Modale
Acteur qui permet d’afficher une boite de dialogue ou un menu.

Sommaire
Propriétés
Montrer ?
La propriété Montrer? permet d’afficher/cacher la modale.²
💡 ASTUCE
Vous pouvez activer cette propriété dans le designer pour apercevoir le contenu de la modale ou pour régler son ancrage. Vous avez également la possibilité d’avoir un apperçu de la modale en cliquant sur le bouton “oeil” juste à coté :
Ferme si on clique en ailleurs
Cette propriété autorise/interdit la modale de se fermer si l’utilisateur clique en dehors de la modale.
⚠️ ATTENTION
Si vous n’autorisez pas ce comportement, vous avez obligatoirement besoin de définir un bouton pour fermer la modale.
Overlay transparent
Active/désactive la présence d’un fond transparent opalescent derrière la modale.
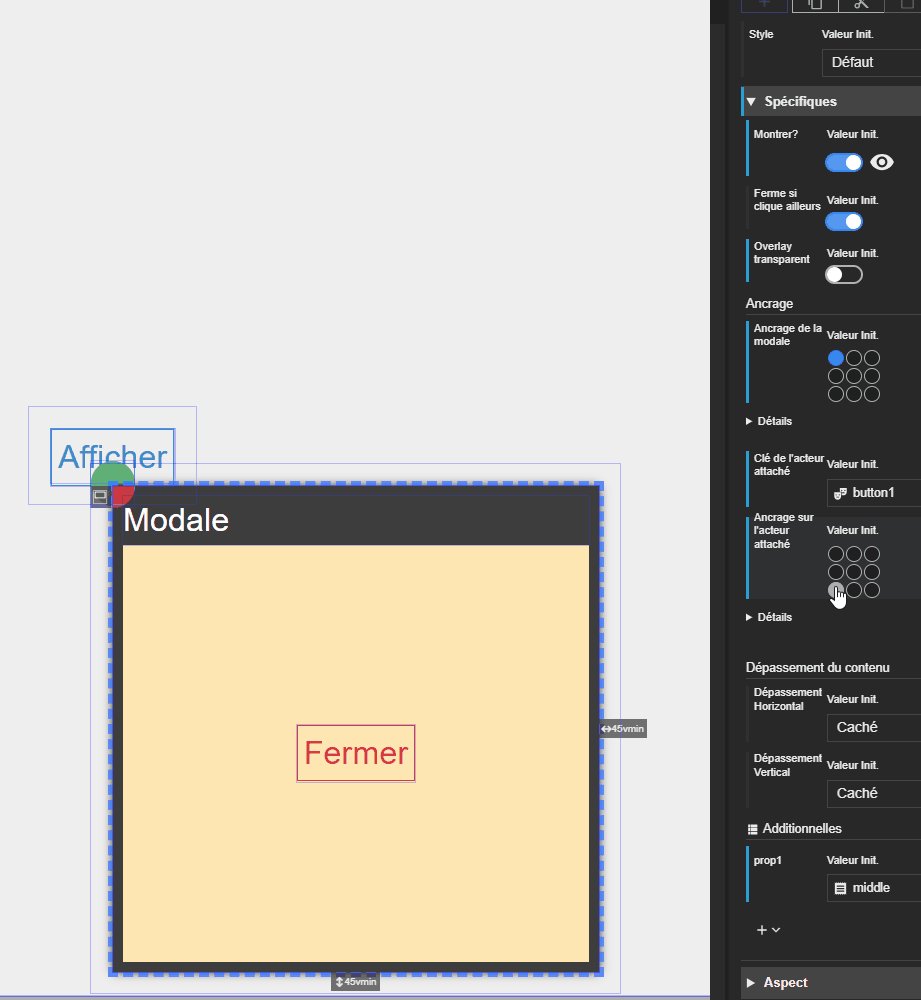
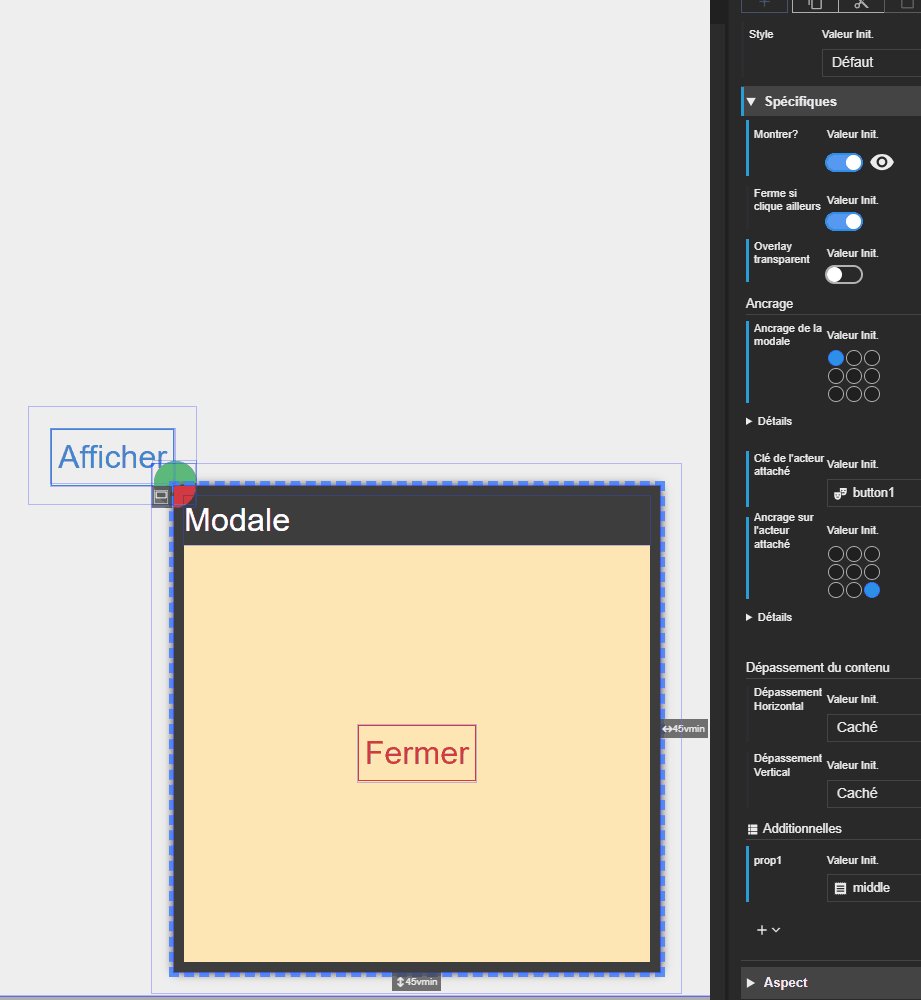
Ancrage de la modale
Par défaut, la modale va s’afficher au centre de l’écran. Vous pouvez définir un ancrage complètement différent.
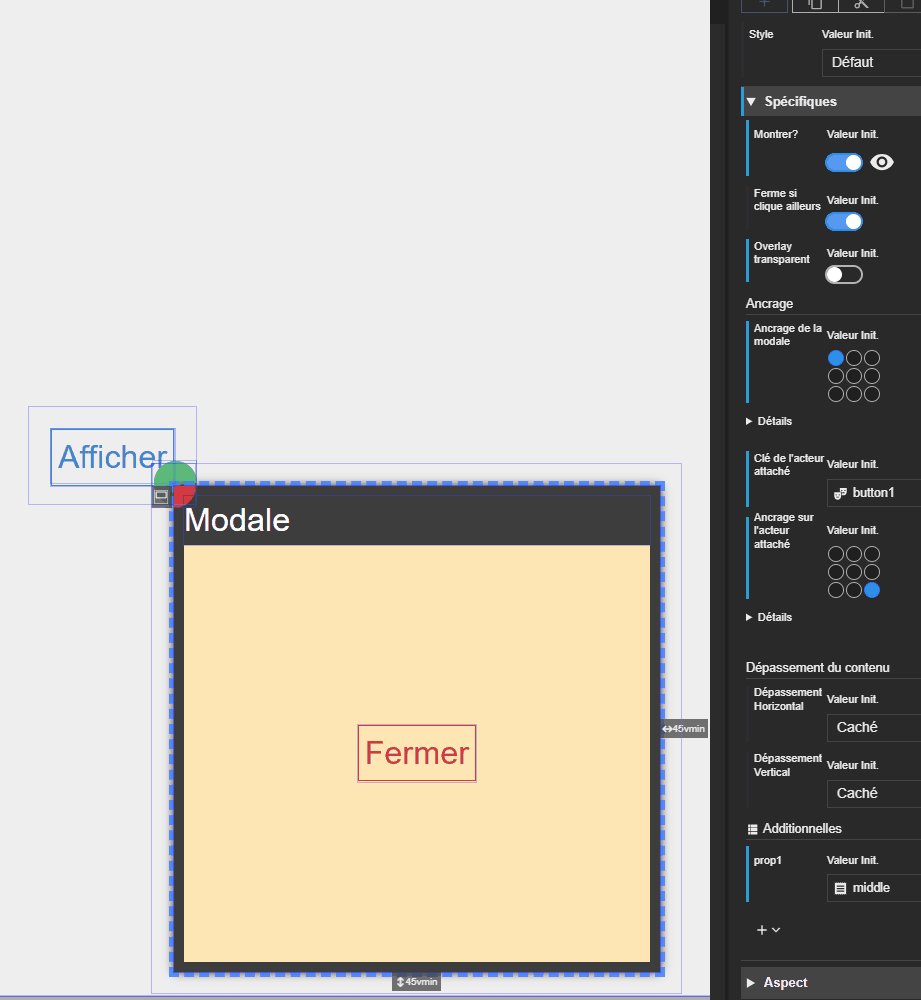
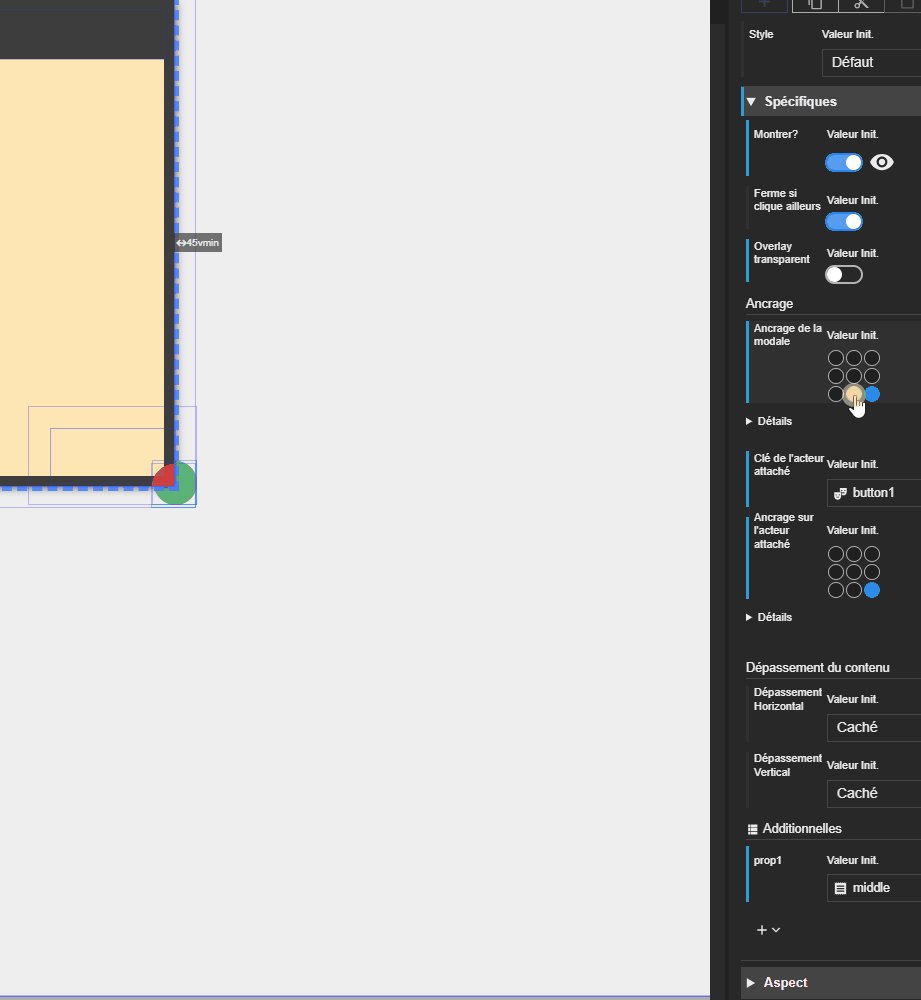
Pour ancrer la modale, il y à trois points à observer :
- L’acteur attaché : par défaut, aucun acteur n’est attaché à la modale. Mais si vous en définissez un, la modale se positionnera par rapport à lui.
- L’ancrage Horizontal/Vertical de la modale : ces deux propriétés définissent un point sur la modale qui sera son ancre. C’est ce point qui sera ancré à celui de l’acteur attaché.
- L’ancrage Horizontal/Vertical de l’acteur attaché : ces deux propriétés définissent un point sur l’acteur attaché qui sera son ancre. C’est ce point qui sera ancré à celui de la modale.
