champ Image, vous aurez accès à la liste des images qui se trouvent dans votre librairie. Il vous suffit ensuite de sélectionner l’image de votre choix.
Exemple de creation d’une liaison entre le fond d’un acteur text et une image dans la librairie
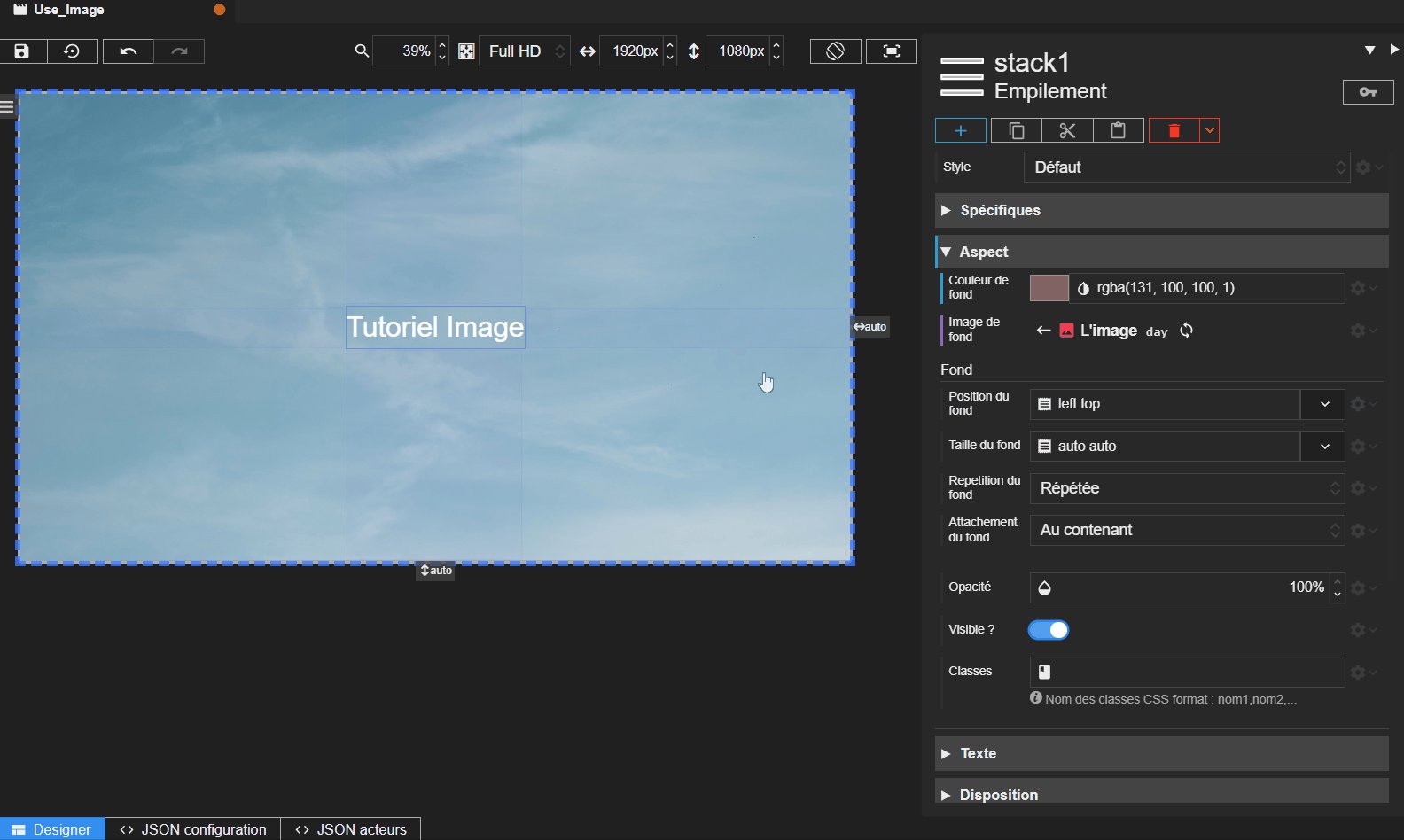
