Sommaire
Composite
La solution permet de définir de nouveaux acteurs en réunissant et programmant d’autres acteurs. Ainsi assemblés ils forment ce qu’on appelle un composite.
A la manière du jeu de lego où plusieurs pièces peuvent s’assembler pour en former une nouvelle, plus riche mais tout aussi simple à utiliser que les autres.
Les composites sont réutilisables et partageables entre installateur. La solution contient un panel de composite qui est enrichi continuellement.
C’est une des forces majeures de la solution.
Un composite est utilisable dans toutes les scènes et même dans un autre composite.

Défini une fois, utilisable partout
Le composite permet de regrouper un ensemble d’acteur pour qu’il soit démultiplié dans vos scènes. Il est défini qu’une seule fois. Par conséquent, si vous réaliser un changement sur la défintion d’un composite, il sera répercuté sur toutes ses instances.
Imaginons que nous ayons à présenter un fond de plan. En superposition, une dizaine de blocs illustrent les zones de températures. Chacun d’eux est composé d’une icône de thermomètre et d’une valeur avec son unité, reliée à une donnée de l’ULI. Un composite est créé une seule fois en assemblant quelques acteurs, liaisons et programmation. Ensuite, c’est ce composite qui est utilisé comme acteur pour ajouter la dizaine de blocs sur le fond de plan.
Boite noire
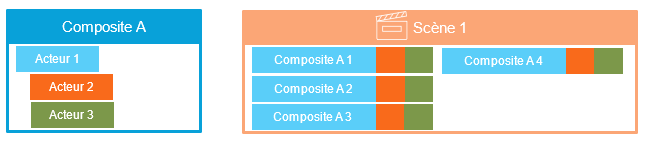
Lorsque vous ajoutez une instance de composite dans une scène, vous ne visualisez pas le détail de sa définition dans le plan des acteurs. Il va se comporter exactement comme les autres acteurs. C’est uniquement dans sa définition que vous pouvez accéder à ses “entrailles” et les modifier.
Propriétés spécifiques
Un composite peut être paramétrable grâce à des propriétés spécifiques, comme n’importe quel acteur. Dans sa définition, il est possible d’ajouter des additionnelles qui vont jouer le rôle de propriété spécifique.
Les valeurs que vous paramétrez dans sa définition serviront de valeurs par défaut pour les instances du composite.
Dans la définition d’un composite, les propriétés spécifiques sont accessibles par liaison ou par script.
Fournisseur de donnée
Vous pouvez utiliser tous les acteurs dans un composite, sauf lui-même bien sûr. Notamment, vous pouvez utilisez des fournisseurs de données pour accèder aux variables d’un REDY. L’avantage ici est qu’un composite ne s’affiche que lorsque la donnée à récupérer est disponible.
Il est également possible d’utiliser des fournisseurs de variable relative. Ils pouront alors utiliser un fournisseur parent dans les globaux ou bien l’obtenir grâce au contexte de donnée.
Création d’un composite
Rendez-vous dans la section dédiée à la gestion des composites de votre projet  .
.
Dans la partie du haut de la section, vous trouverez l’arborescence des composites. Pour en créer un nouveau, cliquez droit sur un dossier et choissisez un modèle de départ.
Nommez bien votre composite. C’est avec ce nom que vous l’identifirez dans la liste des acteurs à utiliser. Prochainement, il sera possible de renseigner un logo.
De la même manière, donnez une clé explicite à votre composite. Il sera plus facile aussi d’identifier votre instance de composite dans les scènes même si vous gardez la clé générée automatiquement.
Ensuite, vous verrez que la définition d’un composite est très semblable de celle d’une scène.
Gestion des composites
Vous pouvez gérer les composites d’un projet exactement comme vous pouvez le faire pour les scènes. Vous pouvez donc ajouter/supprimer des dossiers, ajouter/supprimer des composites, les copier/coller, etc.
La recherche de composite

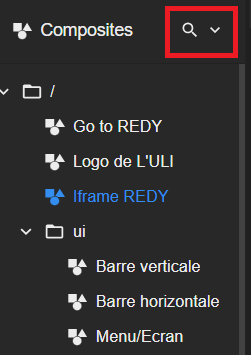
Il est possible de rechercher un composite à l’aide de l’outil “loupe”.
La recherche de scène repose sur la correspondance des clés des composites avec une chaîne de caractères spécifiée par l’utilisateur. Lorsque vous effectuez une recherche, l’application parcourt l’arborescence des composites et identifie tous les composites dont la clé correspond à la chaîne de caractères renseignée.
Il est important de noter que la recherche n’est pas sensible à la casse, ce qui signifie que les lettres majuscules et minuscules sont traitées de la même manière. Par exemple, une recherche pour “composite123” retournera les résultats pour “Composite123” et “composite123” indifféremment.
Composites remarquables
Dans ce qui suit, vous trouverez un ensemble de composites remarquables que vous pouvez librement copier/coller dans vos créations.
Vous trouverez un tutoriel qui explique comme coller un composite dans votre projet ici.
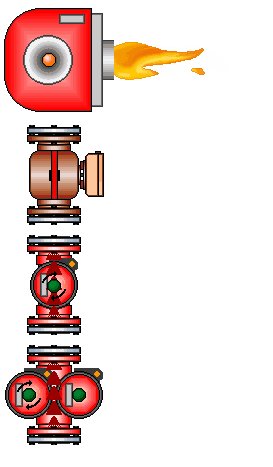
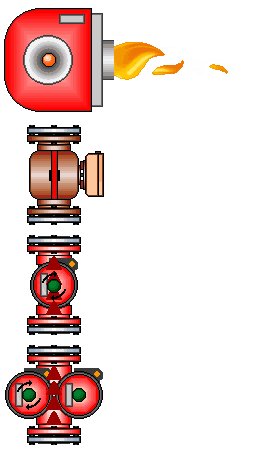
Représentation Brûleur, Vanne, Pompe simple et double
Il ne sont plus aussi remarquables depuis l’arrivée des acteurs techniques dédiés.
Voici 4 composites pour afficher les représentations graphiques :
- Brûleur
- Vanne
- Pompe simple
- Pompe double

Brûleur
SYNAPPS-STUDIO-COMPOSITE|{"config":{"key":"burner","name":"Bruleur","properties":{"width":"230px"},"additionalDefs":{"burnerPath":{"type":"wos-path","label":"Bruleur","helperTxt":"Chemin du bruleur depuis <code>:easy.RESS</code>","value":"","relativeToPath":":easy.RESS","variableType":"resourcesOnly"},"delay":{"type":"number","label":"Délai","helperTxt":"Délai de raffraichissement","value":10,"min":0,"unit":"s"},"autoRefresh":{"type":"boolean","label":"Raf. Auto?","helperTxt":"Raffraichissement automatique ?","value":true}}},"leadActor":{"type":"layout/stack","key":"burnerRoot","children":[{"type":"layout/stack","key":"sources","children":[{"type":"redy/data-source/wos-variable","key":"ress","properties":{"mode":"relative","path":":easy.RESS"},"bindings":{"properties.autoRefreshDelay":"stage@properties.delay","properties.autoRefresh":"stage@properties.autoRefresh"}},{"type":"redy/data-source/wos-relative-variable","key":"burnerVar","properties":{"dataReadMode":"always","relativeTo":"ress"},"bindings":{"properties.relativePath":"stage@properties.burnerPath","properties.relativeTo":""},"events":{"onDidDataStore":["const setVisible = (key, value) => context.getActor(key).properties.visible = value;","if (context.error || !context.data || context.data.classID !== 672) {"," setVisible('layers', false);"," return;","}","","setVisible('layers', true);",""],"properties/relativeTo/binding/onReadTransform":["console.log(context.value);","return context.value ? '' : 'ress';",""]}},{"type":"redy/data-source/wos-relative-variable","key":"runID","properties":{"relativePath":"RunID","relativeTo":"burnerVar","dataReadMode":"always","fieldName":"value"},"events":{"onDidDataStore":["let runID = null;","const setVisible = (key, value) => context.getActor(key).properties.visible = value;","if (context.error) {"," console.error(error);","} else {"," runID = context.data;","}","","setVisible('layers', !context.utils.isNone(runID));","","switch (runID) {"," case -90:"," case -80:"," // en attente de retour d'arrêt"," setVisible('fire', true);"," setVisible('on', true);"," setVisible('off', false);"," break;",""," case -70: // Met à faux l'Ack, le AckRun, et le CanStop"," case -10: // Initialisation du bruleur"," case 0: // arrêt"," setVisible('fire', false);"," setVisible('on', false);"," setVisible('fault', false);"," setVisible('faultReachSP', false);"," setVisible('off', true);"," break;",""," case -40:"," // en défaut"," setVisible('fire', false);"," setVisible('on', false);"," setVisible('off', true);"," break;",""," case 10:"," // en veille"," setVisible('fire', false);"," setVisible('on', true);"," setVisible('off', false);"," break;",""," case 20:"," // en attente de retour de marche"," setVisible('fire', false);"," setVisible('on', true);"," setVisible('off', false);"," break;",""," case 30: // pré-marche"," case 90:"," case 100: // en marche"," setVisible('fire', true);"," setVisible('on', true);"," setVisible('off', false);"," break;",""," default:"," setVisible('fire', false);"," setVisible('on', false);"," setVisible('off', false);","}"]}},{"type":"redy/data-source/wos-relative-variable","key":"faultVar","properties":{"relativePath":"Fault","relativeTo":"burnerVar","dataReadMode":"always","fieldName":"value"},"events":{"onDidDataStore":["let fault = false;","const setVisible = (key, value) => context.getActor(key).properties.visible = value;","if (context.error) {"," console.error(error);","} else {"," fault = context.data;","}","","setVisible('fault', Boolean(fault));"]}},{"type":"redy/data-source/wos-relative-variable","key":"faultReachSPVar","properties":{"relativePath":"FaultReachSP","relativeTo":"burnerVar","dataReadMode":"always","fieldName":"value"},"events":{"onDidDataStore":["let faultReachSP = false;","const setVisible = (key, value) => context.getActor(key).properties.visible = value;","if (context.error) {"," console.error(error);","} else {"," faultReachSP = context.data;","}","","setVisible('faultReachSP', Boolean(faultReachSP));"]}}]},{"type":"display/text","key":"tooltip","properties":{"content":"{{ressName}}\n{{state}}","visible":false},"additionalDefs":{"ressName":{"type":"text","label":"Nom du bruleur"},"state":{"type":"text","label":"Etat du