Dans l’exemple ci dessous, la modale est attachée à un acteur bouton et son ancre est matérialisé par un cercle rouge, l’ancrage sur le bouton est vert :

Dépassement de contenu
Les propriétés Dépassement vertical et Dépassement horizontal permettent de gérer le comportement de l’acteur vis à vis d’un dépassement éventuel de son contenu.
Si l’acteur dispose d’une taille figée OU est contraint par un autre élément (acteur parent par exemple), alors, les propriétés Dépassement horizontal et Dépassement vertical peuvent s’appliquer.
Il existe quatre options pour chacune de ces propriétés :
- Caché
Le contenu qui ne dispose pas de suffisamment de place pour s’afficher ne sera pas visible et ses éléments ne seront pas accessibles.
- Visible
Le contenu qui ne dispose pas de suffisamment de place est affiché en dehors de l’emplacement prévu pour l’acteur.
Attention, si un autre acteur chevauche ce dépassement, la partie qui dépasse sera cachée par cet acteur.
Il faut noter que les deux propriétés doivent être
Visibleafin d’obtenir le comportement souhaité.
- Défilement
Permet d’ajouter une scrollbar à l’acteur qui donne le moyen d’acceder au contenu qui dépassent.
- Automatique
Affiche une scrollbar uniquement s’il existe un dépassement.
⚠️ ATTENTION
Les optionsVisibleetCachéne sont pas compatibles entres elles.
La valeur par défaut est Caché
✔️ CONSEIL
Si votre contenu n’est pas visible, il y a de bonne chance que ce soit à cause de la taille réduite de l’acteur parent.
Événements
onDidActorAdd
L’évènement onDidActorAdd est déclenché lorsque un acteur est ajouté manuellement à l’acteur disposition (avec la méthode [⚡ addActor(actorSetup[,atIndex])]).
onDidActorsAdd
L’évènement onDidActorsAdd est déclenché lorsque une liste d’acteurs est ajoutée manuellement à l’acteur disposition (avec la méthode [⚡ addActors(actorSetups)]).
onDidActorRemove
L’évènement onDidActorRemove est déclenché lorsque une liste d’acteurs est ajoutée manuellement à l’acteur disposition (avec la méthode [⚡ removeActor(actorKey)]).
onDidActorsClear
L’évènement onDidActorsClear est déclenché lorsque une liste d’acteurs est ajoutée manuellement à l’acteur disposition (avec la méthode [⚡ clearActors()]).
Usage
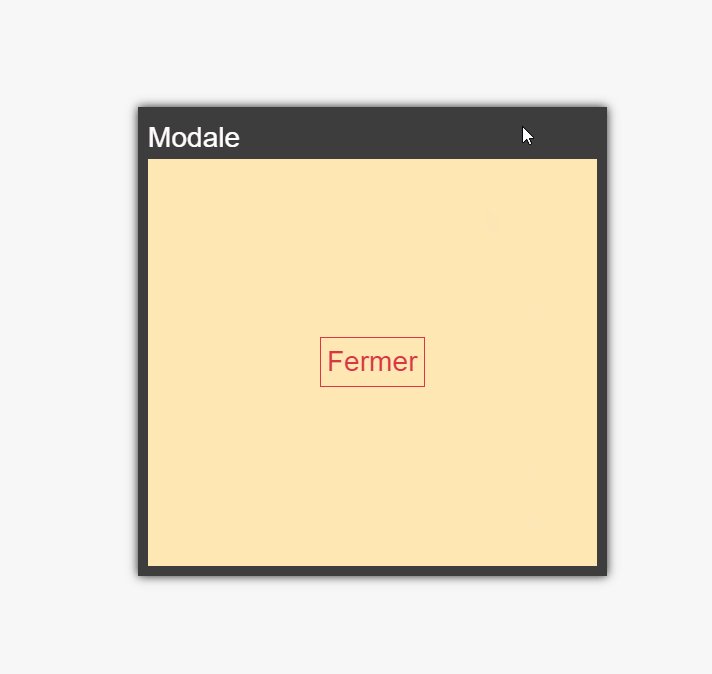
La modale est un acteur de disposition qui n’accepte qu’un seul enfant. En général, vous y placerez un empilement qui contiendra l’interface de dialogue.
✔️ CONSEIL
Placez le plus souvent possible vos modales tout en bas de vos arborescence d’acteurs. Cela évitera que leur contenu gène l’affichage des autres acteurs dans le designer.
⚠️ ATTENTION
N’oubliez pas de définir une taille pour votre modale. Sinon, elle ne s’affichera pas correctement.