Comme vous pouvez voir sur le gif, vous pouvez aussi mettre une couleur de fond qui sera derrière votre image de fond.
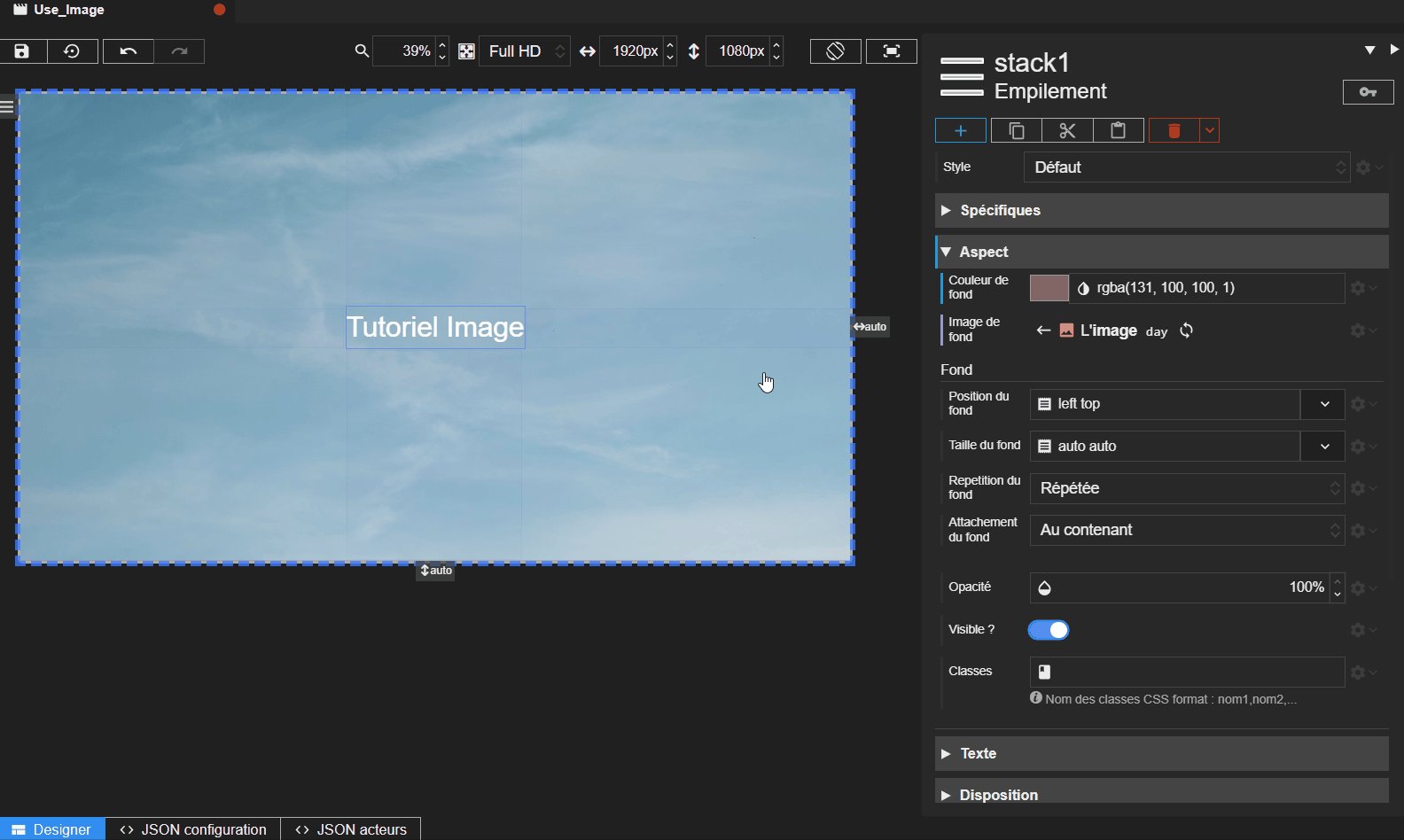
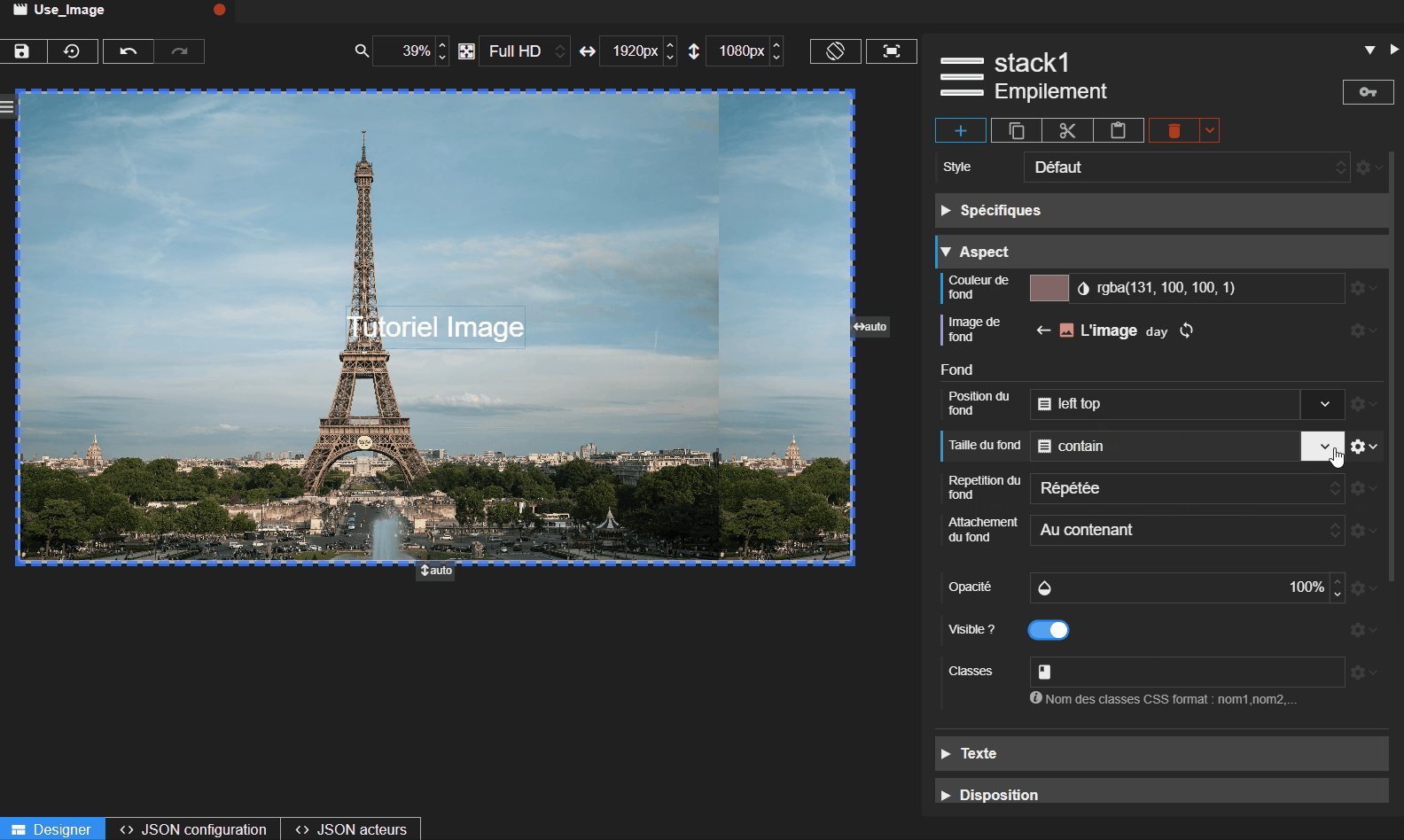
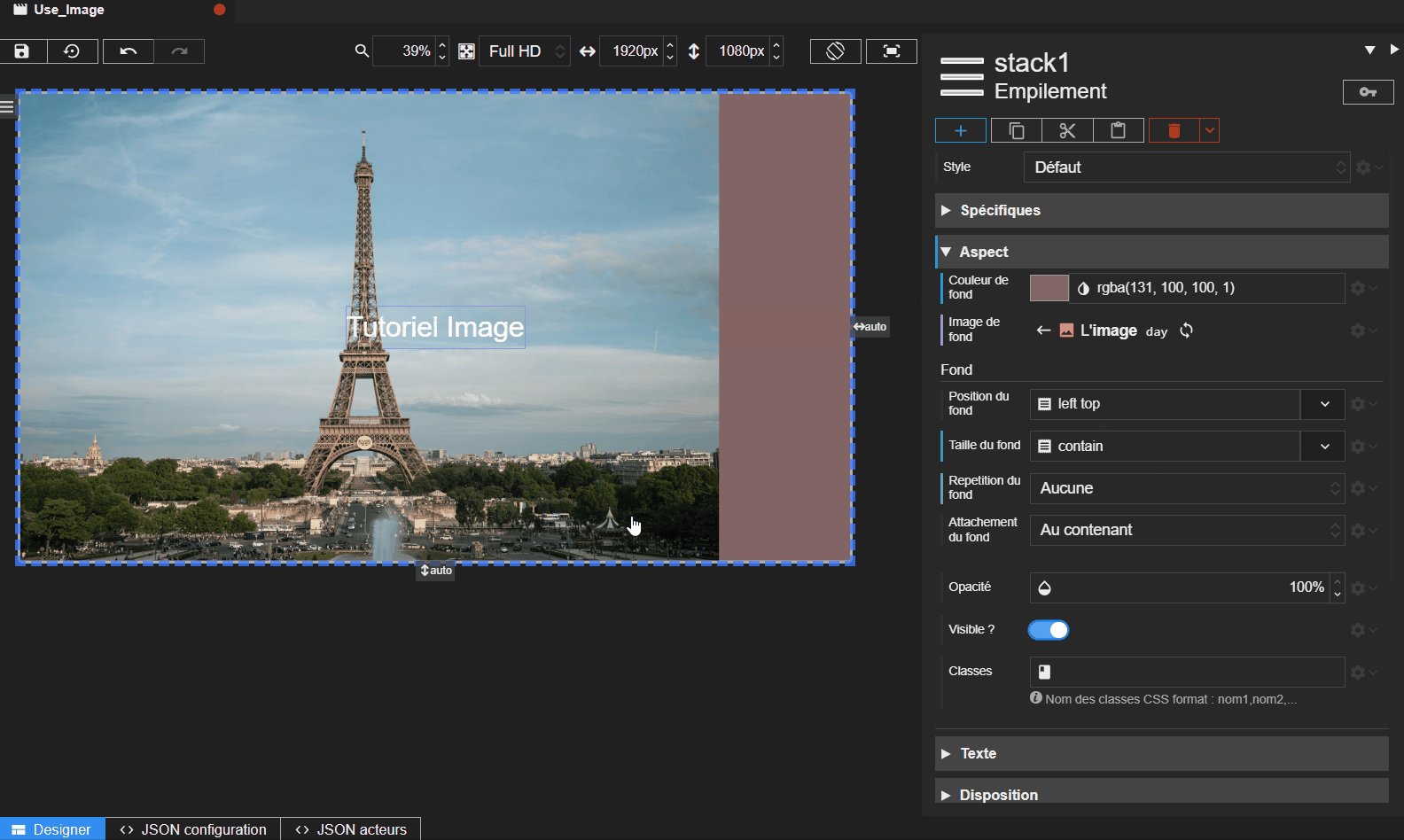
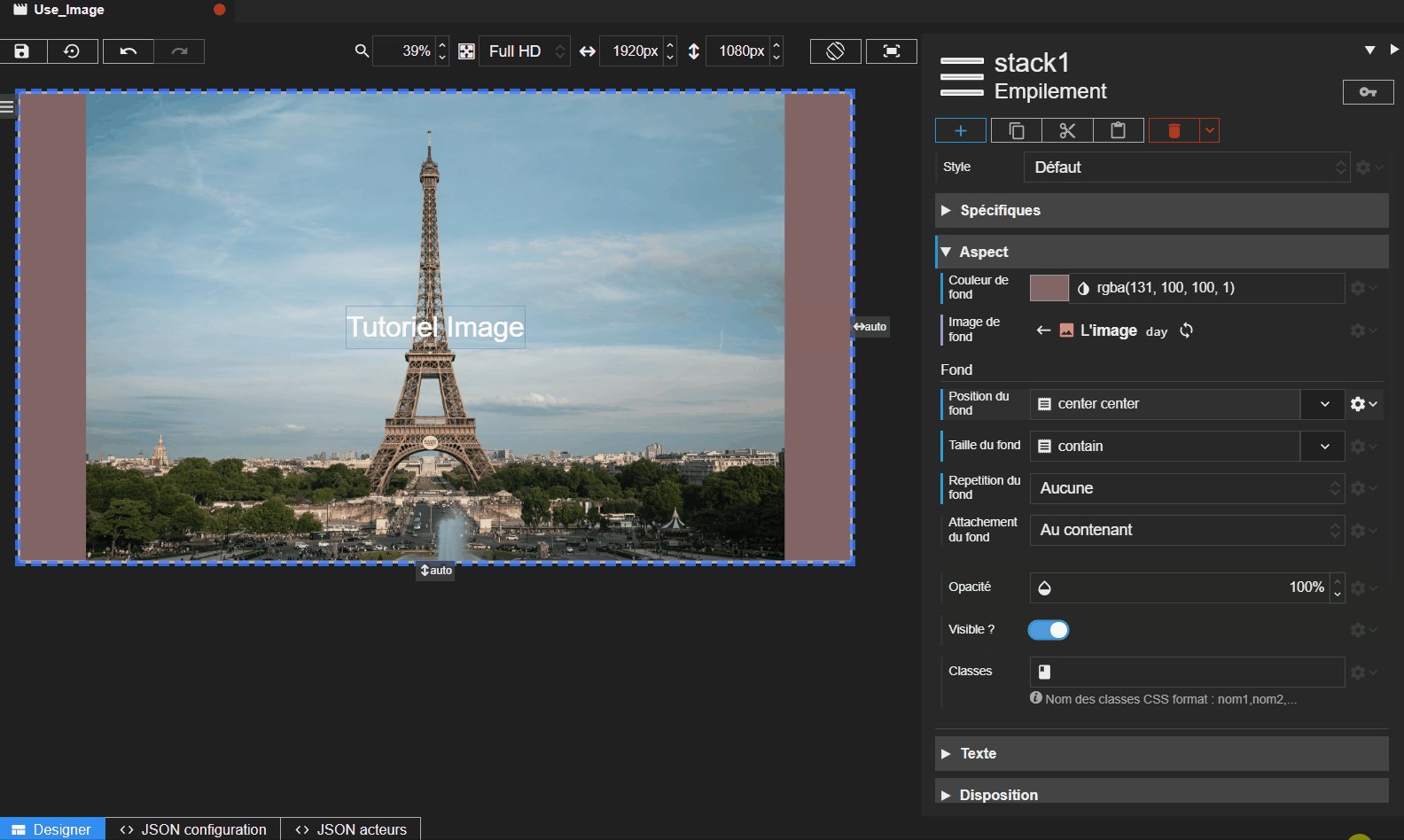
Vous pouvez maintenant ajuster l’image selon vos préférences à l’aide des caractéristiques suivantes qui se trouvent en dessous de Image de fond et dans la section secondaire Fond :
- position du fond
- taille du fond
- répétition du fond
- attachement du fond
Exemple d’ajustement d’une image dans la librairie
Pour finir, pour voir le résultat de votre synapps vous pouvez exécuter votre synapp, pour l’exécuter suivez ce tutoriel.