bruleur"}},"bindings":{"additionals.ressName":{"relativeTo":"burnerVar","fieldName":"name","source":"redy/wos-relative-variable"},"additionals.state":{"relativeTo":"burnerVar","dataReadMode":"always","fieldName":"state","source":"redy/wos-relative-variable"}}},{"type":"layout/view-box","key":"view-box","properties":{"height":"110px","width":"230px"},"children":[{"type":"layout/canvas","key":"layers","properties":{"overflowX":"visible","overflowY":"visible","height":"110px","width":"230px"},"children":[{"type":"display/image","key":"burner","properties":{"content":"data:image/gif;base64,R0lGODlhbgBuANUBAP///8rKyv8AAP8pKf89Pf8aGvLy8v9mZv9aWjo6Om1tbf9GRv8yMv8QEAAAAJ0eHv8ICP8dHf96ev9KSv9SUurq6v9ubtra2oyMjHx8fLq6uqurq5ubm9bW1v+CgqWlpbW1tcXFxZmZmWZmZkpKSlNTU/+MjFpaWoODg0NDQ/+WlgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAUUAAAALAAAAwBuAGgAAAb/QIBwSCwaj0OHcslsOp/QqFSJrFqvV+Zjy+16v+CwePxwYM/o47IraLvf8Lh8Tq+X03jselvv+/9/d3mDRUpcgIiJioKEhA58EJGSk5SVlpeYmZZtZQmen6AJjWqPEA2nqKmqq6ysoa+wsacQnA4Kt7i5oqNEjw+twMHBCbnFxse3CbO1Ac3Ozgq7vIYNBdbX2Nna29zWxM/g4eLRBQ20AmXizdG8AL7d8PHw3+r1z+TmzOrso6UR/wADChxIsKBAevbs4TuXbp+0QY8aDJhIsaLFixgzXkSY0GE5hg7q8YP4S6PJkygHcOwYbqG+cQ/TlBrAoKbNmzhz6typcyXL/3sJPr5sGRPNo4k8kypdyoAYsqfGguZDF9IhyQJICWjdyrWr169gvcYaO1YoVZFFs/yKkDWs27dw435lMDGCtakNYeZ5VIAtTa0LAgseTLiw4cOIEw/WSneAXbN5ieKJ2Let4suYMyNmXPcuSLQyH0Cw5pcB4AmoU6tezbq169ewUS/g7NjzUHAj9fwibXkChd/AgwsfTry48eMTZhNo/BhvVb1nHgmoVvkvgQW+EWjfzr279+/gw4OnkJx2889Wo4umXvo0BfHw48v/Tl45c9tn0+s2xds69vcIHCDggAQWaOCBCCZIoHb1mYdfZLilZYR0/FVn2nXZBajghhx2KP8gg+Ut1xlkz0mmmwAVtochgB626OKCCDQoYm0kgnZiir2xeIAFPPbo449ABinkkB/GGOJ9NepXhXQospejdgJaIMGUVFZppQRkXalllRYUKSOSztloBZM4+pdhlFta+QlUn6RpZZcHgGjfiGEqiQSZTpqpo5RprnmLAYAGKigubboJp5wOJgndmA+0UeaF/0G545QeVGqpJ7gIqummBhCagKWgTnmokXPSWOeidzbqaJ6QnjmpBJWaIKtTnNbKaTKyylqpqF4eSSd6qKqhapP9tbonpR6YgKmtzN7qia4e8BonqYmeShRZCTBJrIXuScpnpbTWWsG4FVxgLrkV1Ir/664SjPrlr7cBBZUC2j7arYbfEiNuueZe0MG///Z7wbjOsuuur6YCS1QGDDfscAb1snovmlgqwOm45v77TAjPBDxwuppGE227vZZ6XrzQJPDwyhEXO/Gk+m7KbwfNhBCCBjjnrIHNzXRw7qbRSIvojCfnBxMGSCetNAYtc7uitxVrijHNNuMMwtUbZH01CDjz7DPBgQZN8rTvJozyOgksrXbTKkaKb8yBTh3AzVh/YPfdd29w9c4BfA0yoEEfbPKDJUbIweGIJ84B209qCDegctO9wQeHi2D55SIc/oHefPs9aAKCV6uw4Yorzriekj5uQLkdSE655UqjoLTlHGzO/3UIX38eOtGEo5X178BnfbqxUKrOegAagDA5ByIgjcLKGciOQea2a9D3wJ+XLPrZAUQT/PfDT/z48SEoT7nzDB/DsPS1681x7oAnoD3vihKl8/04h/90gONfMLcGy0Na+hQwggIacAS3YBjS2sc37MVvfmAaHVDwdz/9ua1/rUve+TCQvgKeoAQgBOEJCqgABWKgdreDX6fkN7QIci8aCbFghvo3N+Uxj4MZIOAHScDDFPCQBCUYYQkzMD0OuC8ADlwh2RBWNAgBJYbDstf+Hucv5IHgA817ng5LQIIUhMKHQURg9Kb3Aa5dL2wspBb9rBUhgbnRXDJ8DwZvtoEb5v9wBDv0BBM+AUQhEjFzG9iZCqPRQngZjShvdGMcEUDD8p1PiyPgoh5B4QA+lkCMskMhx5JISDW68JARQpcox7VIGmqweXc8QRez5ZRkVDIBPvQjGc3IyQQU0mygBMooRVlKi8WNZqfkIAElWcmovBKIYpyl9Trwt06WrYmF0+UuydVLQVURgFgUZiRJwEpjegKZJSRjIM8Yv1tCEy3Nqmag/EVHLEKyBF4sZjFYCctLlhAFIticIC+ARnP2ziHpjKLEnkZFYE4OlcPkpjx1cUx7/lGf5FyhP+sXymmSUqAuI6gvIQfMKyJ0m5NkqCWTmU8zMrOfnjSkE1Nm0Yu6QYr/kTKlR7WpSi/Sc5KeiCVJy2i9Wk6UjdK0qDoh5z9HcgAD7+SmHpcACnCOUZNIbKYtU4rLlaItkQJbJCM3yjo62nGLSoVFH0lqxH2CLBpLHBxFgYLVfmm1oFbMJiR3aNNPgNGPsivpMvn5wJ9KMGVQfOlAL7jR1RXVhqhMJRd7+MMwDrGIR6xlWreXS8DaQ6sHgFtXNXhUHBIQjyEUIQlNiEKzPnCya/wr2iioM8w2EpudHeABDZhAIp5Qn5uUKgRVGs2UsTZnri0s+czX2efl0BjrW6Dt3idZ1H7Sqt1LwPeCh9nMCveaxG0eUqEnPepx7npS3d1ze4u26QKvusZj/2fylge7pEkPabSrHu6SuELx8hYtpTMdRp3mtiiNj3zrpRzzMEe79t0OvFIdm19fmID8Jq66UvpvFelmPrzhTW8H9lz8hEbVczpEbUuDcNQEFbmbJQ9rWtvbzpgLtg0ruMP/PBqIkybiEZM4YzUz8f14dj36rnBk9q0qeaMLPYfV2AOqW93MaOYMjjnDYy2On8F2K2S0FLlhR0byn6TGr4wBzGf9inKnomGCKTv3vg6ZV5aVlWTIkSvM5HJWAlRQZiBT2cMwwdaaZ7XlZtkKV7ky84Iri7YTbattrvpWsnKFqT77eczRSECuoMXhZ8bYRIxaVUb7+ypQgcpPhQVaMv884elQvdjSa02ZoWGaaDdRCdTHKJSrT83ES0do1YNt9axfPZZdc+nOtgaKeg7dOIr5+tizDjKeMZ1pVu9pSNCOtrR5BOxUF/pGudbRi7bNoUFDNzeMcrakuE1uBHl7yOBe0no27apyuxtGqAaqqoed7fnY+97jqbW1oxuaeuP73/iOt2r5bRTRsPs4CE+4wo2jb3lfu+DVQHRsJk7xirNGrQ4neGj4q5mOezwxlP22hNTdgLZ9/OQox/jA060brFhHLjCPeczHK6bJPKAtMs+5zueC5mAVHAI0YYrQh070nPSc2TZvQNGXznSlHP3WjYhISqZO9apnZNlQj7po/GKF9a57/erBnnc/ttAXg5j97GhPe0HC/vB+UEYecI+73OGRcZY7guxzz7ve5VH3kUOkFMIIvOAHL3iQsKkdE9qCKQjP+MYHHiTYQvyEfCEaTVj+8pjHRC0k/3fKK+LzoIcDIzi/F0McIvSoD4QZSO9205Ph9bCPfRdWz/p2TOH2uM/9E3gRBAA7"}},{"type":"display/image","key":"fire","properties":{"content":"data:image/gif;base64,R0lGODlheAAoALMAAP////OYAe+IBO51Bu57BPi0A/efAf/MAPy/BfzIKfWcF/7VQu+IEP/vXf/jTvi1FSH/C05FVFNDQVBFMi4wAwEAAAAh+QQJCgAAACwAAAEAdgAmAAAE/xDISYEJF+fAef1gKI5kaZ6foSIsW7xwoQYCat94TqpG6yOx2ExA1BmPSArPBXO1gsKMgJCsWnc9IHTLfRm8xatYrIXxzueOWn1+0cZwpHm2rtOIRIJ+TyBiCh5xgjZedoZ3eHsDi4wDegKBg5IjMoeGeHl8eo2NfZOfKZaHeKJ5nVSgoBuipZh2po6pn6yvmHynpB0CDLGygxq0HJiZm5ycfsJ6vnFptMO3xtEDyFMDy2LNls/Q0tJ9yajXcjyttsXd6IsMDDQE1hPrDL6uJl50l+bn6ekMRAx88T4pELYGDyUZ9+oMIwZtz0KGxvpM0ROQWQd7whaKmINvm6ZHyP80ZLujT+IeQQGC3PMYgqNCjx+RteFCJxMjk3FSRlETb9c/ZR9cFnw4USKkL0F+/MBo01ENlAjvGVBAtSrVfiCEqiHqCumPA2DBJhhLluyDq+uKhcvJo8CDB2UTvK267imFKM24cviCIKxfsgsWOBhMOLBcBes4rRVUNbDjBWPP0k27ViWaQ177/k0QeHCDz58HQ06AltdNX28dR55M2ZGyLSP38mXhV6xgz6AdGH4r2Wpdu74UmGWtbxGBLmhUvGhR+wBn3LlHR34ghRTwa1dL/+tWpksT2rWfOwAdGrLqs9WLigORyF03AEy8Mw8Pvbz53eQyXl//oTgnCUoFCF6RWOKR14Buccn1wAu8dcDfCYr8J4FffWn2FYGCGYjgdAq2MFZVD+agyFpkNdfcWLeRt2ELvLUw1VshwsHZaCaClaKGkPkAl1w8xDjIbQiamMB4OCZwwA9wPRCAj5Ps+ECQzS2gIoIBKrkkk6nItYCQQOaolAoKYHnNggWcWOKXBogZYlQGUPiDCmqqmdwZcfoSAQAh+QQJCgAAACwAAAEAcQAmAAAE/xDIOYW92JLNOf1gKI5kaZ7VFaxskAncIMsdgd54rgNW66+v2mZG3GR2yKRJ8GsCe84ng0jjCJRYJTTKdWGaGqonS8Z1f5mOmLF9dspw1LkVjFHFvWt8fzLMvRhqd4M0fIYkfmdpgoSNNoeQE4lRdUONlzNjkXsGk2CLlpgDoYNGeptZnVwvMEJVBBl0gQRij6hJqk6VQqYsnZ0FwcG/iWGjmrc4uWizvLA9wMIFCNTV1NK5rR0MyTfLPqwapkzRwdUH6Ono1gjCxULc3SXfLOGxBubW6Qn8CQv/ABf0S/CgoAI3HNjEkxeC2K964QLgm6ZOnb8FDjJq1AiQ3wMFIP8VMBipTQBJhiGGOeSC71xFfhgdNJg5M2PHBCFFjty5cxubUygBYHv4YyK1iuj8aaTZwKZAgh9z6uTZs8aFTSBHgpCm0qGwo0iVZmTq4CZUT0xGhqRK1QKbQ1J/2uJKNx9YizGZNhX4z+MDVYFerMjKdqeFMlIJtxoloa40lxYTjCX71J/fv8UuOFMRoLDJt1gURD2oOZQNdqjvJsWod+/AywU/snI27rPnLEwA2SEC4AAC3+v07VOqt2y/B36pxQ6Zo8OF21ia0RKDtLrY4k+rxdZuEIsVt2pB46bNgV/1pEvJGmdXkPtHPhfWwrFnwfh51uqzW4sdzKBISBb8t8e6Fn4A4Jp1GxnHDzvuqGJATkDxsRAfATBnYFMOJGBdXwtWw5UBox0kS4RBZcGRhucFdw1XsR0H0hPSOVMiCgOlGJw0sRUEU0f+leYKDZnMaIJw6aCGY4v9AFRWX1HJxcsxtNgi5AipGUkXkgMpuSRBhPEUwxtTlqBAO6l96NCZLca0ZZNeChHmCRUmsGIBRP3hC4gXPbXWSDW8iUNu9NjZxIPIcTkVmH7mEIugI8KowCyJlkHfpPZEikQEACH5BAkKAAAALAAAAQBeACYAAAT/EMhJg70Yi80F/WAojmRJWkahGoYlEDAxzHMcM4yp7zzJrq0NjEYk2oyEXG/J/GAKrADHRthkNB1qssnlBaDRS8fq2jBktFjnTFV236HWVUqWDot4vHYL70vmGUJoeYR6VS8efnCAYoKDeTBjU0h8ilyMdIKQZCydnRY4DEVulkuMU3dpVikqBQgIDw8Jsw8KCjipAwSlTIBZaDYCAawIBwezC8kLtgwbFDA4vL1zY1TCxMYJCw7cDrbS0r6oal+u2dsNDd4K4ODiL8Epxcfo6cvt7dSSwubZ3OkOFhjA104OljFf5h1zkE5dgoEEwRlsxGFYAWP+AC54GJGEAoNL/8IA6mesXsAEDyB2BKEAJZgxJjx9QkHywAKNKB8gULmSgoIHYA5yEAFEpjyMCRiq2/gqVoCeIYZdkRTjQ6urrRQm1fiqQC0FiaB+EKavGgWsKl4pNLkAwYpbQ0tV8eKprDMJWdVqVerQLRQ6VRWpCWviQixbiG2BCqsX47luJ/0WCNAMXuAuqu72QBzrcGKwEhQiRaYMJSzP1S730KO5yeeciHM4Hj2rdk7PCjJZ1sWD0CHCcGzRqgUgwWzbyG3jhuvoiAjWiIQB74N4VkvatZVpV/6VmaZCecjAbNeyZXLt6LcPjx0q1yayUTpEZJdcW/r7G9ezPwPpEIowVpCCD20syX2mAH7J1NbdLbjoMhhZgXAg4ICdecJSS/gpt58WCIUiIVSxsFCYefUpuKE1azTTjFgAWNCDBZ3FgtyC7e1RhYcsdlFHAAbuZ5k1oeQIB1n7qMhGDGlEIsCEQjKxT3OP1HBIk/hQxeF0QkYAACH5BAkKAAAALAAAAQByACYAAAT/EMhJQbg46yuq/2AojmRJYkWqFgYnvET8zmZt37hn7Mi6BzDCYEgsEmOEnHKp3BkQvdQvKDwSGIwZ0jhger+f3Urqoso2Gy0RzPb6fpiZPCNHymZxgbDNv0lbaXguVVyFAwR1SX2LInBoGjCGkkaIMIyXFY+BW5OdQ5UdmJiadFSed3JBR6Gii6RAiYSUlRdOjmqfra6vWjGFiLUGYykPDwrHWAyEuny8pkVnAcIFUFAPCdjZyMpGzGyksZ9IAtIpUAcHCQvr69gKWXaIDN7fmqnxldPn6QsO/g4LEiiQQ+8SuFhnhO1T56CBw4APgBRsBQgNQmAK0TF02ABgxAAT/3VVDKTHDjlq6Pg1dOggAQKQIUWOzJPqRYACKVVybNkDJqN5MQE4KlUzo0Z/HAP2xFQy6FCaeIymQ/rQ5UtRQhSFZDETVlSUKfslxYbAwCVfuWJyffUEQc4FHBsEtKpgkawhfTCU+GOror63cedCMXujJL5JWr+ISVEGhIq+gP5qFFvVKoK6Jmpy6pSYSds3jSn44OrEXEp1gS1fLoHh2LEym7l09rL4DyTRw8a4PZq62moSCrIJN+Y6GZa7s8EAIn1bQm5z+6bG5VkN84gH//yxm0t823EkrfJ4lQggygrfuxOsZKma8PW4OwG2S9Adi+GJNTtAoYZ+9wHKVaHnXm8ID2wn3IH01cdNcszU1F9OvO2kWlkkTPOYLUSZwWBBM0QHYYQdTThgCOXk5kR+NATlQRJuYfNhWNpNSCFrr6iIgwEKsJPAi+m46NsONtp4TYw8ChjkkQBgA9CL1TiB5JPFSIHOYEA+aWUFtlwZZAQAIfkECQoAAAAsAAABAFAAJgAABP8QyEmBCjhjwbtgTCWOZGmek2IERVsY8Lp5NBiieG5iBoK4QFdsONR0dEhcAOZrBp/QaGuTrFJWzawTWpx1NBkY52bVOX8/LsxLaBMG8Lg83vaQyyafdB2gudtzgYJydXglQEQyGX6AA3UCYItjjXNthiItMZFGNF+bn5ICb5WXE3ygXpBgHJSDBJ4zo3ClAKi2Ha2DriCMA5e2m7h/usSVvXjAnMK5xc2OHpZVyamsbs6Bf7JzHH3ROtN90NbFj9yR4rKvrEjT6Mxw5RqJXeGirRzfwJ3j8PCeMEH0tHhA8IGCgwpsMND2Koe+fdn+qALoQguCBBgzZkR40AYpFIr/QEGMyI1iAR8HDmBcwLKlS4wGOy4MlCPkJ0Ykl1REkFJlggUOggp10DIBQZn2xiQ5FcydG247e/4M2qBqg6ALYBZU8YGBAkNMV3WqVvJkz5Q/gVq9StQowQIZDtICEFbZWFVmz051sLZtAoEY5laoG6oThhYopQLla9WvnsClxgJ4YbPwv5M8zy7um/WvDxhWlkWkQxmcAcxnVarl7BkBaCQ4383KNM8mwMRSqTbOmsVAFVX1qr2bTHlemNNNUifQXbVtbysK3HLkZW9UNDVEEGfWzLg57+dlDmaMiZA6AQpSAuL2udp768+lyE8HMSL9zu2qu7PFqMW3YB1RWKTXTma7vaeHf//hYNGCejHXXAIHWGTAVwnW1EMWKa031VreRdhfhVXAkJpyDl71XW8IgrhUDCMup59zKKpISxBoDcXSPDKC6EJBBKWYYxkRAAAh+QQJCgAAACwAAAEAWwAmAAAE/xDISYG6yujAe/1gKI5kCW5Fqq7F5plwLIsoy2p43gVz74OZQAFhU+Vcu45AQPg5ZQohYmo7JpXLJWE72G6f4NCQekNes2jmdoldht9kozmZrtOzDIa3+ZbpJXJzZ3VsaFwDiImKiH0leXkCAC0GV5WEaXuLmpuJjQCPoHkAlJWDl2qHnJyPiHuufCEEAqG0jxKld6eoqaqKsgIBGBell48XtaETuG2nXr1dXmgcOCsP1tfYwsLItBTLzHXOvmtZO0cqU+lT1wnt7Q/aCnnxx7be38AB4c6ubNMaRdSpc0cwwTV6COUxmPXhGwdgmF75ozZG4IGLFxMs2LixoDtsH/+xHVQo6gSpZfvI/UOXLqNHjQ4cNJhJc2bMmBw7FrR2TAsDGoJyaVEZwECKlgc85lxwU2ZNmjeXLiDIU6GaEjqIRZxYMSlBjk2bMhXL0aNIePp2wZiEL4tKo2Ncahwb1oHOlwkQiGSbVssPvpYwsTE6JYHXuWHLvrum7kEKHG28hHl8csepomO+jlW82JqRFZT2eZIEWF9fO4QRaNY5cmRl0aMpBAInLbW7nAbp6YpdogxtYHBVzy3bc2EW3k6KBMU8JOnSBPaQwyky6Uhwr5sXKJA+egj1gAgy0rWbQB53E8LQlASgrqJAi+LJtsMQ/bwEBVNzHzsm4f37i+FhFB+HWfm5o5B991GlzU/s+SfggwLClBhn5ZFkHwb6pddggO5A6KFzdklV4Hz1RHKhAvBoI0A67YhYoId44UXfQghawMCCBhQmYV3kfehhYwbWh2Ayo9zG1FMN9Pijf+oYgEGNMFxQkFSGYcRkkzlA6YMGTB5wJZYaaPkGEkT4Zx0HYkoH2RFpjhYBACH5BAkKAAAALAAAAQBhACYAAAT/EMhJpQk46yCq/2AojuRonFihrux5YUIclHRtm6eKIGzv+5ubcAg68Xa/ZMsFiwkIUKLUZuT5rD8mxwntDr7fbndK9uywSm2TK24TnAINfE5niwdlSdKF2tRjUHAbcn9if4N2X0MrfC+DhHWIgARglZaXmGAMDIVQiiV9j6Iwj3BemaipqgOBc1Eio7Glk22rtreXrU4hsr11briWhn+/p5VvcBW9o8S1tl2CGY3ThJ6ZuhTLonTOqNAyGDlJZwgP5g8KCpsM120xnB0A2pKm3ayUYcjS4gXk5AkAAwJMt4lSl3UIEyLsMC9Ds1NuWoUzwGLHgYsHAC7YuMCBg40D/9UlTEeypEmTcRpu6RQRWRyKOixi1OjRQYMGHkGiI+mQmM84KRuyjAgOZj8EGDMm6Ojx5s2PCc6FqtfymBsAjrQVc+MkAEyZM5d2dPp0QUCpLx5GzDVBjayfc8L1SzpzY1OnH81yjKoga6yhryyEYga361ekdJfWJAuVo1lzjc5JnryTICcRfN7ClTuX7kXFNvGC3PtghTmBjlMvOFmiQOa/MuJ6pQg2KcC7ogVGLb1Do93QZHUvcu02XK8cZzzTJIvTrMAH/8QyrelAchlG06htEJdcOe6yZ891B0hOS54JPbJnbhQTse2xjEEm2HE66pkVQc57ULKEX3vlTMVHHqg59UG3hn4j8KeEP4kFKKA/9J2DAYI1KLgChLUtxxxU82FYjgEKUGgDEhV5WNtnDm5olokInCDiDSy65xmKi23owIAYevWiEOTM6GNd3+EElYcu7DgEUrol8OOM0+Vk1gFIlGeAkVIgqdqTS4Yl0EXkEDcllVIYAZ+QeSmZZVJSughmHickAFxuWZ7RyJovtkkdh575UySdazZiJpc7ZMfnoBWoRyifEQAAIfkECQoAAAAsAAABAHUAJgAABP8QyEmFvVbpTbv/YCiOZGlKQbApSZs8hWGkFkGceK7voWwgiEfrgSgYY77kLMVrOp+T1NFYLE6vWGMqAO16QdssFXi1TpeBmu0LsrnfbrZHPAXar7K0esDv95t+bhh6bn58ggJyZ0ljZkg0AoWGAzYMlgRqayCTnJSWAjQMBJxviV5HSll5ehdwNhZbsVsCnbW2h7ACooalF1BGSgaoq7MYkReyrJm3zLaYFqJwn8amO8BLSsmQg7F7zd/guJbj1NAMvjmP2uvIxTbhlHDl83CdBOP45BcMCwrVJurWCYT05pY8bgO1GZPU594KBflY9IOIg1jCZK0K1nrVLgUjOsH/umUc1YfBww1DEjw0YfHitpEkeXGEFUxYIzrDiI1sOE6DiwIvHlog0fIitXoNEYEK4COLHQQHnkp9QLXqBnzvSJmUIUSByKEi0CSk56osTZtHpB5Yy/aAi7dwqWoY1+yZSYgYCt3o4XJeJExmYTFFW+Bp27VvFyhezFhxUIgMvinVdWnS3g9i2fld+EywTalQD7dY7KC06dOOVULOx7psZ8oxeYExunne4MKhDyMeveB0g9+/Sy9+fHI1a9blNoKYUbRY7Xafc+vmbRq4deFD5D5UUby78U+xD907hzkbxudboktvS720deAOFrio+sDHS9uyitMVj9xDyLEIyTCG/27sKVbde/HJFxdVq3DmmjGxPHQcPhRRIKB9gzUnC1p2EIhYbwdelxpjLzyggFhHxdHBQYJxt4IlK5jYwSI1rSNgIx66lYBvCCrY2BAYKsNDLy3G+JYCFODxXyxN4ejhaO6910B8LpDIYBI0yBGYT49VI0ZNH+G2HnsJgCjllAqWmRpVR2yBpBwrhjeASQRJgFMMYhhGIJQOnEklXCXmBOcI9kRCiZ13YqHndGVGed2fCxbmw6AnOJNIomKqNZ2BfkIaBH1AyEApD5NAA0AVoKXaoWiN9ikldi08daWoozrhh0kqqarreny6+qiCUsmgQa1yUMJCAKpGtSqjZvrp2ExTkxI7KgEp5Ggtn2cGB2yoBkjrbSIGWLsniL6+Cmy03qYLAAyoiNtsp/2gq+68MxrhIaevVtUtvfyKYO90B5b4QL8ElyAGfQMXrHAEACH5BAkKAAAALAAAAgBvACQAAAT/EMhJp7i36s27/2AoVkGAnaVQmmPrvvAWGAby3E+h6zi+xsBgsKQIIAqIo26laPYeTkNJSK1+CrcdcvvM6mjSlSpgLZd1Si0ymVS71VOzPJZ+o9vaOi0lIPjngCN1dmx6Uhd+BAOLjH+BjxxaYDR2eyaIfo0EGHyQnhOSkztgK5cYfpylphifkKNhk6piJ2N8mYy4AwStgF9hssDAmLnEuom8ZwWWwcynicWatBm8DNVNTdUiysvMqrSJisSJqbE/ZeMXDAoPCTftTSkMHqTd3t/guOhjlG5JYED4chFQRwNKqVMd6HWThgmcw00XZhjIU+iARYvtcIh4Bm0Rqmog//vc8iOvgrJ6qxg6Q7Vv4ho2Fy8mSLCgpoObDnpMwFYt4MOf6XpCKwnqVzOVSCWuicl0pk2cDaJGvVnzmlWeILNqDYmBQThxmyic5HYQqbQSLpMwlUlzAVSpUx0smImjiYEmZlUq2PrV49aik4yWTRkR7Z21bN3ehBt37syMD2iceHHimleSW7NJ2FZOYTeXSxEfaLuYMVWnNWcWuWQFg1WtVkGFCkx2BT+Yomm+hSt3bs3f8CAVtsrusYLNamgLBrMDN2LdDhg3ON0WOBle4ASoYwdFAPJKyikiyA09Ou/Ujx3HQSaBGAOEduLfUftcsfnzj/OHYb9BnC4Ag8RXCIx9TZUnXW903fAPfx70NcAFOcw34ITjFWifdNPJNZM/dzE4glBNJEAhhRZVmNhupmmYAA3HeQiDOgA6J5qFKPKG01xNuFjFjDMaiGGGv93Qoo5U8JhbjectoBGRZRgpmmI/3sQOk3OAMVp6jj2J05buJEAlJDjglICRqC35JS896IBYcmdS6cuCbSITAQA7","top":"36px","left":"110px"}},{"type":"display/image","key":"off","properties":{"content":"data:image/gif;base64,R0lGODlhDgAOALMCAABVAP//zAAAAABzHgCFMABqFQCWQQCPOgCgSwB9KACJNAB4IwBjDgBaBQBhDAClUCH5BAEHAAEALAAAAAAOAA4AAARWMMggqp1YgM0FpsAhKskAeJJmIOxBLMUJHsbzIAaRFM6pKavWi+cDEGgGg2LYqwASBIX0NWA0ioNFYrsYEIuFgVj8lWkYaPR1gwI13hxZJs7+pCwVTAQAOw==","top":"48px","left":"38px"}},{"type":"display/image","key":"on","properties":{"content":"data:image/gif;base64,R0lGODlhDgAOALMCAACZM///zAAAADG0ZCOtWHPQmVLCfwygQ8Pt1ZLcsRWlS0S9dGPKjYbXp6Thvv///yH5BAEHAAEALAAAAAAOAA4AAARaMMggqp1YgM0FpkCSNIUxAJ6kJQjiNMxCoGDhIA+SxMSBarYWAibzVQCMRsKRKA16P4CBUagaFgPF5jhYGL5YhS9KIAzOBHEHdFC4x9uJhkNPyenxD8VSwUQAADs=","top":"48px","left":"38px"}},{"type":"display/image","key":"faultReachSP","properties":{"content":"data:image/gif;base64,R0lGODlhDgAOAMQfAP//zAAAAP9cAKUiALUyAOZjANVSAN9cAP/Mmf92Hr06AMRBAP9rEP/cvf+MO/+DL8lGAP+aT6wpAO5rAP+pZf+iW81KAP+1d//DkP+8g//r2fVyAPx5AAAAAAAAAAAAACH/C05FVFNDQVBFMi4wAwEAAAAh+QQFFAAAACwAAAAADgAOAAAFXiAgAkFpjmggrGyAkgKCYFflCK6oIk2PUZEHDpZpaDQNxCXIwKkyPCSN6RRQMDJEhuJ4NEuCCuWSuQAfiRXYEam4I45Es5p4OO7o+VCV6Mv1OTAsg4E6g2ovOiYlKCEAIfkEBRQAAAAsAQABAAwADAAABUkgIA5kKZ5DoRrWMqDFJB8GpLzDUWzcVNQKAkk32UxoNuHAoFPRFgoJyWJgIoPSwQJi6UIWBOVAoViYg2LAIMzOvkaSeOmNmtNDADs=","top":"48px","left":"38px"}},{"type":"display/image","key":"fault","properties":{"content":"data:image/gif;base64,R0lGODlhHgAeAJEAAP//////AP8AAAAAACH/C05FVFNDQVBFMi4wAwEAAAAh+QQFCgAAACwAAAAAHgAeAAACZZyBqctpJsRotI0Icd3gai9xVhQi4CQ6JKpq6Tm6G0zR9crZi17xHZ76yYSlIBHle62SQRDQyHCyoDtSkdqyTqknZg7ovQ3D1aHpOUMryGEv+Ri7ps3v9bNeDuGjSzMX84AVZVAAACH5BAUKAAAALAEAAQAcABwAAAJPTICpy2nfYoNQ2gqwXTqbzX1MJ5GOeKGReR4gy04qEq9qXYp4+rhgPvuNdpteUOhxEYe+JJIWXDplTSCveAxVFUuTdNp6Qn1f7qeszT4NBQA7","top":"40px","left":"29px"}}],"bindings":{"properties.toolTip":"actor#tooltip@completedContent"},"events":{"onInit":["if (!this.stage.isInDesigner) {"," this.properties.visible = false;","}"]}}]}],"additionalDefs":{"burnerInDesigner":{"type":"wos-path","relativeToPath":":easy.RESS","variableType":"resourcesOnly"}},"additionals":{"burnerInDesigner":"Prod.R00004.RessBoiler1.RessBurner"},"bindings":{"properties.width":"stage@properties.width"},"events":{"properties/width/onValueChanged":["const W = 230;","const toPx = x => `${x}px`;","const getActor = key => this.stage.getActor(key);","const wPx = context.newValue;","if (!wPx || !wPx.includes('px')) {"," this.stage.properties.width = toPx(W);"," return;","}","","const w = parseFloat(wPx);","const r = w / W;","","getActor('view-box').properties.width = toPx(W * r);","getActor('view-box').properties.height = toPx(110 * r);","","// getActor('burner').properties.width = toPx(110 * r);","// getActor('burner').properties.height = toPx(110 * r);","","// getActor('fire').properties.width = toPx(120 * r);","// getActor('fire').properties.height = toPx(40 * r);","// getActor('fire').properties.top = toPx(34 * r);","// getActor('fire').properties.left = toPx(110 * r);","","// getActor('off').properties.width = toPx(14 * r);","// getActor('off').properties.height = toPx(14 * r);","// getActor('off').properties.top = toPx(48 * r);","// getActor('off').properties.left = toPx(38 * r);","","// getActor('on').properties.width = toPx(14 * r);","// getActor('on').properties.height = toPx(14 * r);","// getActor('on').properties.top = toPx(48 * r);","// getActor('on').properties.left = toPx(38 * r);","","// getActor('faultReachSP').properties.width = toPx(14 * r);","// getActor('faultReachSP').properties.height = toPx(14 * r);","// getActor('faultReachSP').properties.top = toPx(48 * r);","// getActor('faultReachSP').properties.left = toPx(38 * r);","","// getActor('fault').properties.width = toPx(30 * r);","// getActor('fault').properties.height = toPx(30 * r);","// getActor('fault').properties.top = toPx(40 * r);","// getActor('fault').properties.left = toPx(29 * r);"],"additionals/burnerInDesigner/onValueChanged":["if (this.stage.isInDesigner) {"," this.stage.properties.burnerPath = this.additionals.burnerInDesigner;","}"],"onInit":["if (this.stage.isInDesigner) {"," this.stage.properties.burnerPath = this.additionals.burnerInDesigner;","}"]}}}
Vanne
SYNAPPS-STUDIO-COMPOSITE|{"config":{"key":"valve","name":"Vanne","properties":{"width":"100px"},"additionalDefs":{"resourcePath":{"type":"wos-path","label":"Vanne","helperTxt":"Chemin de la vanne depuis <code>:easy.RESS</code>","value":"","relativeToPath":":easy.RESS","variableType":"resourcesOnly"},"delay":{"type":"number","label":"Délai","helperTxt":"Délai de raffraichissement","value":10,"min":0,"unit":"s"},"autoRefresh":{"type":"boolean","label":"Raf. Auto?","helperTxt":"Raffraichissement automatique ?","value":true}}},"leadActor":{"type":"layout/stack","key":"root","children":[{"type":"layout/stack","key":"sources","children":[{"type":"redy/data-source/wos-variable","key":"resources","properties":{"mode":"relative","path":":easy.RESS"},"bindings":{"properties.autoRefreshDelay":"stage@properties.delay","properties.autoRefresh":"stage@properties.autoRefresh"}},{"type":"redy/data-source/wos-relative-variable","key":"valveVar","properties":{"dataReadMode":"always","relativeTo":"resources"},"bindings":{"properties.relativePath":"stage@properties.resourcePath","properties.relativeTo":""},"events":{"onDidDataStore":["const setVisible = (key, value) => context.getActor(key).properties.visible = value;","if (context.error || !context.data || context.data.classID !== 673) {"," setVisible('layers', false);"," return;","}","","setVisible('layers', true);",""],"properties/relativeTo/binding/onReadTransform":["console.log(context.value);","return context.value ? '' : 'resources';",""]}},{"type":"redy/data-source/wos-relative-variable","key":"runID","properties":{"relativePath":"RunID:value","relativeTo":"valveVar","dataReadMode":"always"},"events":{"onDidDataStore":["let runtID = null;","const setVisible = (key, value) => context.getActor(key).properties.visible = value;","if (context.error) {"," console.error(error);","} else {"," runID = context.data;","}","","setVisible('layers', !context.utils.isNone(runID));","","switch (runID) {",""," case 0:"," // Vanne fermée"," setVisible('flapClose', true);"," setVisible('flapOpening', false);"," setVisible('flapOpen', false);"," setVisible('flapClosing', false);"," break;",""," case 10: // Commande d'ouverture"," case 20: // Attend l'ouverture de la vanne"," case 30: // Met à vrai l'AckOpen"," setVisible('flapClose', false);"," setVisible('flapOpening', true);"," setVisible('flapOpen', false);"," setVisible('flapClosing', false);"," break;",""," case 50:"," // Vanne ouverte"," setVisible('flapClose', false);"," setVisible('flapOpening', false);"," setVisible('flapOpen', true);"," setVisible('flapClosing', false);"," break;",""," case 60: // Commande de fermeture"," case 70: // Attend la fermeture de la vanne"," case 80: // Met à vrai l'AckClose"," setVisible('flapClose', false);"," setVisible('flapOpening', false);"," setVisible('flapOpen', false);"," setVisible('flapClosing', true);"," break;",""," case -40: // Vanne en défaut"," case 90: // Initialisation de la vanne"," default:"," setVisible('flapClose', false);"," setVisible('flapOpening', false);"," setVisible('flapOpen', false);"," setVisible('flapClosing', false);"," break;","}"]}}]},{"type":"display/text","key":"tooltip","properties":{"content":"{{ressName}}\n{{state}}","visible":false},"additionalDefs":{"ressName":{"type":"text","label":"Nom du bruleur"},"state":{"type":"text","label":"Etat du