Acteur Image
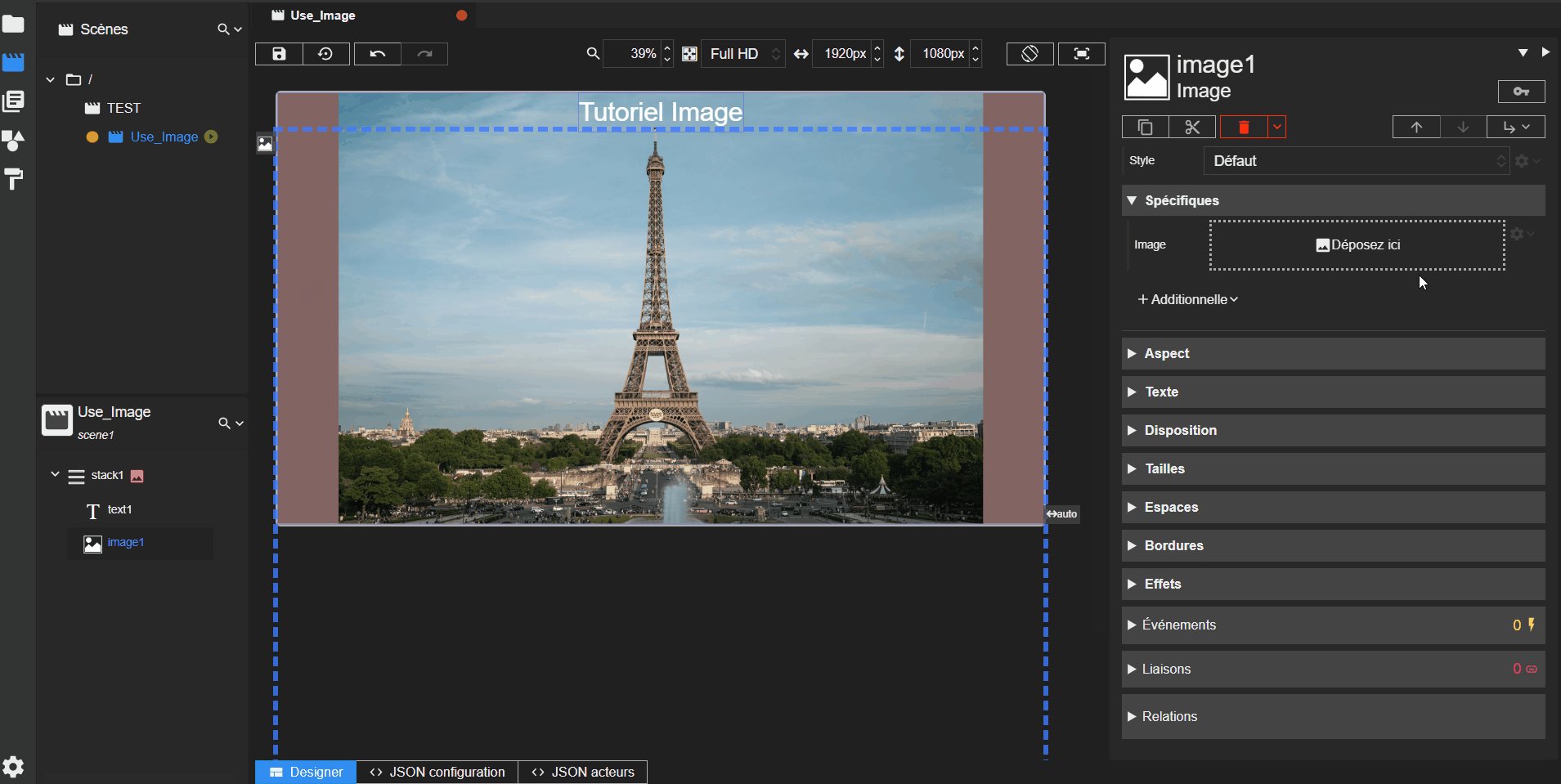
Pour commencer, la création de l’acteur Image se déroule dans l’Inspecteur.
Tout d’abord vous devez faire un clic droit sur l’acteur empilement/stack et sélectionner Ajouter un acteur puis l’acteur Image.
Ensuite, il faut ajouter votre image, allez dans la caractéristique Image dans la section Spécifiques. Vous avez deux options : soit établir une liaison entre votre acteur et l’une des images de votre librairie, soit cliquer sur Déposer ici et sélectionner directement votre image.
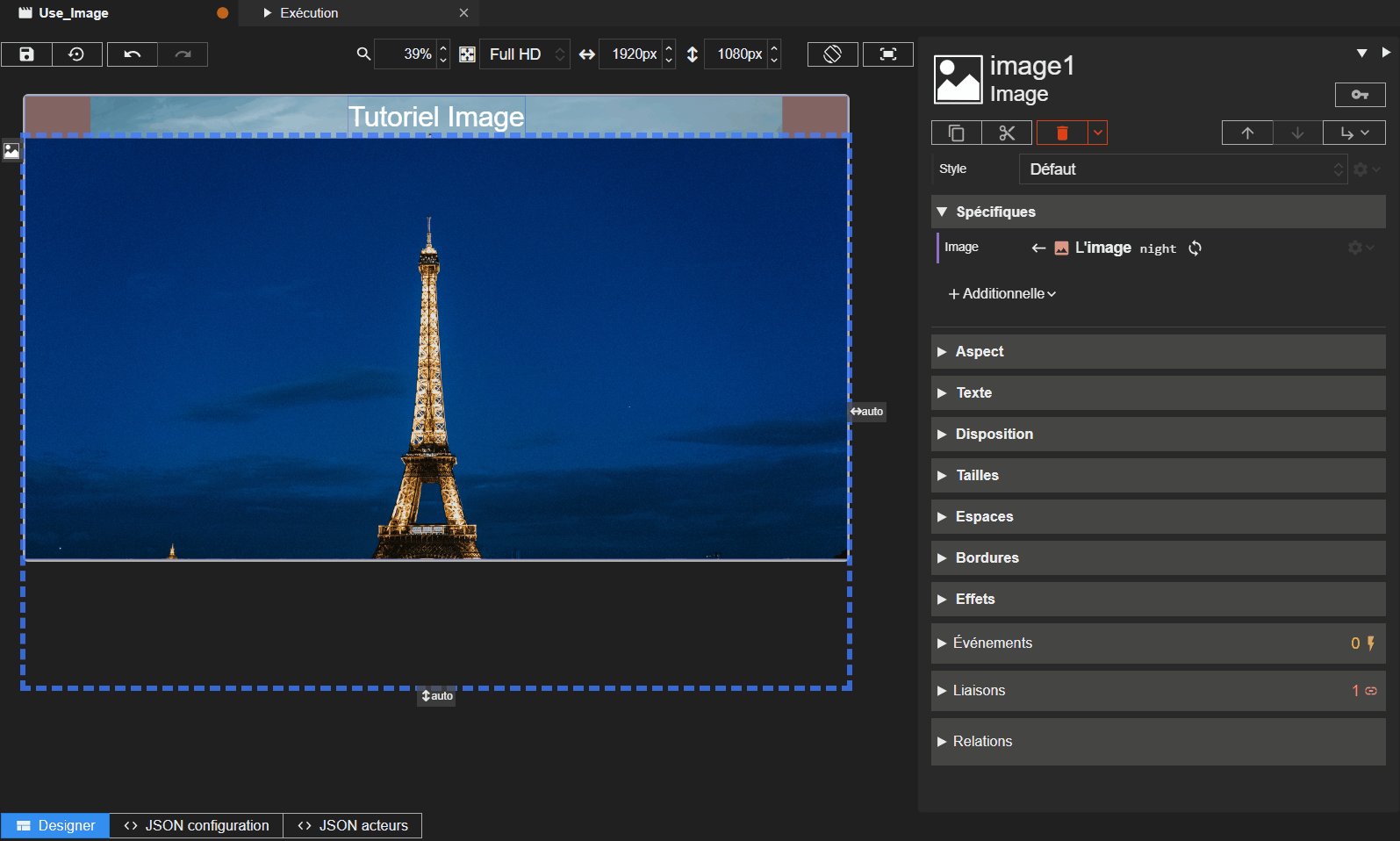
Exemple de création d’un acteur image
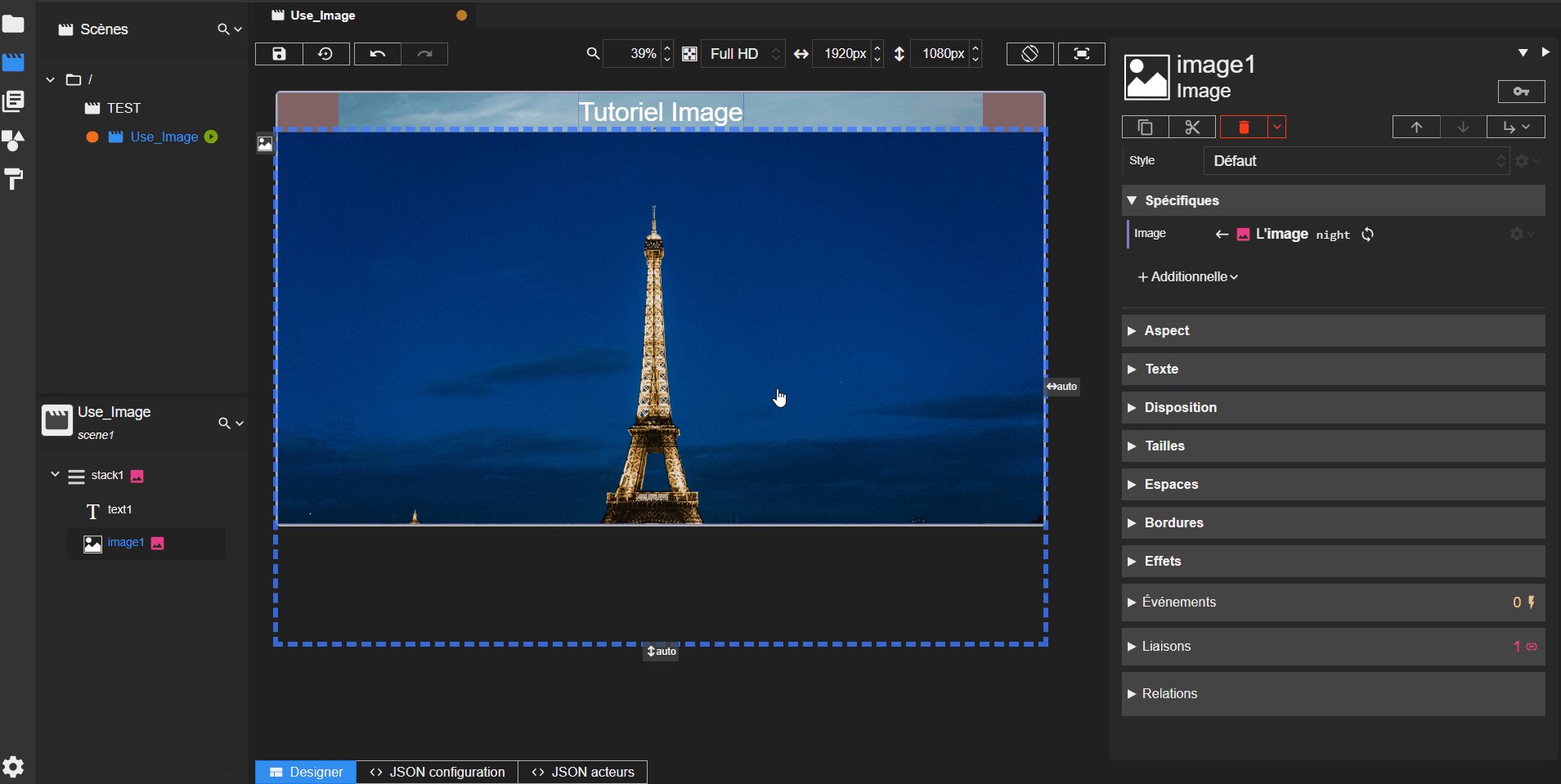