bruleur"}},"bindings":{"additionals.ressName":{"relativeTo":"valveVar","relativePath":":name","source":"redy/wos-relative-variable"},"additionals.state":{"relativeTo":"valveVar","relativePath":":state","dataReadMode":"always","source":"redy/wos-relative-variable"}}},{"type":"layout/view-box","key":"view-box","children":[{"type":"layout/canvas","key":"layers","properties":{"overflowX":"visible","overflowY":"visible","height":"100px","width":"100px"},"children":[{"type":"display/image","key":"valve","properties":{"content":"data:image/gif;base64,R0lGODlhZABkAMQBAP///wAAAGc3H//MmTo6OuHEtdOmkMSKbbZsSL17WsyYf9q1o69eNqdQJKBBEunSyOzZ0JkzALLG3Obt8o2lxsbS4pGuzv+qd/+2g6G60uDm7vr6/9Pe6v+ZZv/Fkv++iyH5BAUUAAAALBcAAABNAGQAAAX/IAAEAUGQYqquImmibNyWZyDfOKnb+LrDvdSPF+wNj8ikcqkr5kzQqHRKrVqrRCerROlavpmMZCypmDkcjWbCnmzem/ZEjTZXyJLw19KlnLQyXF5gYmR2aGpycHFtdBx2eHpffX+AWwR9e2F4h2lrbYtyjpBkknxdlZYqNFetrq9RWaojTLW2trNbNEC3L7gzvrk+t8TFP8ItAsrLzM3Oz9DRz7KqAQIRDg4NDQwMCAgJCQcHCgoGBgsLBQUPDxDvEO3r6efl4+Hf3dvZEQLUltawaePmDZw4cubQqWPnDp68AvQM2DuAD4G+Bvz8IRtxLdu2bt/CjSt3Lt26dvDi/z2Yt6CegnsJ8jHY56DfP0DWpOncybPZTS3GghbbOGOHkJ1DkAo5RhRYjaPavIkzp+6BixorW76MOdOBRqdAmsYQ+kss0J5ol/00O7YjN3Dk0J1s+FArRYsYbbI9i+3tVLkM39WVeLer3r1FAkaFS3Wu4JUQCXPN+xWxEbdS4y5EqXKeZLw1K1u+QbbWaNI506YNW43p2JwRYsueTbu27drKWAONFUhZtt/AgwsfTvx37iDEVgkozry5c9FbpKUWbW2b9evYs2vfrh268gHgw4f316F85erc06tf38A7R/HwB5A3T8Rat/v48+vfz7+/e2vxiTdfB1/Z19+BCCZ4n/93AAYI3oAFCvDNhBRWaOGFGGb4DYMCOPhgAOURyIM1GpZo4onUkdChhxCOKEA4MMYo44w01mhjOBrt4M+KDraYzI1ABilkjrlF0GCPAVygZITjNOnkk1BGKeWU4+QYWwANHBmgP0pewCSVYIYZppVGZsnjlkku6WI5bLbp5ptwxilnOf6QcCUCWsbHpZrJzOnnn4DuGMCdecK3p5cunqPooow26uijkJ7jj5FXHlCogGkimkyknHbqqT9ZVnrpeJlGmM6pqKaq6qqstpqOP3jqYMCoH3Zpqqu45pqrP5a2MOuZepbq4jrEFmvsscgmq+w6/szaQgG0yidsMstWa+3/tf5A+2y0h0bYzrfghivuuOSW244/VulgFbCGBoDBuxGmJO+89NZrL73+QLCLvuxi+i4G8d4r8MAD57svt+7C66K5DDfsMLo7rOuhtP9GeO3FGBeb7YjQ9ktqxcNmLLK1zXKMMMjJ6KryyqjyOuKvE/uDMkcs16wrrDvAzGLCACfq6c9AKwrqoEZa6vGH734QYdBMfzoo0QEYHXMAH1QdIaBYZ92moIQeLW3VSq+p9dh/1gk1nl77A/aXYrbtdpU2QG3m1Gu7+PbdYpKJJcJ1/yjk34DDSOSkCHtgeISBJz5k3DrsOLXhHkR44uSUU5hi4Ye7WPnmKFKDeeQuKij6/+j4cfh45keRrjqC/6UdgOHSHsXe7LRv0/rpscte++7buZfMzqQq59zwxBu31nTOTCdLTsU3P9xxRtyiizK3VW+9bbmtZZaKqq2mPWKlMXFaDpgxBhhng20F2mHjt9VXZo0F1llk6hvme/uK+aWZY/PbNVlo37NM/uB3PrpAxn/ru9/4kNe9aAQQfOFTAv52UZ/l6K8x6fJFVj7TlfNQcHuuYWDyfqCUojSBKBFMoWtyIcIGujB5G1HMQEBikJEkxCTyewxLXAITmdCEfSzsyAwLIhKElGQzDdEhRFoikZdQJCYWmQlGABhDIX6EiAchiUL4p8SITKQiF8nIA0nzwoQyOjCGKkxjU67CC1v4wjRgGWMO0qjCGMLijnikghzHgolBWGAThjiDJxQBB1FooA5miEQG9kCJPV4iE4TghCATAYpCNuKQj0hkKRY5CVQ40gd9pIAmCjGGTlCSDaG4JCLvsElGetKOeYwlHj+5CjqmcI0rRE4uo2cUsbBRjr/EyQeJEgIAOw=="}},{"type":"display/image","key":"flapClose","properties":{"top":"25px","left":"25px","content":"data:image/gif;base64,R0lGODlhMgAyAJEBAP///wAAAP8AAJ0eHiH5BAUUAAAALAAAFAAyAAsAAAI8hI+Zwe2hopzzWVqt3rz3AYbiSJbmGTKDwLbuC8fyLAwqjee6Haz6D2zxUMSiEeRJKpcQjMTjjEqhUkQBADs="}},{"type":"display/image","key":"flapOpen","properties":{"top":"25px","left":"25px","content":"data:image/gif;base64,R0lGODlhMgAyAJEBAP///wAAAP8AAJ0eHiH5BAUUAAAALBQAAAALADIAAAJdBIIZZjH/FnOiDtlGFZcdbWHf1k0gJ1Khp6LsWWZkCtPze5u5vOo97/IFgaVETdG6II8KpnG2hDalz1DUOsVWUQii7TcCJ7/DcHmME9fS57UwZoaj32S5OwORIyUFADs="}},{"type":"display/image","key":"flapOpening","properties":{"top":"25px","left":"25px","content":"data:image/gif;base64,R0lGODlhMgAyAJECAP////8AAAAAAJ0eHiH/C05FVFNDQVBFMi4wAwEAAAAh+QQNCgAAACwAABQAMgALAAACPISPmcLtoqKc81lard689wGG4kiW5hkyQ8C27gvH8hwMKo3nui2s+g9s8VDEohHkSSqXEIzE44xKoVJEAQAh+QQNCgAAACwCAAsALgAcAAACiAQkpsvt/8QYCNp7ZZgVe6wFIpd8ZhOKI1WeZ6quneshUxyT9GcPuKrbgSS+34YlHN6MJIRzljwQjcenM8roUZtQrEHLZLW8C/AvSM5Ow920dHlGur9OOA5Ntq7jbaHefCcX9VdXxDc2B5gjOPdmGNiXt3eH2Ki4UdnomJOpuUnhadHTGarQUQAAIfkEDQoAAAAsBQAFACgAKAAAAn+EIafL7StGerTCEaTdL4avcaLhfeA0cqUZptt6uipmZqhMwTZu6S3v8N2ADCGxQ2MNjwcjs5iMPS81m+CKfQqx1+k2641au1OEWEL2bsuI63lJ5L7LXCezbo/j52wSv59H98cWGFb1I3gIdzeYWINo+Lh4VKiVBJmISagJqFAAACH5BA0KAAAALAsAAgAcAC4AAAKAhIViy+0nhlSvtjiCHtTaqG2dV4EhR37ZOabXKrqPGcsOHaA2g+v70mvZgj8eLCeUEYuHo++3ZEahzqSymrCWsAlqCNndBcPDsbZkhiKw6nF76spW3/DhnAmoX79PLwuvt/cndUfId+YRGFfoV2M4WKSYIpkIM4GXJ8GBSJK1UAAAIfkEDR4AAAAsFAAAAAsAMgAAAl0EhClmMv8Wc6EO2UYNlx1tYd/WTSAnUqGnouxZZmQK0/N7m7m86j3v8gWBpURN0bogjwqmcbaENqXPUNQ6xVZRCKLtNwInv8NweYwT19LntTBmhqPfZLk7A5EjJQUAOw=="}},{"type":"display/image","key":"flapClosing","properties":{"top":"25px","left":"25px","content":"data:image/gif;base64,R0lGODlhMgAyAJECAP////8AAAAAAJ0eHiH/C05FVFNDQVBFMi4wAwEAAAAh+QQNCgAAACwUAAAACwAyAAACXQSEKWYy/xZzoQ7ZRg2XHW1h39ZNICdSoaei7FlmZArT83ububzqPe/yBYGlRE3RuiCPCqZxtoQ2pc9Q1DrFVlEIou03Aie/w3B5jBPX0ue1MGaGo99kuTsDkSMlBQAh+QQNCgAAACwLAAIAHAAuAAACgISFYsvtJ4ZUr7Y4gh7U2qhtnVeBIUd+2Tmm1yq6jxnLDh2gNoPr+9Jr2YI/HiwnlBGLh6Pvt2RGoc6kspqwlrAJagjZ3QXDw7G2ZIYisOpxe+rKVt/w4ZwJqF+/Ty8Lr7f3J3VHyHfmERhX6FdjOFikmCKZCDOBlyfBgUiStVAAACH5BA0KAAAALAUABQAoACgAAAJ/hCGny+0rRnq0whGk3S+Gr3Gi4X3gNHKlGabberoqZmaoTME2bukt7/DdgAwhsUNjDY8HI7OYjD0vNZvgin0KsdfpNuuNWrtThFhC9m7LiOt5SeS+y1wns26P4+dsEr+fR/fHFhhW9SN4CHc3mFiDaPi4eFSolQSZiEmoCahQAAAh+QQNCgAAACwCAAsALgAcAAACiAQkpsvt/8QYCNp7ZZgVe6wFIpd8ZhOKI1WeZ6quneshUxyT9GcPuKrbgSS+34YlHN6MJIRzljwQjcenM8roUZtQrEHLZLW8C/AvSM5Ow920dHlGur9OOA5Ntq7jbaHefCcX9VdXxDc2B5gjOPdmGNiXt3eH2Ki4UdnomJOpuUnhadHTGarQUQAAIfkEDR4AAAAsAAAUADIACwAAAjyEj5nC7aKinPNZWq3evPcBhuJIluYZMkPAtu4Lx/IcDCqN57otrPoPbPFQxKIR5EkqlxCMxOOMSqFSRAEAOw=="}}],"bindings":{"properties.toolTip":"actor#tooltip@completedContent"},"events":{"onInit":["if (!this.stage.isInDesigner) {"," this.properties.visible = false;","}"]}}]}],"additionalDefs":{"ressInDesigner":{"type":"wos-path","relativeToPath":":easy.RESS","variableType":"resourcesOnly"}},"additionals":{"ressInDesigner":"Prod.R00004.RessBoiler1.RessValve"},"bindings":{"properties.width":"stage@properties.width"},"events":{"properties/width/onValueChanged":["const W = 100;","const toPx = x => `${x}px`;","const getActor = key => this.stage.getActor(key);","const wPx = context.newValue;","if (!wPx || !wPx.includes('px')) {"," this.stage.properties.width = toPx(W);"," return;","}","","const w = parseFloat(wPx);","const r = w / W;","","getActor('view-box').properties.width = toPx(W * r);","getActor('view-box').properties.height = toPx(100 * r);",""],"additionals/ressInDesigner/onValueChanged":["if (this.stage.isInDesigner) {"," this.stage.properties.resourcePath = this.additionals.ressInDesigner;","}"],"onInit":["if (this.stage.isInDesigner) {"," this.stage.properties.resourcePath = this.additionals.ressInDesigner;","}"]}}}
Pompe simple
SYNAPPS-STUDIO-COMPOSITE|{"config":{"key":"pump","name":"Pompe","properties":{"width":"100px"},"additionalDefs":{"resourcePath":{"type":"wos-path","label":"Pompe","helperTxt":"Chemin de la pompe depuis <code>:easy.RESS</code>","value":"","relativeToPath":":easy.RESS","variableType":"resourcesOnly"},"delay":{"type":"number","label":"Délai","helperTxt":"Délai de raffraichissement","value":10,"min":0,"unit":"s"},"autoRefresh":{"type":"boolean","label":"Raf. Auto?","helperTxt":"Raffraichissement automatique ?","value":true},"flowUp":{"type":"boolean","label":"Flux Haut?","value":true}}},"leadActor":{"type":"layout/stack","key":"root","children":[{"type":"layout/stack","key":"sources","children":[{"type":"redy/data-source/wos-variable","key":"resources","properties":{"mode":"relative","path":":easy.RESS"},"bindings":{"properties.autoRefreshDelay":"stage@properties.delay","properties.autoRefresh":"stage@properties.autoRefresh"}},{"type":"redy/data-source/wos-relative-variable","key":"pumpVar","properties":{"dataReadMode":"always","relativeTo":"resources"},"bindings":{"properties.relativePath":"stage@properties.resourcePath","properties.relativeTo":""},"events":{"onDidDataStore":["const setVisible = (key, value) => context.getActor(key).properties.visible = value;","if (context.error || !context.data || context.data.classID !== 665) {"," setVisible('layers', false);"," return;","}","","setVisible('layers', true);",""],"properties/relativeTo/binding/onReadTransform":["console.log(context.value);","return context.value ? '' : 'resources';",""]}},{"type":"redy/data-source/wos-relative-variable","key":"runVar","properties":{"relativePath":"Run1:value","relativeTo":"pumpVar","dataReadMode":"always"},"events":{"onDidDataStore":["let isRuning = null;","const setVisible = (key, value) => context.getActor(key).properties.visible = value;","if (context.error) {"," console.error(error);","} else {"," isRuning = context.data;","}","","setVisible('layers', !context.utils.isNone(isRuning));","","if(isRuning) {"," setVisible('flow', true);"," setVisible('on', true);"," setVisible('off', false);"," setVisible('run', true);","} else {"," setVisible('flow', false);"," setVisible('on', false);"," setVisible('off', true);"," setVisible('run', false);","}",""]}},{"type":"redy/data-source/wos-relative-variable","key":"faultVar","properties":{"relativePath":"Fault1:value","relativeTo":"pumpVar","dataReadMode":"always"},"events":{"onDidDataStore":["let isFault = null;","const setVisible = (key, value) => context.getActor(key).properties.visible = value;","if (context.error) {"," console.error(error);","} else {"," isFault = context.data;","}","","setVisible('fault', isFault);","setVisible('off', !isFault);",""]}}]},{"type":"display/text","key":"tooltip","properties":{"content":"{{ressName}}\n{{state}}","visible":false},"additionalDefs":{"ressName":{"type":"text","label":"Nom du bruleur"},"state":{"type":"text","label":"Etat du bruleur"}},"bindings":{"additionals.ressName":{"relativeTo":"pumpVar","relativePath":":name","source":"redy/wos-relative-variable"},"additionals.state":{"relativeTo":"pumpVar","relativePath":":state","dataReadMode":"always","source":"redy/wos-relative-variable"}}},{"type":"layout/view-box","key":"view-box","children":[{"type":"layout/canvas","key":"layers","properties":{"overflowX":"visible","overflowY":"visible","height":"100px","width":"100px"},"children":[{"type":"display/image","key":"pump","properties":{"content":"data:image/gif;base64,R0lGODlhZABkAMQAAP///wAAADo6Op0eHv8AAG1tbf9GRv8yMv9aWv+Cgv9ubv/S0v+Wlv+qqv++vsrKyv/m5v8dHbLG3Obt8v/w8I2lxsbS4pGuzv+ZAKG60tPe6uDm7vr6/wAAAAAAAAAAACH5BAUUAAAALBcAAAA2AGQAAAX/IAAEgSCQYqquImmibNyWZ6CSuC2afN/nLp9QkALqjMikcsnMDZ/QqHToqlgv2ExGwpVYvhrNZjMpTzhojnkyDn8tXYkWe7FWagI7XRt/h8draWpmbRpvcXNYdnh6WVtdfmJkZoJrhYddiXVWeFOen1NNoqOkRzQwI6Mvo0WnpqWwsSQDtLW2t7i5uru5swQREQcHBgYICAoKCQkMDA0NDg4LCxAQFNYU1NLQzszKyMbEwsAEA77AwsTGyMrMztDS1NfYENoO3AzeCuAG4hHk5sGGFTuWbFmzZ9GmVbuWbcG2Bt0SfEMQ7sC4cgF4adzIEZesj6Vm5Ciy0UjJViNb/60iGaxYsmbRIAQhQc8ePn38IpRTWUPGiowtjy17plBeNpsSKVrc6bMpSFJNZWQk8GuYUJjwFjZEitMiVaZRfw6gGvQl0aLztEFMmvOrjrA3xlZ1OdQBqChwSZK1atbuXSh5R8gtW/cvXrhT5159tmQKBgw9EA/mmwBHFMtDHj+OHDVxS8wCCogeTZoHaAGaNfMIi4TH6CWjTfNIvdlE3owuXs/ahSN2kNScWdMQvVsu1ePHa5EQ/cJE7dWIQxfYjby6dXIYmdMQEp04LarCwosfL+xrOe1DWEtPTAAdsffw4Zd3iz64zxLej7uPz//9/H/1dTedcfsZY+CBBvp3QP9yAaDXHXsFIijhPvwsSN8JRHQWWmJPIOPhhx4mWCGDBZygYX4ESFdaQcq02GKIFI0IYIlvxYBfYgeE9sCOD5To4o8uTlTRhTWycONYwujIY4nMNOlkk/nsU955Jkq1IZLDKLkjk8506SVE+EiE05BUFlnEle0Ro2WPArgDzZsPRaRPjPwAWKWRaAq0ZokISeOnQ/aAKaaUdpo5ApppGrCnAO8s0EM93HhDaKF4DgiemgXwyGZCKpYIaZhzhkNkpThiqqmnjpLGnFqgTlomqXLpmemSAqSq6qpIJRWjha/+hKisp9baaWkOraWrqJT6ammii9p6a625hlpnsjf8air/rc6qCq2x0vLa4J1nLgssttmuWmyru46qbKmKzrolo9J0Wiug3Lr6rZlHXtpusI0+Sm+96VJbraXjvtvnn/92I2SdvcLKrLtsuglnnOj6J/DAU6Gz6EFfdinnmCM27HCSEDP55MlR7rqgyA63tyiQMC88H8vKLjtsiSzGLLO32p3I4RAgBj2nyiSCex+i7Qk00IQIKkjidLetR6DSTB/oNH00Bobfskn357WMMxqtHopdfy2fhWEbOvaAsZLn9sznZR1YzdRdZzcty8k99w3DTZfRd3Zjl12JPe0dV27EFddL3jTiZrhITpigWxKxrQKE4Z7hHcTNpVlOiz//YD6Z/wHKbU5FcW2FvrdnlJWeRC1seaX63KzTBRMvXCkFOlhaj75YQvGkdW7su6vtlO99ZWXNVmt1Vbzoe9l+VvDM36S7W9Arljxa1ROP/epPifK4YIRhFfzyNTWvO+/3ucISZebPFED61ucElvx8pySYRibxjxIOkAufAHPQkQIacHFjOYdA1FGQdhzsfMKjWMoqchGAuIeB7DhIoyC4lUB9TEoW8QdGEhiQdBAkg25SHkPokTBQdSuE//jbAWdYwAHaMCX4C2BjaiC+GawkFTe0oWGGCIoqXMERfQCDJAKRBktswA1fQEQG6LAII1ZgD4/gQiQAQYkmEuKJhohiJqaoCDBOWBGLSbTAHyZRhkp8EYpwGCMVzbgdItrxCUG8oQ5T4AkjeOJ/qEjFD2/jPq0VMgQAOw=="}},{"type":"display/image","key":"flow","properties":{"content":"data:image/gif;base64,R0lGODlhZABkAIABAJkAAP///yH/C05FVFNDQVBFMi4wAwEAAAAh+QQJCgABACwqABUAEAA7AAACYYwfAMio2th78UxYL40ay+5Z4OKMoemhmwqx7lXFTRhPcgLXOddl/TwCgj6mUtHgQrJwr9ftSfNFiRtpVbij2rAabpYZFB3Bx2Sz+bxNseqvlsTrxt1k91h5V4lReP75VQAAIfkECQoAAQAsKgASABAAQAAAAnCMD5F5baucA7RS+WzFWstuTWCIjFtmnmm4tiYGw1dcznFH4zK46+L4eTVaw1XNqHAlXcwT7WnLOXvTIInDw/qKwF/22EUJl0gmual8QhnrqLbqdXM97+t8K8YTwV/z+YWGprY2aFfHdngTAaEIgVgAACH5BAkKAAEALCoAEgAQAEAAAAJyjBGoac0LXQK0WnSupnnf6YViJZWmxJ2OpXakqsHb6Zliea+jnoO7fxsJQ61ixugrxmQs2sz2RBGlNd7UVQVOhwquN4V0IpvMl5OMi1I/6Wyjh1UL38N47fsNy8bmc7/9Z4UmGKg1aPg3t/LAiHHQCFkAADs="},"bindings":{"properties.rotate":"stage@properties.flowUp"},"events":{"properties/rotate/binding/onReadTransform":["return context.value ? 0 : 180;"]}},{"type":"display/image","key":"run","properties":{"content":"data:image/gif;base64,R0lGODlhHgAeAIAAAP///wAAACH/C05FVFNDQVBFMi4wAwEAAAAh+QQJBQAAACwAAAAAHgAeAAACQYSPGcntF9abKlpKrZaYbRN1zYVwIhSeE6k6bDuacDU/aY3n+s73/o+58YQ6Yu51NNaQJxlTlPrMNs+mtCjbZR8FACH5BAkFAAAALAAAAAAeAB4AAAJAhI+py+2vgpzQzUtNqAAjv0EZc4mSGTYjWVopB8fyTNf2jef6zvf+7zu5VgtiRDhEvY5LUqelgT5SGI+tCsw2CgAh+QQJBQAAACwAAAAAHgAeAAACQISPqcvtD6M8IcxY64V5v+41YLiMZKKdpaWiLPV6YxZvKZ3KcW7jBt/LmXquVtGIALaGS6WK+XSeaEhY9Yq9FgAAIfkECQUAAAAh/wsAAAAAAAAAAAAAAAhBbGNoZW15AAEgASABIAEgACwAAAAAHgAeAAACSoSPqcvtD6OctNoQHN6Rayx5y5aF4JiVJmqoa3JeLiBWdWzRLi4jvL2bAX0/06zYESIbpeJypGPUHiTmkyiEXVtVa+4LDovH5EoBADs=","top":"36px","left":"35px"}},{"type":"display/image","key":"on","properties":{"content":"data:image/gif;base64,R0lGODlhDgAOALMCAACZM///zAAAADG0ZCOtWHPQmVLCfwygQ8Pt1ZLcsRWlS0S9dGPKjYbXp6Thvv///yH5BAEHAAEALAAAAAAOAA4AAARaMMggqp1YgM0FpkCSNIUxAJ6kJQjiNMxCoGDhIA+SxMSBarYWAibzVQCMRsKRKA16P4CBUagaFgPF5jhYGL5YhS9KIAzOBHEHdFC4x9uJhkNPyenxD8VSwUQAADs=","top":"44px","left":"43px"}},{"type":"display/image","key":"off","properties":{"content":"data:image/gif;base64,R0lGODlhDgAOALMCAABVAP//zAAAAABzHgCFMABqFQCWQQCPOgCgSwB9KACJNAB4IwBjDgBaBQBhDAClUCH5BAEHAAEALAAAAAAOAA4AAARWMMggqp1YgM0FpsAhKskAeJJmIOxBLMUJHsbzIAaRFM6pKavWi+cDEGgGg2LYqwASBIX0NWA0ioNFYrsYEIuFgVj8lWkYaPR1gwI13hxZJs7+pCwVTAQAOw==","top":"44px","left":"43px"}},{"type":"display/image","key":"fault","properties":{"content":"data:image/gif;base64,R0lGODlhHgAeAJEAAP//////AP8AAAAAACH/C05FVFNDQVBFMi4wAwEAAAAh+QQFCgAAACwAAAAAHgAeAAACZZyBqctpJsRotI0Icd3gai9xVhQi4CQ6JKpq6Tm6G0zR9crZi17xHZ76yYSlIBHle62SQRDQyHCyoDtSkdqyTqknZg7ovQ3D1aHpOUMryGEv+Ri7ps3v9bNeDuGjSzMX84AVZVAAACH5BAUKAAAALAEAAQAcABwAAAJPTICpy2nfYoNQ2gqwXTqbzX1MJ5GOeKGReR4gy04qEq9qXYp4+rhgPvuNdpteUOhxEYe+JJIWXDplTSCveAxVFUuTdNp6Qn1f7qeszT4NBQA7","top":"37px","left":"35px"}}],"bindings":{"properties.toolTip":"actor#tooltip@completedContent"},"events":{"onInit":["if (!this.stage.isInDesigner) {"," this.properties.visible = false;","}"]}}]}],"additionalDefs":{"ressInDesigner":{"type":"wos-path","relativeToPath":":easy.RESS","variableType":"resourcesOnly"}},"additionals":{"ressInDesigner":"R00034"},"bindings":{"properties.width":"stage@properties.width"},"events":{"properties/width/onValueChanged":["const W = 100;","const toPx = x => `${x}px`;","const getActor = key => this.stage.getActor(key);","const wPx = context.newValue;","if (!wPx || !wPx.includes('px')) {"," this.stage.properties.width = toPx(W);"," return;","}","","const w = parseFloat(wPx);","const r = w / W;","","getActor('view-box').properties.width = toPx(W * r);","getActor('view-box').properties.height = toPx(100 * r);",""],"additionals/ressInDesigner/onValueChanged":["if (this.stage.isInDesigner) {"," this.stage.properties.resourcePath = this.additionals.ressInDesigner;","}"],"onInit":["if (this.stage.isInDesigner) {"," this.stage.properties.resourcePath = this.additionals.ressInDesigner;","}"]}}}
Pompe double
SYNAPPS-STUDIO-COMPOSITE|{"config":{"key":"dualPump","name":"Pompe Double","properties":{"width":"100px"},"additionalDefs":{"resourcePath":{"type":"wos-path","label":"Pompe","helperTxt":"Chemin de la pompe depuis <code>:easy.RESS</code>","value":"","relativeToPath":":easy.RESS","variableType":"resourcesOnly"},"delay":{"type":"number","label":"Délai","helperTxt":"Délai de raffraichissement","value":10,"min":0,"unit":"s"},"autoRefresh":{"type":"boolean","label":"Raf. Auto?","helperTxt":"Raffraichissement automatique ?","value":true},"flowUp":{"type":"boolean","label":"Flux Haut?","value":true}}},"leadActor":{"type":"layout/stack","key":"root","children":[{"type":"layout/stack","key":"sources","children":[{"type":"redy/data-source/wos-variable","key":"resources","properties":{"mode":"relative","path":":easy.RESS"},"bindings":{"properties.autoRefreshDelay":"stage@properties.delay","properties.autoRefresh":"stage@properties.autoRefresh"}},{"type":"redy/data-source/wos-relative-variable","key":"pumpVar","properties":{"dataReadMode":"always","relativeTo":"resources"},"bindings":{"properties.relativePath":"stage@properties.resourcePath","properties.relativeTo":""},"events":{"onDidDataStore":["const setVisible = (key, value) => context.getActor(key).properties.visible = value;","if (context.error || !context.data || context.data.classID !== 666) {"," setVisible('layers', false);"," return;","}","","setVisible('layers', true);",""],"properties/relativeTo/binding/onReadTransform":["console.log(context.value);","return context.value ? '' : 'resources';",""]}},{"type":"redy/data-source/wos-relative-variable","key":"run1Var","properties":{"relativePath":"Run1:value","relativeTo":"pumpVar","dataReadMode":"always"},"events":{"onDidDataStore":["let isRuning = null;","const setVisible = (key, value) => context.getActor(key).properties.visible = value;","if (context.error) {"," console.error(error);","} else {"," isRuning = context.data;","}","","setVisible('layers', !context.utils.isNone(isRuning));","","if(isRuning) {"," // setVisible('flow', true);"," setVisible('on1', true);"," setVisible('off1', false);"," setVisible('run1', true);","} else {"," // setVisible('flow', false);"," setVisible('on1', false);"," setVisible('off1', true);"," setVisible('run1', false);","}",""]}},{"type":"redy/data-source/wos-relative-variable","key":"run2Var","properties":{"relativePath":"Run2:value","relativeTo":"pumpVar","dataReadMode":"always"},"events":{"onDidDataStore":["let isRuning = null;","const setVisible = (key, value) => context.getActor(key).properties.visible = value;","if (context.error) {"," console.error(error);","} else {"," isRuning = context.data;","}","","setVisible('layers', !context.utils.isNone(isRuning));","","if(isRuning) {"," // setVisible('flow', true);"," setVisible('on2', true);"," setVisible('off2', false);"," setVisible('run2', true);","} else {"," // setVisible('flow', false);"," setVisible('on2', false);"," setVisible('off2', true);"," setVisible('run2', false);","}",""]}},{"type":"redy/data-source/wos-relative-variable","key":"fault1Var","properties":{"relativePath":"Fault1:value","relativeTo":"pumpVar","dataReadMode":"always"},"events":{"onDidDataStore":["let isFault = null;","const setVisible = (key, value) => context.getActor(key).properties.visible = value;","if (context.error) {"," console.error(error);","} else {"," isFault = context.data;","}","","setVisible('fault1', isFault);","setVisible('off1', !isFault);",""]}},{"type":"redy/data-source/wos-relative-variable","key":"fault2Var","properties":{"relativePath":"Fault2:value","relativeTo":"pumpVar","dataReadMode":"always"},"events":{"onDidDataStore":["let isFault = null;","const setVisible = (key, value) => context.getActor(key).properties.visible = value;","if (context.error) {"," console.error(error);","} else {"," isFault = context.data;","}","","setVisible('fault2', isFault);","setVisible('off2', !isFault);",""]}}]},{"type":"display/text","key":"tooltip","properties":{"content":"{{ressName}}\n{{state}}","visible":false},"additionalDefs":{"ressName":{"type":"text","label":"Nom du bruleur"},"state":{"type":"text","label":"Etat du