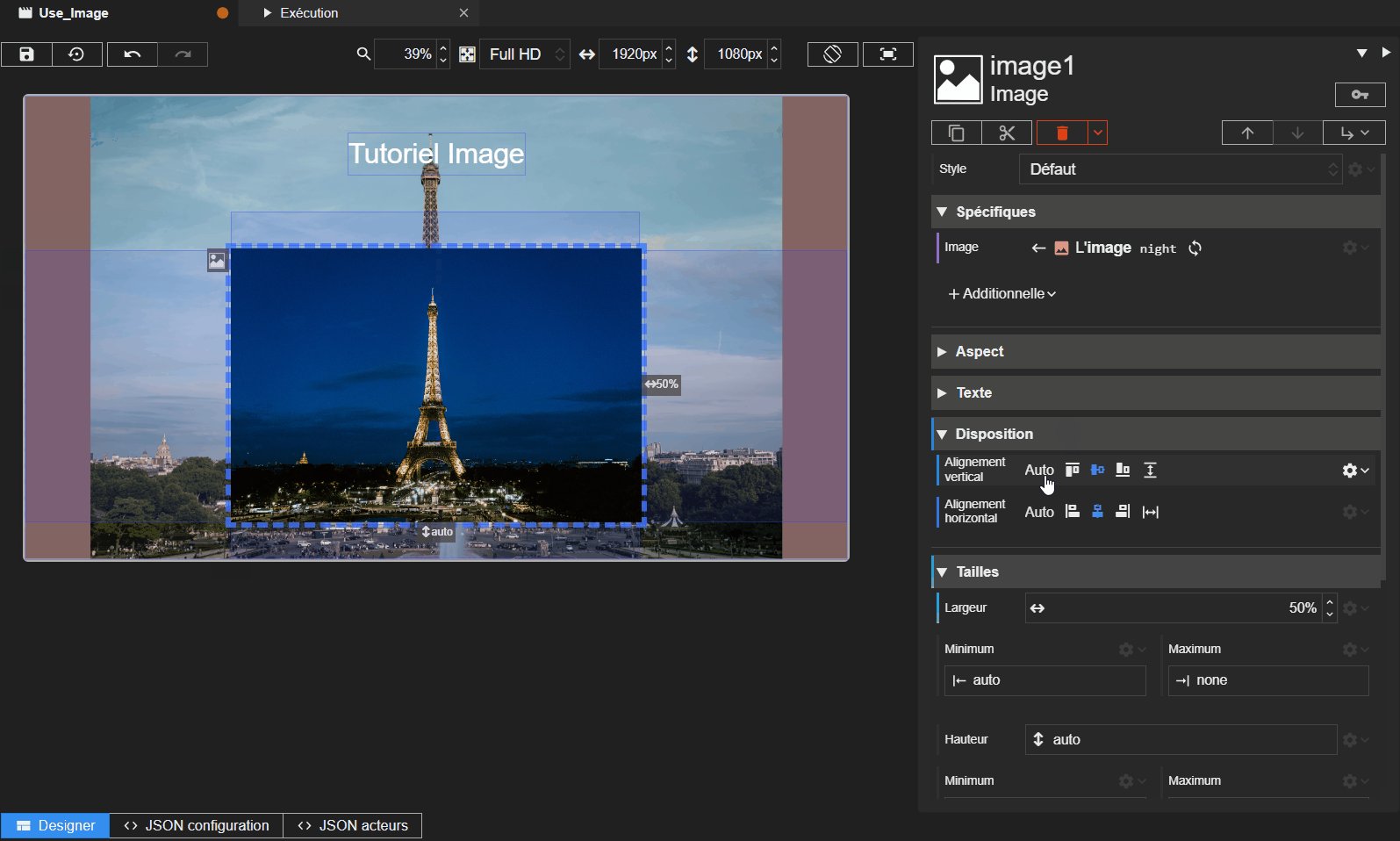
Enfin, vous pouvez ajuster votre image selon vos besoins à l’aide de l’Inspecteur à votre droite.
💡 ASTUCE
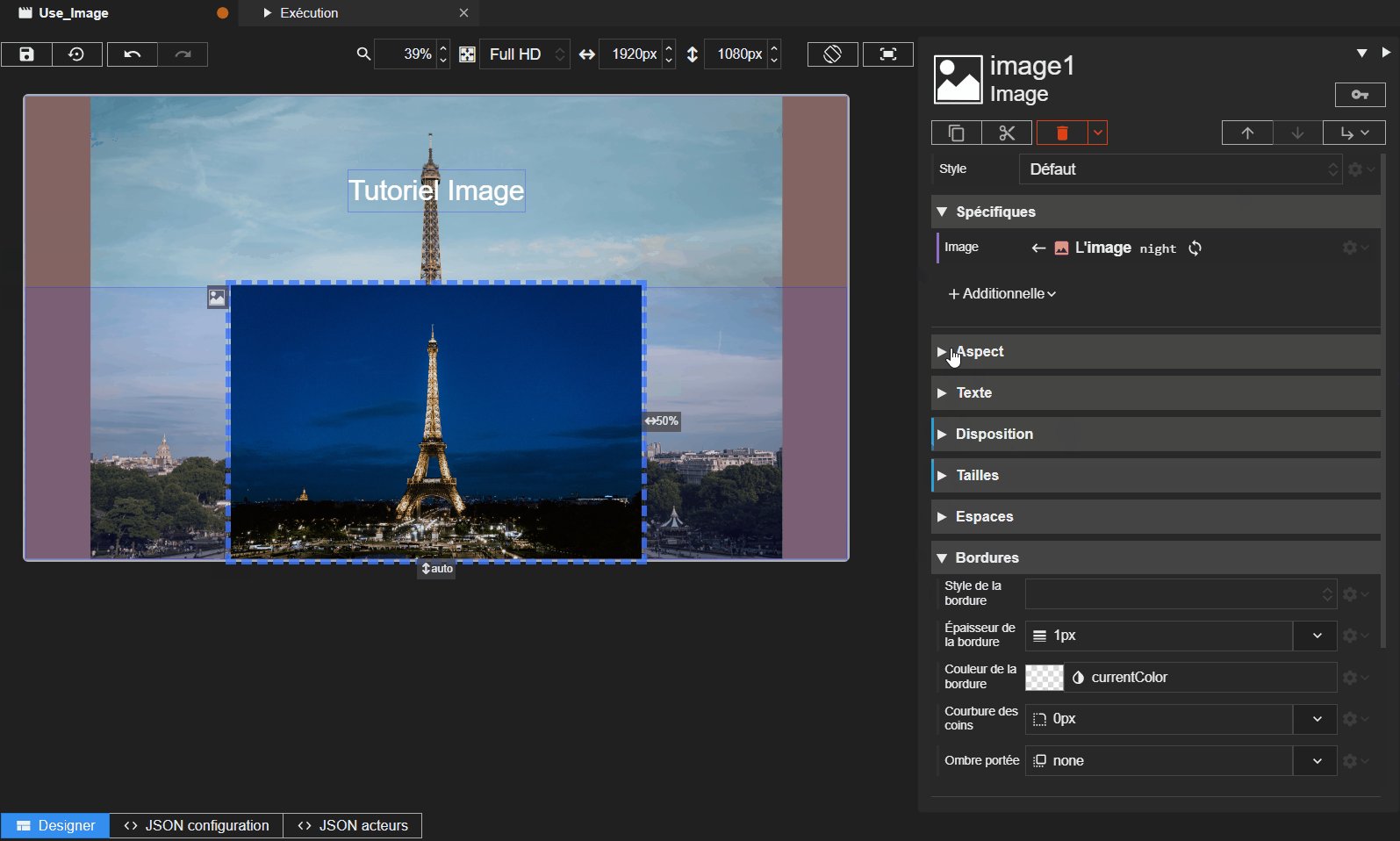
Vous pouvez aussi ajouter une bordure comme sur le gif, il peut faire office de cadre.
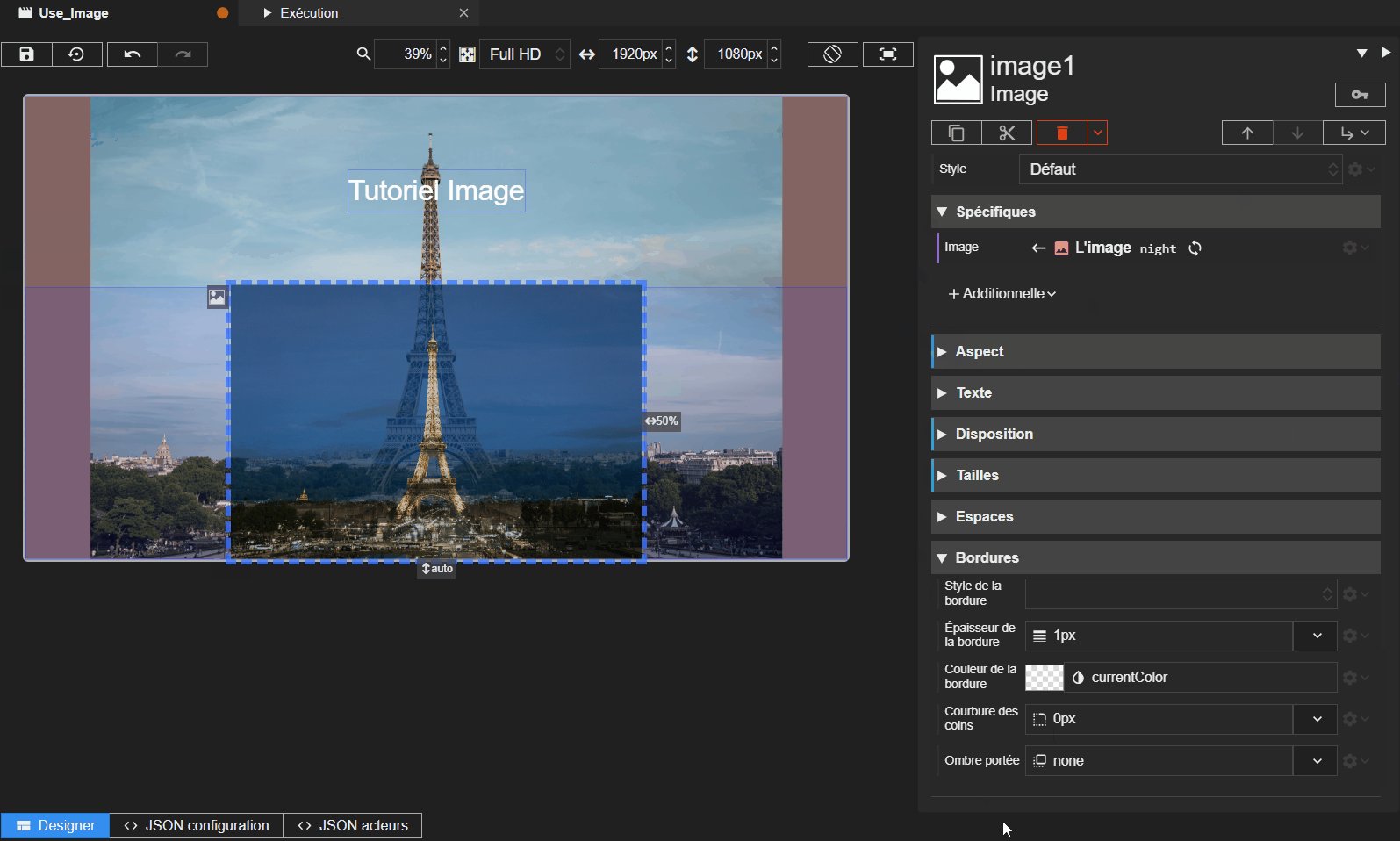
Explorez les différentes caractéristiques pour personnaliser votre image.
Consultez cette page pour comprendre chaque fonctionnalité.
Exemple des caractéristiques que vous pouvez utliser
📌 REMARQUE
N’oubliez pas de sauvegarder votre scène avant l’exécution.