bruleur"}},"bindings":{"additionals.ressName":{"relativeTo":"pumpVar","relativePath":":name","source":"redy/wos-relative-variable"},"additionals.state":{"relativeTo":"pumpVar","relativePath":":state","dataReadMode":"always","source":"redy/wos-relative-variable"}}},{"type":"layout/view-box","key":"view-box","children":[{"type":"layout/canvas","key":"layers","properties":{"overflowX":"visible","overflowY":"visible","height":"100px","width":"100px"},"children":[{"type":"display/image","key":"pump","properties":{"content":"data:image/gif;base64,R0lGODlhZABkAMQAAP///wAAADo6Op0eHm1tbf8AAP9GRv8yMv9aWv+Cgv/S0v9ubv/m5v+Wlv+qqv++vsrKyv/w8P8dHf+ZAObt8rLG3I2lxpGuzsbS4qG60tPe6uDm7vr6/wAAAAAAAAAAACH5BAUUAAAALAEAAABiAGQAAAX/ICCOZGmOQSAI6ekC6dq+ZswGdK7vYurjopVwOPzZiEiUkcdswozQqHRKlTqvLxVyy+16v0CsGCWwmC/oTKbCrmDeGs1mQ6lTOHiOnTKPvzFtFWpoF2YWLGOJMGVnaWttf3Fze3l6dn0af4GDaIaIimIqhoRqgZFydHaVe5iabZyFZp+gV1pft7i5YbRNVb6/wD+8oVozT78ywErJw1jBz9BQzb0D1dbX2Nna29zau9M5AQMFEhIHBwYGCAgLCwkJDQ0ODg8PCgoMDBH7Efn39fPivWu3Lt25cgUGfAOXZVy5c+nWtXsXb169e/n49WPw70HABgMXFDRwUELChQxP/4gjZw6dOnbu4MmjZw+fPn7+FAB0IDABQQQGDyBUmFKHuG5IkyrFhrIoiWhQoTk1uqRHUihXlQibSpWZVXPq3Mmzx8BGCo4eQYokKYFoj2JNue4QB5YdPHo2NfpL6xOoULdyaUV9FhjU0aWIrcUtzGMlOXR2x2K8mZPvWqEFTjKmkevL5H2VefZlm9ltZy+KTnvJu/Gf6MsmNQNQ3SUR7S4ZW+t87Te26dtbxlC5NWHCEMocd6vtXRrI8C/Fhzjx4YX6luLRhYBObrm34iNbrCPBblzI3CME0qtfL0S8APLZBWx3vZykQvTr87cHD7+8AKNCqEeFeu0J0Z92unVXjf8tAk5BoAwGwmdeFio0eJg3KRBoA3lDzKecT/cJYGE3PmioBYcTqrRCeilYk9mLMCa0YADpQfiefyt4yJdCKxLQYjUxxvhdjSysEN8KLlTo41FBNvnijDXaQoSOPPHIIpNONgklAUUGV4OIPgJZwDlklmnmOaUpFOUWVFoZ5jhjniknmjLSyKWUKZLBIpxxpuPnn4DSedKax+nopmN9AqpoUE/a2WWePYCJKESLViqomneuwFpOh/JJaaWKXuqoFiru+eKn66Sqaqp+irrmphx1eqpLL626aqsHNLpmqZPSauuvQDHaXKawKmBlr34Cayuuuhb5ZZiZcdHOtNROyyr/SbkOy8IAueVzLJzSVivuta7OEqmpBYDJXkzvtNuutcHSiem2lMmabn5csuvuuz8JO+8uFTp2gIgQFAwBl/smHNJI8tJIL2jfZjYwAQYfLIDCCfeLrbYAi7jSOQQbzGU8JJdM8sLx5qrmw/1EDDLFIgtg8swg+SRSyoPOEvA4EIVc8MjzBC00TzUTxOzK4uzjMjo+WzzT0EH3ZDSjSJ/7cTpNc2lRPVzvJPVIJOWcdAQuYw3zzwJs3bXXRYOtssPOecyz2RVrfdE9eLNtM8NiD6D0zmPSHTNNeOftEdF7xyv2ItAGbkDWAtw9REcBDcS32PsA7jjkkgtBuWh9KS62/+YucX6PulxS3rboSGcut8SCo10T6gKobjnrcJMeu8Wn41v7h6EbxLHrjZd+Nu8KoF4jfbcLP/rrmx+fuvIEAn+z861HoPvj0tdO/fJ8BR/288XvPj2+4IN+/fjZbw958uinHv762SLtfvfwo1/7/Je3D73xdfNe/Panvv7l7n/mE6D+rGfAOxFPYAnMn+8YiLs73S+AvdMP88RXP7g9EE4AjFkG2bNB+nHsgjGbHQl1wr8KsuCDsONeAFVYPRYW0IUxKJ8MUzg7z9nwhtjzoPYQuEPZ9VBTP1xdEO/EuKsV0WKEK1wS1WJCpPmNbIALIdqiWDi9aextTGzi3J6oNf+arO1wXwtW2Kz4t9dpEYpmXNtHmie8qomxT5B7GtQQt7ejwe2KSyOjzPYYtaKthWpw09PHJhZAmpkMZYi8E7cglkVGxsyRJYPkxuxoNRBCDmP7+mIHJVkv0n0SlPxi2CjNpSTHUE8A+sqYKIdFSkpKCly+i2UoZzmoMCoSXFsQ17hU2SxxdIsBEUtXMIVJLXJla3HPQlZElKUqZtFSHMVKZqJqRU01uspHSbrlrJLVTWv2clvZbKWnfFVOYZ0zLuocJ6hC9cx/DeAzurHXNudpzn+FQ5wSoxU/v7mtmhzzH/r81EDrOaq53BKEc5JTmkY1ALwUazedgmhEzTTRKDH/oZVYypKQ7hOlAUjmomk5VEhF+iSS+rIxPfoRn7S0JRkM4C4GRQ7zeCSpw4h0SFwy10eVtKQLZaNEURKHWCx60A8tIEQj4gZSLZgIBl1JCg/a1gAiw1SdOhUBCwrQVaOQ1cUM1aoDTIY4ILPUnFKpPge4D1r1p9ZpuAcJPrBGXdqKz9DAtS0zwhMRfDAVKlglM3vFaV+5wxvSyMawm0kSnBJ70qZ2x7GAiex0JstWxaK0sZiRjWY3i9jOVtarlw1tZkfbGM6GxbOWBa1vzMraGiTmtqutbTgGowzdUoOyeMnNfFLbFtqy1ixhoItpg4tctMgWMMj1rTSsghSsVFcr0IQ9Lm+3awXNGhW34CXRaFfyEJdIJCYViaJwE4RGQ6pyKMZlCHlbMs2JyGRr+NRRezVZEtFuZr6UOi9FZnK39VZmv4kLCnzHG94GX9e73I3wVsYLF+xWQa2+WMYNaivhDscXHIIFjogHO15GWIAUj2DDKSahijywYgN+eMMmMkAIT3zYriZGsSnggApKuPgSMM6EjF9B407I4sbNEEUjLlAKSPCYxXVYBZBjDAgi1/jIJR6xlvFKYQ9zl8NVmc0toIALCyNZvhUeqlcak+ZEhAAAOw=="}},{"type":"display/image","key":"flow","properties":{"content":"data:image/gif;base64,R0lGODlhZABkAIABAJkAAP///yH/C05FVFNDQVBFMi4wAwEAAAAh+QQJCgABACwqABUAEAA7AAACYYwfAMio2th78UxYL40ay+5Z4OKMoemhmwqx7lXFTRhPcgLXOddl/TwCgj6mUtHgQrJwr9ftSfNFiRtpVbij2rAabpYZFB3Bx2Sz+bxNseqvlsTrxt1k91h5V4lReP75VQAAIfkECQoAAQAsKgASABAAQAAAAnCMD5F5baucA7RS+WzFWstuTWCIjFtmnmm4tiYGw1dcznFH4zK46+L4eTVaw1XNqHAlXcwT7WnLOXvTIInDw/qKwF/22EUJl0gmual8QhnrqLbqdXM97+t8K8YTwV/z+YWGprY2aFfHdngTAaEIgVgAACH5BAkKAAEALCoAEgAQAEAAAAJyjBGoac0LXQK0WnSupnnf6YViJZWmxJ2OpXakqsHb6Zliea+jnoO7fxsJQ61ixugrxmQs2sz2RBGlNd7UVQVOhwquN4V0IpvMl5OMi1I/6Wyjh1UL38N47fsNy8bmc7/9Z4UmGKg1aPg3t/LAiHHQCFkAADs="},"additionalDefs":{"run1":{"type":"boolean"},"run2":{"type":"boolean"}},"bindings":{"properties.rotate":"stage@properties.flowUp","additionals.run1":"actor#run1Var@data","additionals.run2":"actor#run2Var@data"},"events":{"properties/rotate/binding/onReadTransform":["return context.value ? 0 : 180;"],"onPropertyChanged":["if (['additionals.run1', 'additionals.run2'].includes(context.propertyPath)) {"," this.properties.visible = this.additionals.run1 || this.additionals.run2;","}"]}},{"type":"display/image","key":"run1","properties":{"content":"data:image/gif;base64,R0lGODlhHgAeAIAAAP///wAAACH/C05FVFNDQVBFMi4wAwEAAAAh+QQJBQAAACwAAAAAHgAeAAACQYSPGcntF9abKlpKrZaYbRN1zYVwIhSeE6k6bDuacDU/aY3n+s73/o+58YQ6Yu51NNaQJxlTlPrMNs+mtCjbZR8FACH5BAkFAAAALAAAAAAeAB4AAAJAhI+py+2vgpzQzUtNqAAjv0EZc4mSGTYjWVopB8fyTNf2jef6zvf+7zu5VgtiRDhEvY5LUqelgT5SGI+tCsw2CgAh+QQJBQAAACwAAAAAHgAeAAACQISPqcvtD6M8IcxY64V5v+41YLiMZKKdpaWiLPV6YxZvKZ3KcW7jBt/LmXquVtGIALaGS6WK+XSeaEhY9Yq9FgAAIfkECQUAAAAh/wsAAAAAAAAAAAAAAAhBbGNoZW15AAEgASABIAEgACwAAAAAHgAeAAACSoSPqcvtD6OctNoQHN6Rayx5y5aF4JiVJmqoa3JeLiBWdWzRLi4jvL2bAX0/06zYESIbpeJypGPUHiTmkyiEXVtVa+4LDovH5EoBADs=","top":"35px","left":"10px"}},{"type":"display/image","key":"run2","properties":{"content":"data:image/gif;base64,R0lGODlhHgAeAIAAAP///wAAACH/C05FVFNDQVBFMi4wAwEAAAAh+QQJBQAAACwAAAAAHgAeAAACQYSPGcntF9abKlpKrZaYbRN1zYVwIhSeE6k6bDuacDU/aY3n+s73/o+58YQ6Yu51NNaQJxlTlPrMNs+mtCjbZR8FACH5BAkFAAAALAAAAAAeAB4AAAJAhI+py+2vgpzQzUtNqAAjv0EZc4mSGTYjWVopB8fyTNf2jef6zvf+7zu5VgtiRDhEvY5LUqelgT5SGI+tCsw2CgAh+QQJBQAAACwAAAAAHgAeAAACQISPqcvtD6M8IcxY64V5v+41YLiMZKKdpaWiLPV6YxZvKZ3KcW7jBt/LmXquVtGIALaGS6WK+XSeaEhY9Yq9FgAAIfkECQUAAAAh/wsAAAAAAAAAAAAAAAhBbGNoZW15AAEgASABIAEgACwAAAAAHgAeAAACSoSPqcvtD6OctNoQHN6Rayx5y5aF4JiVJmqoa3JeLiBWdWzRLi4jvL2bAX0/06zYESIbpeJypGPUHiTmkyiEXVtVa+4LDovH5EoBADs=","top":"35px","left":"60px"}},{"type":"display/image","key":"on1","properties":{"content":"data:image/gif;base64,R0lGODlhDgAOALMCAACZM///zAAAADG0ZCOtWHPQmVLCfwygQ8Pt1ZLcsRWlS0S9dGPKjYbXp6Thvv///yH5BAEHAAEALAAAAAAOAA4AAARaMMggqp1YgM0FpkCSNIUxAJ6kJQjiNMxCoGDhIA+SxMSBarYWAibzVQCMRsKRKA16P4CBUagaFgPF5jhYGL5YhS9KIAzOBHEHdFC4x9uJhkNPyenxD8VSwUQAADs=","top":"43px","left":"18px"}},{"type":"display/image","key":"on2","properties":{"content":"data:image/gif;base64,R0lGODlhDgAOALMCAACZM///zAAAADG0ZCOtWHPQmVLCfwygQ8Pt1ZLcsRWlS0S9dGPKjYbXp6Thvv///yH5BAEHAAEALAAAAAAOAA4AAARaMMggqp1YgM0FpkCSNIUxAJ6kJQjiNMxCoGDhIA+SxMSBarYWAibzVQCMRsKRKA16P4CBUagaFgPF5jhYGL5YhS9KIAzOBHEHdFC4x9uJhkNPyenxD8VSwUQAADs=","top":"43px","left":"68px"}},{"type":"display/image","key":"off1","properties":{"content":"data:image/gif;base64,R0lGODlhDgAOALMCAABVAP//zAAAAABzHgCFMABqFQCWQQCPOgCgSwB9KACJNAB4IwBjDgBaBQBhDAClUCH5BAEHAAEALAAAAAAOAA4AAARWMMggqp1YgM0FpsAhKskAeJJmIOxBLMUJHsbzIAaRFM6pKavWi+cDEGgGg2LYqwASBIX0NWA0ioNFYrsYEIuFgVj8lWkYaPR1gwI13hxZJs7+pCwVTAQAOw==","top":"43px","left":"18px"}},{"type":"display/image","key":"off2","properties":{"content":"data:image/gif;base64,R0lGODlhDgAOALMCAABVAP//zAAAAABzHgCFMABqFQCWQQCPOgCgSwB9KACJNAB4IwBjDgBaBQBhDAClUCH5BAEHAAEALAAAAAAOAA4AAARWMMggqp1YgM0FpsAhKskAeJJmIOxBLMUJHsbzIAaRFM6pKavWi+cDEGgGg2LYqwASBIX0NWA0ioNFYrsYEIuFgVj8lWkYaPR1gwI13hxZJs7+pCwVTAQAOw==","top":"43px","left":"68px"}},{"type":"display/image","key":"fault1","properties":{"content":"data:image/gif;base64,R0lGODlhHgAeAJEAAP//////AP8AAAAAACH/C05FVFNDQVBFMi4wAwEAAAAh+QQFCgAAACwAAAAAHgAeAAACZZyBqctpJsRotI0Icd3gai9xVhQi4CQ6JKpq6Tm6G0zR9crZi17xHZ76yYSlIBHle62SQRDQyHCyoDtSkdqyTqknZg7ovQ3D1aHpOUMryGEv+Ri7ps3v9bNeDuGjSzMX84AVZVAAACH5BAUKAAAALAEAAQAcABwAAAJPTICpy2nfYoNQ2gqwXTqbzX1MJ5GOeKGReR4gy04qEq9qXYp4+rhgPvuNdpteUOhxEYe+JJIWXDplTSCveAxVFUuTdNp6Qn1f7qeszT4NBQA7","top":"35px","left":"10px"}},{"type":"display/image","key":"fault2","properties":{"content":"data:image/gif;base64,R0lGODlhHgAeAJEAAP//////AP8AAAAAACH/C05FVFNDQVBFMi4wAwEAAAAh+QQFCgAAACwAAAAAHgAeAAACZZyBqctpJsRotI0Icd3gai9xVhQi4CQ6JKpq6Tm6G0zR9crZi17xHZ76yYSlIBHle62SQRDQyHCyoDtSkdqyTqknZg7ovQ3D1aHpOUMryGEv+Ri7ps3v9bNeDuGjSzMX84AVZVAAACH5BAUKAAAALAEAAQAcABwAAAJPTICpy2nfYoNQ2gqwXTqbzX1MJ5GOeKGReR4gy04qEq9qXYp4+rhgPvuNdpteUOhxEYe+JJIWXDplTSCveAxVFUuTdNp6Qn1f7qeszT4NBQA7","top":"35px","left":"60px"}}],"bindings":{"properties.toolTip":"actor#tooltip@completedContent"},"events":{"onInit":["if (!this.stage.isInDesigner) {"," this.properties.visible = false;","}"]}}]}],"additionalDefs":{"ressInDesigner":{"type":"wos-path","relativeToPath":":easy.RESS","variableType":"resourcesOnly"}},"additionals":{"ressInDesigner":"RChauff1.PPE"},"bindings":{"properties.width":"stage@properties.width"},"events":{"properties/width/onValueChanged":["const W = 100;","const toPx = x => `${x}px`;","const getActor = key => this.stage.getActor(key);","const wPx = context.newValue;","if (!wPx || !wPx.includes('px')) {"," this.stage.properties.width = toPx(W);"," return;","}","","const w = parseFloat(wPx);","const r = w / W;","","getActor('view-box').properties.width = toPx(W * r);","getActor('view-box').properties.height = toPx(100 * r);",""],"additionals/ressInDesigner/onValueChanged":["if (this.stage.isInDesigner) {"," this.stage.properties.resourcePath = this.additionals.ressInDesigner;","}"],"onInit":["if (this.stage.isInDesigner) {"," this.stage.properties.resourcePath = this.additionals.ressInDesigner;","}"]}}}
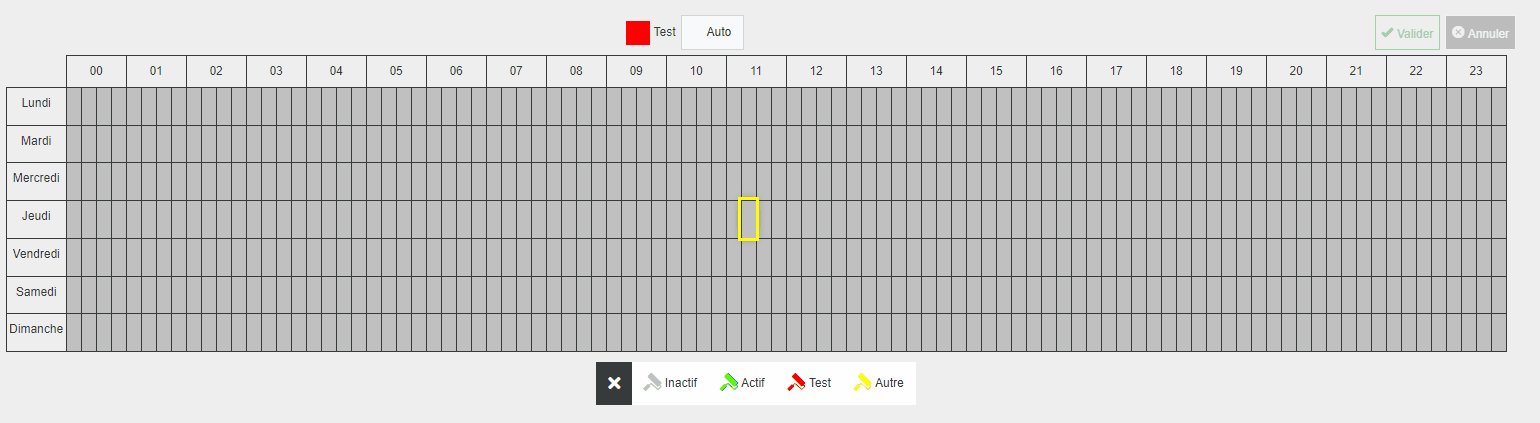
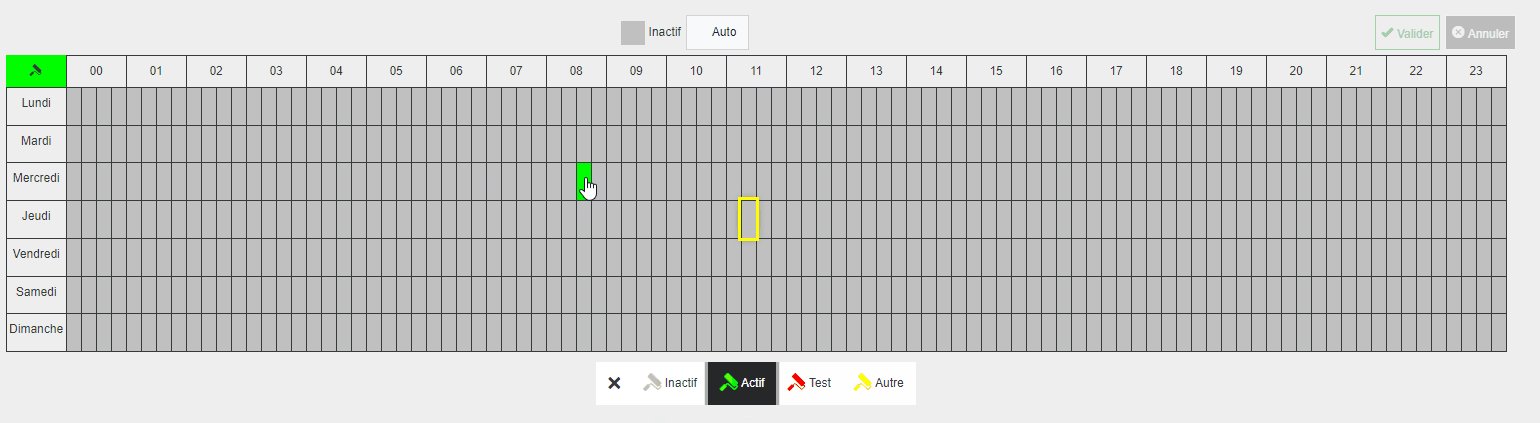
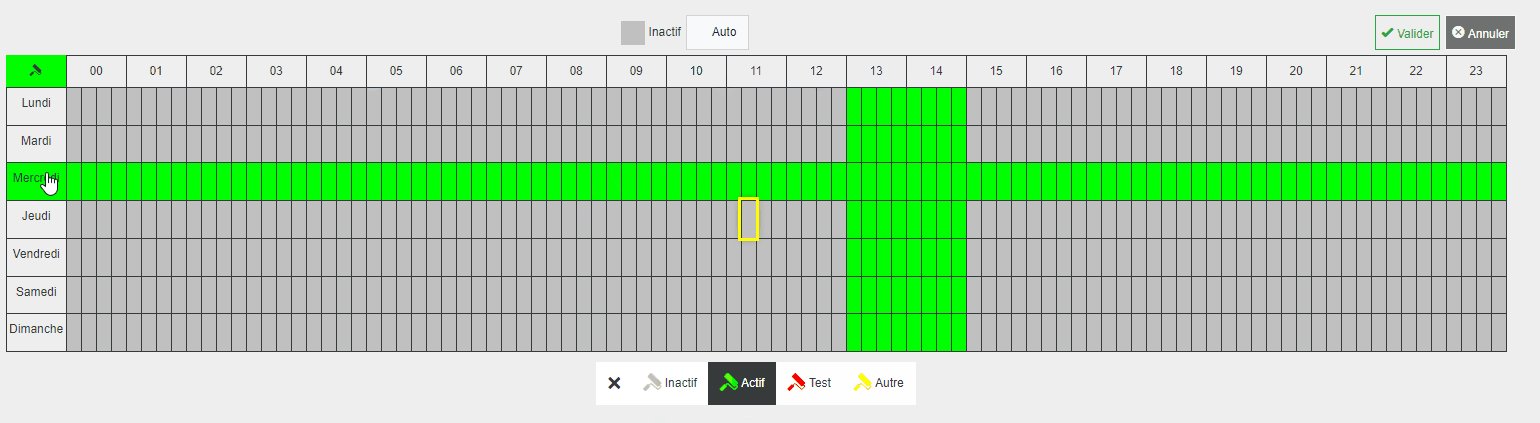
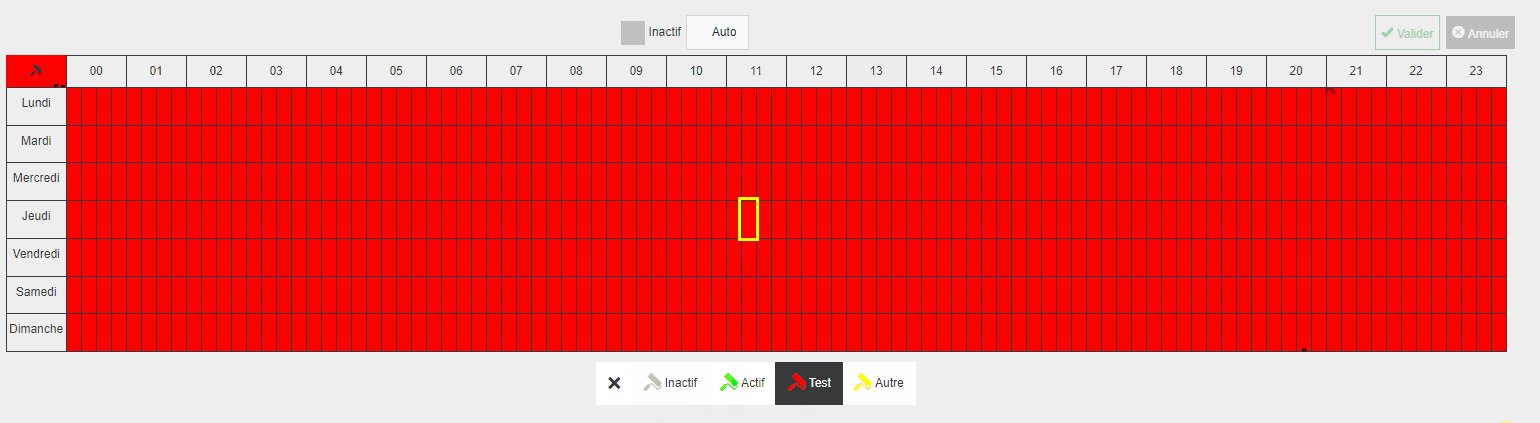
Planning Hebdomadaire
Un exemple de composite pour afficher et modifier une ressource Planning Hebdo. Les tailles des cellules sont configurables.
Compatible tactile !
Par défaut, les cellules font
1cmx1cmpour qu’un doigt puisse y accéder. Si vous désirer un affichage plus petit, choisissez15pxcomme largeur de cellule et laissez1cmcomme hauteur.