Pour finir, pour voir le résultat vous pouvez exécuter votre synapp, pour l’exécuter suivez ce tutoriel.
Conclusion
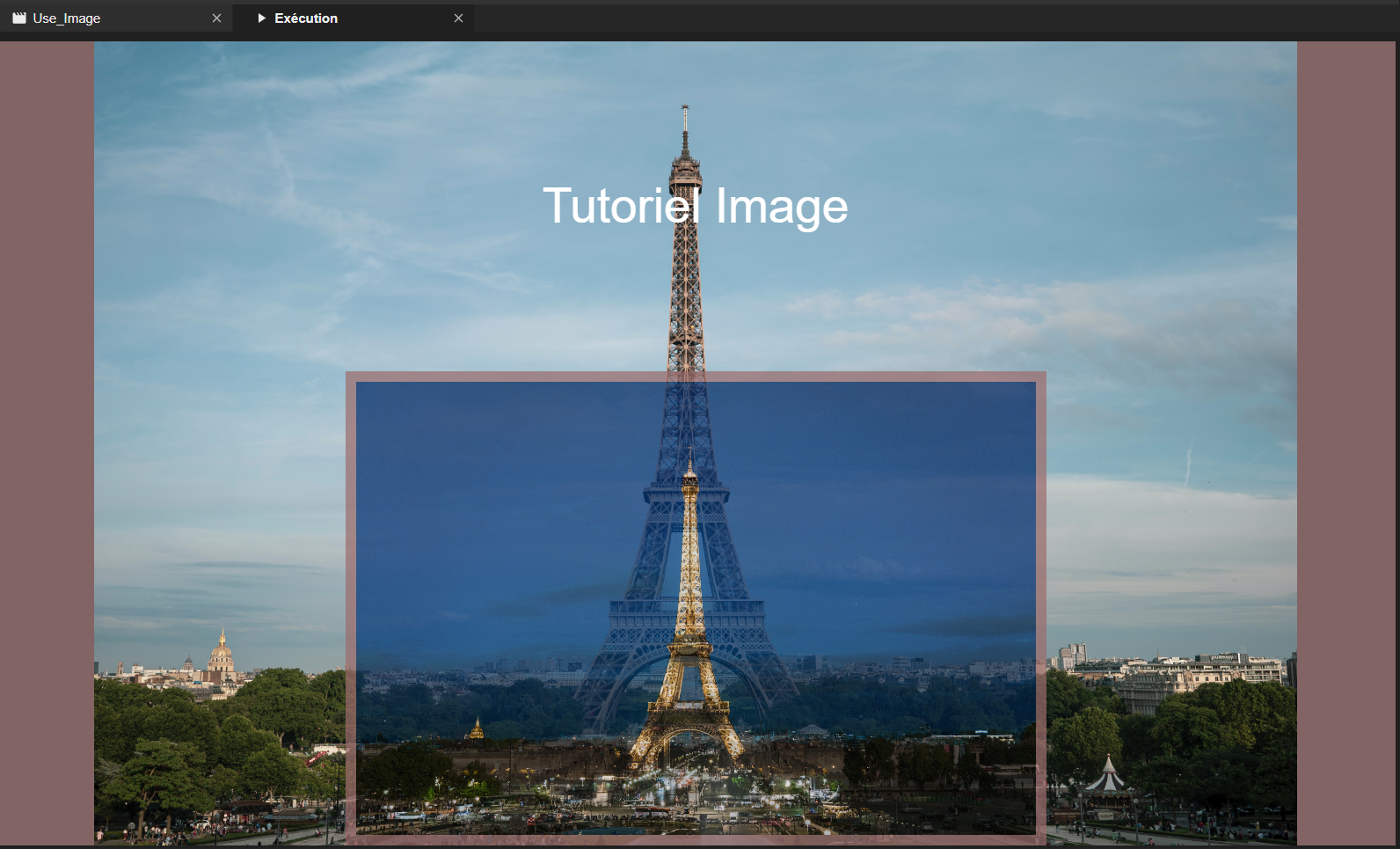
Dans ce tutoriel vous avez vu comment créer un acteur image dans votre scène, mais aussi comment ajouter une image de fond à l’un de vos acteurs. En expérimentant avec les différentes caractéristiques, vous pouvez obtenir ce type de scène.

Scène du tutoriel
Vous pouvez copier/coller la scène réalisée dans ce tutoriel.
SYNAPPS-STUDIO-SCENE|{"config":{"key":"scene1","name":"Use_Image"},"leadActor":{"type":"layout/stack","key":"stack1","children":[{"type":"display/text","key":"text1","properties":{"verticalAlignment":"middle","horizontalAlignment":"middle","content":"Tutoriel Image","fontSize":"6vmin","color":"rgba(255, 255, 255, 1)"}},{"type":"display/image","key":"image1","properties":{"width":"50%","borderColor":"rgba(155, 109, 109, 1)","borderWidth":"10px","borderStyle":"solid","opacity":71,"horizontalAlignment":"middle"},"bindings":{"properties.content":"picture@night"}}],"properties":{"backgroundColor":"rgba(131, 100, 100, 1)","backgroundPosition":"center center","backgroundSize":"contain","backgroundRepeat":"no-repeat"},"bindings":{"properties.backgroundImage":"picture@day"}}}
Si vous voulez la partie sur l’image de fond
SYNAPPS-STUDIO-ACTOR|{"type":"layout/stack","key":"stack1","children":[{"type":"display/text","key":"text1","properties":{"verticalAlignment":"middle","horizontalAlignment":"middle","content":"Tutoriel Image","fontSize":"6vmin","color":"rgba(255, 255, 255, 1)"}}],"properties":{"backgroundColor":"rgba(131, 100, 100, 1)","backgroundPosition":"center center","backgroundSize":"contain","backgroundRepeat":"no-repeat"},"bindings":{"properties.backgroundImage":{"sourceType":"picture","path":"day"}}}
Si vous voulez la partie sur l’acteur image
SYNAPPS-STUDIO-ACTOR|{"type":"display/image","key":"image1","properties":{"width":"50%","borderColor":"rgba(155, 109, 109, 1)","borderWidth":"10px","borderStyle":"solid","opacity":71,"horizontalAlignment":"middle"},"bindings":{"properties.content":{"sourceType":"picture","path":"night"}}}