SYNAPPS-STUDIO-COMPOSITE|{"config":{"key":"hebdo","name":"Planning Hebdo","additionalDefs":{"planningPath":{"type":"wos-path","label":"Planning","helperTxt":"Chemin du planning","value":"","variableType":"resourcesOnly"},"quartWidth":{"type":"size","label":"Largeur Cellule","value":"1cm"},"quartHeight":{"type":"size","label":"Hauteur Cellule","value":"1cm"}}},"leadActor":{"type":"layout/stack","key":"root","children":[{"type":"layout/stack","key":"header","children":[{"type":"layout/stack","key":"state-container","children":[{"type":"display/html","key":"state","properties":{"marginBottom":"10px","verticalAlignment":"middle"},"additionalDefs":{"index":{"type":"text"},"manual":{"type":"text"}},"bindings":{"properties.toolTip":{"relativeTo":"hebdoSource","fieldName":"state","dataReadMode":"always","source":"redy/wos-relative-variable"},"additionals.index":{"canWrite":true,"relativeTo":"hebdoSource","relativePath":"Index","fieldName":"value","dataReadMode":"always","writeOnChange":true,"source":"redy/wos-relative-variable"},"additionals.manual":{"canWrite":true,"relativeTo":"hebdoSource","relativePath":"Index.Manual","fieldName":"value","dataReadMode":"always","writeOnChange":true,"source":"redy/wos-relative-variable"}},"events":{"onPropertyChanged":["switch (context.propertyPath) {"," case 'additionals.index':"," if(context.utils.isNone(context.newValue)) break;"," context.stage._.index = parseFloat(context.newValue);"," this.stage._.setupState();"," break;",""," case 'additionals.manual':"," if(context.utils.isNone(context.newValue)) break;"," context.stage._.manual = parseFloat(context.newValue);"," this.stage._.setupState();"," break;","}"],"onInit":["this.stage._.setupState = () => {"," if (context.getActor('tab').additionals.isDirty) return;"," context.getActor('switch-manual').properties.value = parseFloat(context.stage._.manual) !== -1;"," if (parseFloat(context.stage._.manual) !== -1) {"," context.getActor('manual-periods').properties.value = context.stage._.manual;"," }","","const option = context.getActor('manual-periods').options.find(o => o.value === parseFloat(context.stage._.index));"," context.getActor('index').properties.content = option ? option.text : '';","};",""]}},{"type":"display/html","key":"index","properties":{"verticalAlignment":"middle","marginRight":"5px"},"bindings":{"properties.visible":"actor#switch-manual@properties.value"},"events":{"properties/visible/binding/onReadTransform":["return !context.value;"]}},{"type":"input/button-list","key":"manual-periods","properties":{"value":"","backgroundColor":"rgba(255, 255, 255, 1)","mode":"secondary","marginRight":"5px"},"bindings":{"properties.visible":"actor#switch-manual@properties.value"},"events":{"onSelected":["context.getActor('tab').additionals.isDirty = true;"]}},{"type":"input/switch-button","key":"switch-manual","properties":{"textTrue":"<i class=\"icon-handdrag\"></i>","textFalse":"Auto","modeTrue":"warning","verticalAlignment":"middle","fontSize":"1em"},"events":{"onSwitched":["if (this.properties.value) {"," context.getActor('manual-periods').properties.value = this.stage._.index || 0;","}","","context.getActor('tab').additionals.isDirty = true;"]}}],"properties":{"horizontalAlignment":"middle","orientation":"horizontal"}},{"type":"layout/stack","key":"actions","children":[{"type":"input/button","key":"submit-button","properties":{"content":"<i class=\"icon-ok\"></i> Valider","marginRight":"5px","mode":"success","outline":true,"enabled":false},"bindings":{"properties.enabled":"actor#tab@additionals.isDirty"},"events":{"onClick":["(async () => {"," context.getActor('loading').properties.visible = true;"," context.getActor('days-source').properties.autoRefresh = false;"," context.getActor('childrenSource').properties.autoRefresh = false;"," try {"," context.getActor('d0-source').data = [...context.getActor('tab').actor.querySelectorAll('.day-0 .quart')].map(quart => quart.dataset.v).join('');"," context.getActor('d1-source').data = [...context.getActor('tab').actor.querySelectorAll('.day-1 .quart')].map(quart => quart.dataset.v).join('');"," context.getActor('d2-source').data = [...context.getActor('tab').actor.querySelectorAll('.day-2 .quart')].map(quart => quart.dataset.v).join('');"," context.getActor('d3-source').data = [...context.getActor('tab').actor.querySelectorAll('.day-3 .quart')].map(quart => quart.dataset.v).join('');"," context.getActor('d4-source').data = [...context.getActor('tab').actor.querySelectorAll('.day-4 .quart')].map(quart => quart.dataset.v).join('');"," context.getActor('d5-source').data = [...context.getActor('tab').actor.querySelectorAll('.day-5 .quart')].map(quart => quart.dataset.v).join('');"," context.getActor('d6-source').data = [...context.getActor('tab').actor.querySelectorAll('.day-6 .quart')].map(quart => quart.dataset.v).join('');",""," await Promise.all(["," context.getActor('d0-source').write(),"," context.getActor('d1-source').write(),"," context.getActor('d2-source').write(),"," context.getActor('d3-source').write(),"," context.getActor('d4-source').write(),"," context.getActor('d5-source').write(),"," context.getActor('d6-source').write(),"," ]);",""," context.getActor('state').additionals.manual = context.getActor('switch-manual').properties.value ?"," context.getActor('manual-periods').properties.value : -1;",""," context.getActor('days-source').data = null;"," context.getActor('d0-source').data = null;"," context.getActor('d1-source').data = null;"," context.getActor('d2-source').data = null;"," context.getActor('d3-source').data = null;"," context.getActor('d4-source').data = null;"," context.getActor('d5-source').data = null;"," context.getActor('d6-source').data = null;"," await context.getActor('hebdoSource').request();"," await context.getActor('days-source').request();"," context.getActor('tab').additionals.isDirty = false;"," } catch (e) {",""," } finally {"," context.getActor('loading').properties.visible = false;"," context.getActor('days-source').properties.autoRefresh = true;"," context.getActor('childrenSource').properties.autoRefresh = true;"," }","})();"]}},{"type":"input/button","key":"cancel-button","properties":{"content":"<i class=\"icon-{{icon}}\"></i> Annuler","outline":true,"backgroundColor":"rgba(112, 112, 112, 1)","enabled":false},"additionalDefs":{"icon":{"type":"icon"}},"additionals":{"icon":"circledelete"},"bindings":{"properties.enabled":"actor#tab@additionals.isDirty"},"events":{"onClick":["try {"," context.getActor('loading').properties.visible = true;",""," context.getActor('days-source').data = null;"," context.getActor('d0-source').data = null;"," context.getActor('d1-source').data = null;"," context.getActor('d2-source').data = null;"," context.getActor('d3-source').data = null;"," context.getActor('d4-source').data = null;"," context.getActor('d5-source').data = null;"," context.getActor('d6-source').data = null;"," context.getActor('days-source').request();"," context.getActor('tab').additionals.isDirty = false;",""," context.stage._.setupState();","} catch (e) {","","} finally {"," context.getActor('loading').properties.visible = false;","}"]}}],"properties":{"lineHeight":"2em","orientation":"horizontal","opacity":40},"bindings":{"properties.opacity":"actor#tab@additionals.isDirty"},"events":{"properties/opacity/binding/onReadTransform":["return context.value ? 100 : 40;"]}}],"properties":{"orientation":"horizontal","marginRight":"5px","marginLeft":"5px","marginBottom":"5px"}},{"type":"layout/stack","key":"table","properties":{"overflowX":"auto"},"children":[{"type":"display/html","key":"tab","properties":{"content":"<style>\n .hebdo .hours {\n display: grid;\n grid-template-columns: var(--first-column-width) repeat(24, calc(var(--quart-width) * 4));\n }\n\n .hebdo .day {\n display: grid;\n grid-template-columns: var(--first-column-width) repeat(96, var(--quart-width));\n height: var(--quart-height);\n }\n\n .hebdo .hour,\n .hebdo .quart,\n .hebdo .day :first-child {\n border: solid currentColor;\n border-width: 1px 0 0 1px;\n text-align: center;\n line-height: 2.5em;\n user-select: none;\n }\n\n .hebdo .quart {\n height: var(--quart-height);\n }\n\n .hebdo .all {\n text-align: center;\n line-height: 2.5em;\n user-select: none;\n }\n \n .hebdo .is-painting .all i {\n visibility: visible;\n }\n\n .hebdo .all i {\n visibility: hidden;\n }\n\n</style>\n<div class=\"hours\">\n <div class=\"all\"><i class=\"icon-paintrollalt\"></i></div>\n <div class=\"hour\">00</div>\n <div class=\"hour\">01</div>\n <div class=\"hour\">02</div>\n <div class=\"hour\">03</div>\n <div class=\"hour\">04</div>\n <div class=\"hour\">05</div>\n <div class=\"hour\">06</div>\n <div class=\"hour\">07</div>\n <div class=\"hour\">08</div>\n <div class=\"hour\">09</div>\n <div class=\"hour\">10</div>\n <div class=\"hour\">11</div>\n <div class=\"hour\">12</div>\n <div class=\"hour\">13</div>\n <div class=\"hour\">14</div>\n <div class=\"hour\">15</div>\n <div class=\"hour\">16</div>\n <div class=\"hour\">17</div>\n <div class=\"hour\">18</div>\n <div class=\"hour\">19</div>\n <div class=\"hour\">20</div>\n <div class=\"hour\">21</div>\n <div class=\"hour\">22</div>\n <div class=\"hour\">23</div>\n</div>\n<div class=\"day day-0\">\n <div class=\"title\" data-d=\"0\">Lundi</div>\n</div>\n<div class=\"day day-1\">\n <div class=\"title\" data-d=\"1\">Mardi</div>\n</div>\n<div class=\"day day-2\">\n <div class=\"title\" data-d=\"2\">Mercredi</div>\n</div>\n<div class=\"day day-3\">\n <div class=\"title\" data-d=\"3\">Jeudi</div>\n</div>\n<div class=\"day day-4\">\n <div class=\"title\" data-d=\"4\">Vendredi</div>\n</div>\n<div class=\"day day-5\">\n <div class=\"title\" data-d=\"5\">Samedi</div>\n</div>\n<div class=\"day day-6\">\n <div class=\"title\" data-d=\"6\">Dimanche</div>\n</div>","cursor":"pointer","horizontalAlignment":"middle","borderWidth":"0 1px 1px 0","borderStyle":"solid"},"additionalDefs":{"isDirty":{"type":"boolean"}},"bindings":{"properties.cursor":"actor#period-buttons@properties.value","properties.classNames":"actor#period-buttons@properties.value"},"events":{"onPostInit":["const days = this.actor.querySelectorAll('.day');","const generateQuarts = (d) => {"," let quarts = '';"," for (let h = 0; h <= 23; h++) {"," for (let q = 0; q <= 3; q++) {"," quarts += `<div class=\"quart\" data-d=\"${d}\" data-h=\"${h}\" data-q=\"${q}\"></div>`;"," }"," }",""," return quarts;","}","","days.forEach((day, d) => {"," day.insertAdjacentHTML('beforeend', generateQuarts(d));","});","","","context.stage._.setupQuart = ({ day, quart, value }) => {"," const quartCell = this.actor.querySelector(`.quart[data-d='${day}'][data-h='${parseInt(quart / 4)}'][data-q='${quart % 4}']`);"," quartCell.setAttribute('data-v', value);"," const period = (context.stage._.periods || [])[value];"," if (period) {"," quartCell.setAttribute('title', period.name);"," }","};","","","const paint = target => {"," const periodButtons = context.getActor('period-buttons');"," if (context.utils.isNone(periodButtons.properties.value)) return;"," if (target.classList.contains('quart')) {"," this.additionals.isDirty = true;"," context.stage._.setupQuart({"," day: parseFloat(target.dataset.d),"," quart: parseFloat(target.dataset.q) + parseFloat(target.dataset.h) * 4,"," value: periodButtons.properties.value,"," });"," }",""," if (target.classList.contains('hour')) {"," this.additionals.isDirty = true;"," for (let day = 0; day <= 6; day++) {"," context.stage._.setupQuart({ day, quart: parseFloat(target.innerHTML) * 4, value: periodButtons.properties.value, });"," context.stage._.setupQuart({ day, quart: parseFloat(target.innerHTML) * 4 + 1, value: periodButtons.properties.value, });"," context.stage._.setupQuart({ day, quart: parseFloat(target.innerHTML) * 4 + 2, value: periodButtons.properties.value, });"," context.stage._.setupQuart({ day, quart: parseFloat(target.innerHTML) * 4 + 3, value: periodButtons.properties.value, });"," }"," }",""," if (target.classList.contains('all') || target.parentElement.classList.contains('all')) {"," this.additionals.isDirty = true;"," for (let day = 0; day <= 6; day++) {"," for (let quart = 0; quart < 24 * 4; quart++) {"," context.stage._.setupQuart({ day, quart, value: periodButtons.properties.value, });"," }"," }"," }",""," if (target.classList.contains('title')) {"," this.additionals.isDirty = true;"," for (let quart = 0; quart < 24 * 4; quart++) {"," context.stage._.setupQuart({ day: parseFloat(target.dataset.d), quart, value: periodButtons.properties.value, });"," }"," }","","};","","","context.stage._.paint = paint;","",""],"onClick":["","context.stage._.paint(context.mouseEvent.target);","","",""],"properties/cursor/binding/onReadTransform":["return context.utils.isNone(context.value) ? 'default' : 'pointer';"],"onDestroy":["document.removeEventListener('mouseup', context.stage._.onMouseup);",""],"onMouseDown":["const onMouseUp = (e) => {"," context.stage._.isCaptured = false;"," document.removeEventListener('mouseup', context.stage._.onMouseUp);","};","","context.stage._.onMouseUp = onMouseUp;","","","context.stage._.isCaptured = true;","document.addEventListener('mouseup', onMouseUp);","","context.stage._.paint(context.mouseEvent.target);",""],"onMouseOver":["if (!context.stage._.isCaptured) return;","context.stage._.paint(context.mouseEvent.target);"],"properties/classNames/binding/onReadTransform":["return context.utils.isEmpty(context.value) ? '' : 'is-painting';"]}},{"type":"display/html","key":"size-style","properties":{"content":"<style>\n .{{uniqClass}} .hebdo {\n --first-column-width: 5em;\n --quart-width: {{quartWidth}};\n }\n\n .{{uniqClass}} .hebdo .day {\n --quart-height: {{quartHeight}};\n }\n</style>"},"additionalDefs":{"quartWidth":{"type":"size"},"quartHeight":{"type":"size"},"uniqClass":{"type":"text"}},"additionals":{"quartWidth":"1cm","quartHeight":"1cm"},"bindings":{"additionals.quartWidth":"stage@properties.quartWidth","additionals.quartHeight":"stage@properties.quartHeight","additionals.uniqClass":"stage@uniqClass"}}]},{"type":"redy/data-source/resource","key":"hebdoSource","properties":{"autoRefreshDelay":10,"path":":easy.RESS.R00059"},"bindings":{"properties.path":"stage@properties.planningPath"},"events":{"onRequestDone":["(async () => {",""," context.getActor('root').properties.visible = !context.error || context.stage.isInDesigner;"," const store = this.dataStores.redy;"," const clock = await store.loadWosVariable(':System.Clock', {"," subPaths: ["," ':System.Clock.Hour',"," ':System.Clock.Minute',"," ':System.Clock.Second',"," ':System.Clock.Day',"," ':System.Clock.Month',"," ':System.Clock.Year',"," ]"," });","",""," const hours = store.getWosVariable(':System.Clock.Hour');"," const minute = store.getWosVariable(':System.Clock.Minute');"," const second = store.getWosVariable(':System.Clock.Second');"," const days = store.getWosVariable(':System.Clock.Day');"," const month = store.getWosVariable(':System.Clock.Month');"," const year = store.getWosVariable(':System.Clock.Year');",""," const now = moment.utc(`${hours.value}:${minute.value}:${second.value} ${days.value}/${month.value}/${year.value}`, 'H:m:s D/M/YY ');",""," // const utc = await store.loadWosVariable(':System.Clock.UTC');"," // const winSum = await store.findWosVariable(':System.Clock.WinSum');"," // const gmt = await store.findWosVariable(':System.Clock.GMT');",""," // const isSummerTime = d => {"," // const winter = moment().startOf('year');"," // const summer = moment(winter).add(7, 'months');"," // const summerOffset = moment.parseZone(summer).utcOffset();"," // const date = moment(d).local();"," // const dateOffset = moment.parseZone(date).utcOffset();"," // return dateOffset === summerOffset;"," // }",""," // const now = moment.utc(utc.value * 1000 + moment.utc('2000-01-01T00:00:00Z').valueOf()).add(gmt.value, 'hours');"," // if (winSum.value && isSummerTime(now)) {"," // now.add(1, 'hours');"," // }",""," const day = Math.floor(now.diff(moment(now).startOf('week')) / 24 / 60 / 60 / 1000);"," const hour = Math.floor(now.diff(moment(now).startOf('day')) / 60 / 60 / 1000);"," const quart = Math.floor(now.diff(moment(now).startOf('hour')) / 15 / 60 / 1000);",""," context.getActor('now-style').properties.content = `","<style>"," .${this.stage.uniqClass} .quart[data-d='${day}'][data-h='${hour}'][data-q='${quart}'] {"," // border-color: #444;"," box-shadow: 0 0 0.2cm #444;"," z-index: 1;"," outline: solid yellow 3px;"," }","</style>"," `;",""," // setTimeout(() => {"," // if (!context.stage._.isScrolledYet) {"," // const element = context.getActor('tab').actor.querySelector(`.quart[data-d='${day}'][data-h='${hour}'][data-q='${quart}']`);"," // if (element) {"," // element.scrollIntoView({ block: \"start\", inline: \"start\" });"," // }"," // context.stage._.isScrolledYet = true;"," // }"," // }, 1000);","","})();"]}},{"type":"redy/data-source/wos-relative-variable","key":"childrenSource","properties":{"dataReadMode":"always","fieldName":"children","relativeTo":"hebdoSource","relativePath":"Index"},"additionalDefs":{"modesNb":{"type":"number"}},"events":{"onDidDataStore":["const daysSoure = context.getActor('days-source');","daysSoure.properties.autoRefresh = false;","const periodVariables = (this.data || []).filter(({ label }) => /P[0-9]/.test(label));","const store = context.dataStores.redy;","(async () => {","",""," const periods = [];",""," for (const periodVariable of periodVariables) {"," const colorVariable = await store.findWosVariable(`${periodVariable.path}.Color`);"," periods.push({"," name: periodVariable.value,"," color: colorVariable.value,"," });"," }",""," this.stage._.periods = periods;",""," const periodToText = period => `<span style=\"display: inline-block; width: 2em; height: 2em; background-color: ${period.color}; vertical-align: middle;\"></span> ${period.name}`;",""," const periodButtons = context.getActor('period-buttons');"," periodButtons.properties.value = null;"," periodButtons.properties.options = JSON.stringify(["," {value: null, text: `<i class=\"icon-remove\"></i>`},"," ...periods.map((period, value) => {"," return {"," value,"," text: `<span style=\"font-size: 1.5em; color: ${period.color}; vertical-align: middle;\"><i class=\"icon-paintrollalt\"></i></span> ${period.name}`,"," };"," })]"," );",""," const manualPeriods = context.getActor('manual-periods');"," manualPeriods.properties.options = JSON.stringify("," periods.map((period, value) => {"," return {"," value,"," text: periodToText(period),"," };"," })"," );",""," context.stage._.setupState();",""," const quartStyle = context.getActor('quart-style');"," const styleTxt = periods.map((period, value) => `","<style>"," .${this.stage.uniqClass} .quart[data-v='${value}'] {"," background-color: ${period.color};"," }","</style>","`).join('\\n\\n');"," quartStyle.properties.content = styleTxt;",""," daysSoure.properties.autoRefresh = true;","","})();","",""]}},{"type":"redy/data-source/resource","key":"days-source","properties":{"autoRefreshDelay":10,"path":":easy.RESS.R00059","mode":"relative"},"bindings":{"properties.path":"stage@properties.planningPath"}},{"type":"layout/stack","key":"buttons","children":[{"type":"input/button-list","key":"period-buttons","properties":{"value":"","backgroundColor":"rgba(255, 255, 255, 1)","mode":"secondary","horizontalAlignment":"middle"}}],"properties":{"marginTop":"10px"}},{"type":"display/html","key":"quart-style"},{"type":"display/html","key":"now-style"},{"type":"display/html","key":"paint-style","properties":{"content":"<style>\n .{{uniqClass}} .hebdo .is-painting .all,\n .{{uniqClass}} .hebdo .is-painting .hour:hover,\n .{{uniqClass}} .hebdo .is-painting .quart:hover,\n .{{uniqClass}} .hebdo .is-painting .day :first-child:hover {\n background-color: {{periodColor}};\n }\n</style>"},"additionalDefs":{"periodColor":{"type":"color"},"uniqClass":{"type":"text"}},"bindings":{"additionals.periodColor":"actor#period-buttons@properties.value","additionals.uniqClass":"stage@uniqClass"},"events":{"additionals/periodColor/binding/onReadTransform":["if (context.utils.isEmpty(context.value)) return 'transparent';","const period = (context.stage._.periods || [])[context.value];","return period ? period.color : 'transparent';"]}},{"type":"redy/data-source/wos-relative-variable","key":"d0-source","properties":{"dataReadMode":"always","relativePath":"Index.Monday","fieldName":"value","relativeTo":"days-source"},"events":{"onDidDataStore":["if(context.getActor('tab').additionals.isDirty) return;","const quarts = [...(context.data || '')].map(parseFloat);","quarts.forEach((value, quart) => context.stage._.setupQuart({day: 0, quart, value}));"]}},{"type":"redy/data-source/wos-relative-variable","key":"d1-source","properties":{"dataReadMode":"always","relativePath":"Index.Tuesday","fieldName":"value","relativeTo":"days-source"},"events":{"onDidDataStore":["if(context.getActor('tab').additionals.isDirty) return;","const quarts = [...(context.data || '')].map(parseFloat);","quarts.forEach((value, quart) => context.stage._.setupQuart({day: 1, quart, value}));"]}},{"type":"redy/data-source/wos-relative-variable","key":"d2-source","properties":{"dataReadMode":"always","relativePath":"Index.Wednesday","fieldName":"value","relativeTo":"days-source"},"events":{"onDidDataStore":["if(context.getActor('tab').additionals.isDirty) return;","const quarts = [...(context.data || '')].map(parseFloat);","quarts.forEach((value, quart) => context.stage._.setupQuart({day: 2, quart, value}));"]}},{"type":"redy/data-source/wos-relative-variable","key":"d3-source","properties":{"dataReadMode":"always","relativePath":"Index.Thursday","fieldName":"value","relativeTo":"days-source"},"events":{"onDidDataStore":["if(context.getActor('tab').additionals.isDirty) return;","const quarts = [...(context.data || '')].map(parseFloat);","quarts.forEach((value, quart) => context.stage._.setupQuart({day: 3, quart, value}));"]}},{"type":"redy/data-source/wos-relative-variable","key":"d4-source","properties":{"dataReadMode":"always","relativePath":"Index.Friday","fieldName":"value","relativeTo":"days-source"},"events":{"onDidDataStore":["if(context.getActor('tab').additionals.isDirty) return;","const quarts = [...(context.data || '')].map(parseFloat);","quarts.forEach((value, quart) => context.stage._.setupQuart({day: 4, quart, value}));"]}},{"type":"redy/data-source/wos-relative-variable","key":"d5-source","properties":{"dataReadMode":"always","relativePath":"Index.Saturday","fieldName":"value","relativeTo":"days-source"},"events":{"onDidDataStore":["if(context.getActor('tab').additionals.isDirty) return;","const quarts = [...(context.data || '')].map(parseFloat);","quarts.forEach((value, quart) => context.stage._.setupQuart({day: 5, quart, value}));"]}},{"type":"redy/data-source/wos-relative-variable","key":"d6-source","properties":{"dataReadMode":"always","relativePath":"Index.Sunday","fieldName":"value","relativeTo":"days-source"},"events":{"onDidDataStore":["if(context.getActor('tab').additionals.isDirty) return;","const quarts = [...(context.data || '')].map(parseFloat);","quarts.forEach((value, quart) => context.stage._.setupQuart({day: 6, quart, value}));"]}},{"type":"display/html","key":"loading","properties":{"height":"100%","width":"100%","backgroundColor":"rgba(255, 255, 255, 0.5)","content":"<!-- <div class=\"d-flex h-100 align-items-center justify-content-center\" style=\"user-select: none;\"><i>...Chargement...</i></div> -->\n<div class=\"d-flex h-100 align-items-center justify-content-center\">\n <div id=\"loader\">\n <div class=\"loader\"></div>\n\n <style>\n #loader {\n height: 100vh;\n display: flex;\n align-items: center;\n justify-items: center;\n }\n\n .loader,\n .loader:before,\n .loader:after {\n border-radius: 50%;\n width: 2.5em;\n height: 2.5em;\n -webkit-animation-fill-mode: both;\n animation-fill-mode: both;\n -webkit-animation: load7 1.8s infinite ease-in-out;\n animation: load7 1.8s infinite ease-in-out;\n }\n\n .loader {\n color: #969696;\n font-size: 10px;\n margin: 80px auto;\n position: relative;\n text-indent: -9999em;\n -webkit-transform: translateZ(0);\n -ms-transform: translateZ(0);\n transform: translateZ(0);\n -webkit-animation-delay: -0.16s;\n animation-delay: -0.16s;\n }\n\n .loader:before,\n .loader:after {\n content: '';\n position: absolute;\n top: 0;\n }\n\n .loader:before {\n left: -3.5em;\n -webkit-animation-delay: -0.32s;\n animation-delay: -0.32s;\n }\n\n .loader:after {\n left: 3.5em;\n }\n\n @-webkit-keyframes load7 {\n\n 0%,\n 80%,\n 100% {\n box-shadow: 0 2.5em 0 -1.3em;\n }\n\n 40% {\n box-shadow: 0 2.5em 0 0;\n }\n }\n\n @keyframes load7 {\n\n 0%,\n 80%,\n 100% {\n box-shadow: 0 2.5em 0 -1.3em;\n }\n\n 40% {\n box-shadow: 0 2.5em 0 0;\n }\n }\n </style>\n </div>\n</div>","textAlign":"right","lineHeight":"2.5em","paddingRight":"1em","visible":false},"events":{"onPostInit":["this.elementDOM.style.position = 'absolute';",""]}}],"properties":{"classNames":"hebdo","overflowX":"auto","paddingTop":"10px","paddingBottom":"10px"},"events":{"onInit":[" this.stage._ = {};",""]}}}
Icône clignotant
Un Composite qui permet de choisir 2 logos (Normal/Défaut) ainsi que 2 couleurs (Normal/Defaut). En mode Défaut, le logo clignote. Il suffit de liaisonner la variable etatDefaut.

SYNAPPS-STUDIO-COMPOSITE|{"config":{"key":"blinker","name":"Clignotant","properties":{"fontSize":"2em"},"additionalDefs":{"iconNOK":{"type":"icon","helperTxt":"Logo Actif","canBeEmpty":false,"value":"danger"},"iconOK":{"type":"icon","helperTxt":"Logo Inactif","value":"circleselect"},"colorNOK":{"type":"color","helperTxt":"Couleur Etat Défaut","value":"rgba(210, 38, 38, 1)"},"colorOK":{"type":"color","helperTxt":"Couleur Etat Normal","value":"rgba(53, 161, 53, 1)"},"etatDefaut":{"type":"boolean","description":"Lien du Défaut","value":false},"freq":{"type":"number","value":500,"unit":"ms"}}},"leadActor":{"type":"layout/stack","key":"stackRoot","children":[{"type":"display/html","key":"def","properties":{"content":"<style>\n@keyframes condemed_blink_effect {\n from {\n opacity: 0.2;\n }\n to {\n opacity: 0.8;\n }\n}\n\n.actor.blink.{{uniqClass}} {\n animation: {{freq}}ms linear infinite alternate condemed_blink_effect;\n}\n</style>\n\n<i class=\"icon-{{icon}}\"></i>","color":"red","top":"470px","left":"1080px","classNames":"blink","fontSize":"3em"},"additionalDefs":{"icon":{"type":"icon","label":"Icône","description":"Web Hosting Hub Glyphs"},"uniqClass":{"type":"text"},"freq":{"type":"number"}},"additionals":{"icon":"danger"},"bindings":{"additionals.icon":"stage@properties.etatDefaut","properties.color":"stage@properties.etatDefaut","properties.classNames":"stage@properties.etatDefaut","additionals.uniqClass":"relative#self@uniqClass","additionals.freq":"stage@properties.freq"},"events":{"additionals/icon/binding/onReadTransform":["return context.value ? this.stage.properties.iconNOK : this.stage.properties.iconOK;"],"properties/color/binding/onReadTransform":["return context.value ? this.stage.properties.colorNOK : this.stage.properties.colorOK;"],"properties/classNames/binding/onReadTransform":["return context.value ? \"blink\":\"\";"]}}]}}
Fond clignotant
Un composite qui permet d’ajouter un comportement de clignotement à un autre acteur.
Il faut en ajouter une instance dans la scène, pas loin de l’acteur qu’on veut faire clignoter.
Dans ces propriétés on doit choisir l’acteur ciblé.
Ensuite on peut paramétrer la couleur normale, la couleur défaut, la durée de clignotement.
Et bien sur, il y une propriété qui permet d’indiquer s’il est en défaut ou pas, à lier à la donnée.

SYNAPPS-STUDIO-COMPOSITE|{"config":{"key":"bg-default","name":"BG Defaut","additionalDefs":{"isDefault":{"type":"boolean","label":"En défaut?","value":false},"targetKey":{"type":"actor","label":"Acteur ciblé","value":""},"rc":{"type":"color","label":"Couleur normale","value":"rgba(37, 207, 48, 0.42)"},"c":{"type":"color","label":"Couleur en défaut","value":"rgba(198, 77, 77, 0.68)"},"duration":{"type":"number","label":"Durée clignotement","value":600,"min":0,"step":100,"unit":"ms"}}},"leadActor":{"type":"layout/stack","key":"stack1","children":[{"type":"display/html","key":"bg-default-style","properties":{"content":"<style>\n @keyframes {{uniqKey}}_is_in_default {\n from {\n background-color: none;\n }\n\n to {\n background-color: {{c}};\n }\n }\n</style>"},"additionalDefs":{"c":{"type":"color","label":"Couleur en défaut"},"isDefault":{"type":"boolean","label":"En défaut?"},"rc":{"type":"color","label":"Couleur normale"},"targetKey":{"type":"actor","label":"Acteur ciblé"},"duration":{"type":"number","label":"Durée clignotement","min":0,"step":100,"unit":"ms"},"uniqKey":{"type":"text"}},"additionals":{"c":"rgba(198, 77, 77, 0.68)","rc":"rgba(37, 207, 48, 0.42)","duration":600},"bindings":{"additionals.c":"stage@properties.c","additionals.targetKey":"stage@properties.targetKey","additionals.isDefault":"stage@properties.isDefault","additionals.rc":"stage@properties.rc","additionals.duration":"stage@properties.duration"},"events":{"onPropertyChanged":["","if (["," 'additionals.targetKey',"," 'additionals.duration',"," 'additionals.isDefault',"," 'additionals.rc',","].includes(context.propertyPath)) {",""," if (context.propertyPath === 'additionals.targetKey') {"," const oldTargetKey = context.oldValue;"," if (!context.utils.isEmpty(oldTargetKey)) {"," const oldTarget = context.stage.stage.getActor(oldTargetKey);"," if (oldTarget) {"," oldTarget.properties.reset('animation');"," oldTarget.properties.reset('backgroundColor');"," }"," }"," }",""," this.runEvent('onPostInit');","}"],"onPostInit":["const targetKey = this.additionals.targetKey;","if (context.utils.isEmpty(targetKey)) return;","const target = context.stage.stage.getActor(targetKey);","if (context.utils.isNone(target)) return;","this.additionals.uniqKey = `${target.uniqClass}_${this.stage.uniqClass}`;","if (this.additionals.isDefault) {"," target.properties.animation = `${this.additionals.duration}ms linear infinite alternate ${this.additionals.uniqKey}_is_in_default`;"," target.properties.reset('backgroundColor');","} else {"," target.properties.reset('animation');"," target.properties.backgroundColor = this.additionals.rc;","}"]}}]}}
Horloge
Un composite qui affiche une horloge mise à l’heure du REDY. Par défault, elle affiche la date et l’heure. Mais vous pouvez changer ça en utilisant le format de date de MomentJS.
SYNAPPS-STUDIO-COMPOSITE|{"config":{"key":"clock","name":"Horloge","additionalDefs":{"dateFormat":{"type":"text","label":"Format de date","helperTxt":"Format de date/heure de type <a href='https://momentjs.com/docs/#/displaying/format/' target='_blank'>MomentJS <i class='icon-opennewwindow'></i></a> Exemple :<br><code>dddd D MMMM HH:mm</code> pour <i>Lundi 3 Novembre 21:38</i>","value":"DD/MM/YYYY HH:mm:ss"}}},"leadActor":{"type":"layout/stack","key":"stack1","children":[{"type":"display/html","key":"dt"},{"type":"redy/data-source/wos-variable","key":"clock","properties":{"path":":System.Clock","autoRefreshDelay":60}},{"type":"redy/data-source/wos-relative-variable","key":"year","properties":{"dataReadMode":"always","relativePath":"Year","relativeTo":"clock","fieldName":"value"}},{"type":"redy/data-source/wos-relative-variable","key":"month","properties":{"dataReadMode":"always","relativePath":"Month","relativeTo":"clock","fieldName":"value"}},{"type":"redy/data-source/wos-relative-variable","key":"day","properties":{"dataReadMode":"always","relativePath":"Day","relativeTo":"clock","fieldName":"value"}},{"type":"redy/data-source/wos-relative-variable","key":"hour","properties":{"dataReadMode":"always","relativePath":"Hour","relativeTo":"clock","fieldName":"value"}},{"type":"redy/data-source/wos-relative-variable","key":"minute","properties":{"dataReadMode":"always","relativePath":"Minute","relativeTo":"clock","fieldName":"value"}},{"type":"redy/data-source/wos-relative-variable","key":"second","properties":{"dataReadMode":"always","relativePath":"Second","relativeTo":"clock","fieldName":"value"},"additionalDefs":{"dateFormat":{"type":"text"}},"additionals":{"dateFormat":"DD/MM/YYYY HH:mm:ss"},"bindings":{"additionals.dateFormat":"stage@properties.dateFormat"},"events":{"onDidDataStore":["if (context.error || context.utils.isNone(context.data)) {"," return;","}","","const year = context.getActor('year');","const month = context.getActor('month');","const day = context.getActor('day');","const hour = context.getActor('hour');","const minute = context.getActor('minute');","const second = context.getActor('second');","const dt = context.getActor('dt');","const format = t => `${t.data}`.padStart(2, '0');","","if (!this._) {"," this._ = {"," diff: null,"," interval: null,"," render: () => {"," const dateFormat = this.additionals.dateFormat;"," dt.properties.content = moment(moment().add(this._.diff, 'milliseconds')).format(dateFormat);"," },"," init: () => {"," this._.destroy();"," const dt = moment(`20${format(year)}-${format(month)}-${format(day)}T${format(hour)}:${format(minute)}:${format(second)}`);"," this._.diff = dt - moment();"," this._.render();"," this._.interval = setInterval(() => {"," this._.render();"," }, 1000);"," },"," destroy: () => {"," if (this._.interval) {"," clearInterval(this._.interval);"," this._.interval = null;"," }"," }"," };","}","","this._.init();"],"onDestroy":["this._.destroy();"]}}]}}
Dans l’exemple ci dessous avec le format ddd DD MMM Y HH:mm:ss :