Montrer/Cacher la modale
C’est la propriété Montrer ? qui permet d’afficher ou de cacher la modale. Vous pouvez modifier cette propriété par liaison.
Vous pouvez également utiliser un script dans un évènement. Par exemple, dans un acteur bouton, dans l’évènement onClick, vous pouvez écrire le script suivant pour afficher une modale nommée myModal :
context.getActor('myModal').properties.isShown = true;
Si vous n’êtes pas à l’aise avec les scripts, vous pouvez utiliser la variante Modale au clic qui est préconfigurée pour afficher/cacher la modale au clic sur un autre acteur.
Réinitialisation des héritages de propriété
L’héritage des propriétés est brisé dans une modale. Il faudra redéfinir ces propriétés à l’intérieure.
Par exemple, si vous définissez une taille de texte de 10px sur l’acteur principal d’une scène, cela ne sera pas appliqué à la modale.
Variantes
Modale au clic
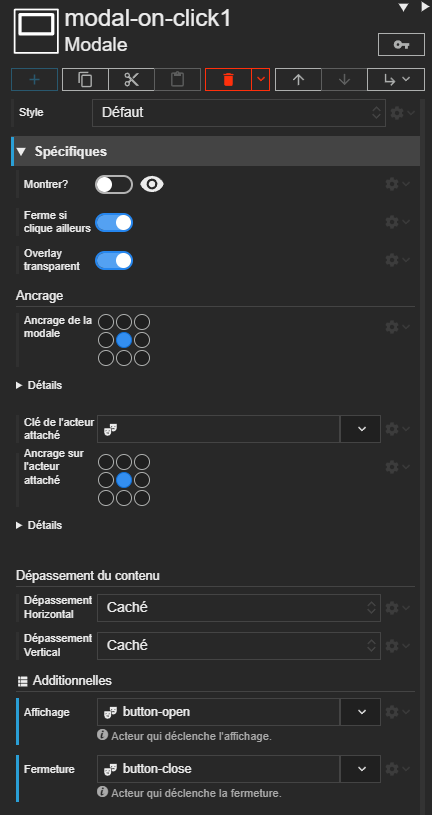
Cette variante de modale est préconfigurée pour indiquer l’acteur qui lorsqu’on cliquera dessus déclenchera son affichage et l’acteur qui déclenchera sa fermeture.
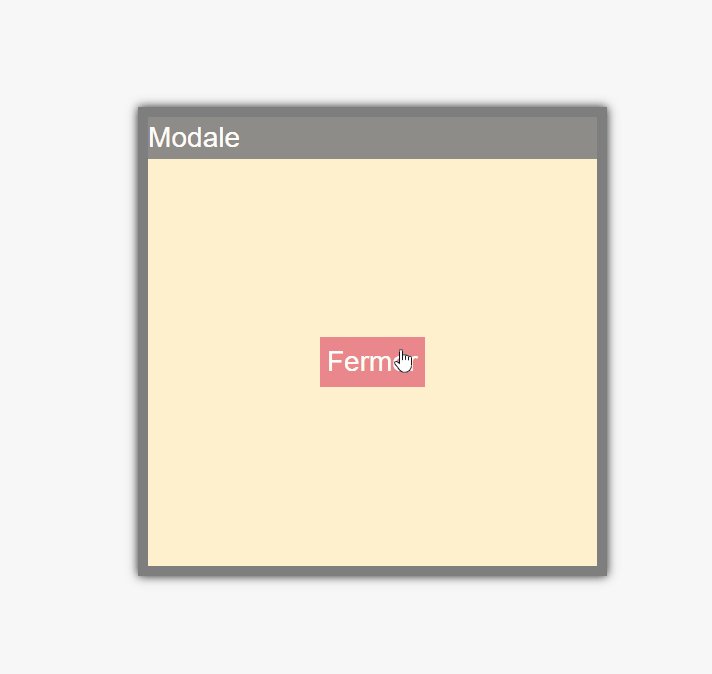
Voici un exemple de scène qui emploie cette variante :
SYNAPPS-STUDIO-SCENE|{"config":{"key":"scene145","name":"Exemple de modale au clic"},"leadActor":{"type":"layout/stack","key":"stack1","children":[{"type":"input/button","key":"button-open","properties":{"content":"Montrer","horizontalAlignment":"middle","verticalAlignment":"middle"}},{"type":"layout/modal","key":"modal-on-click1","properties":{"height":"200px","width":"200px","borderColor":"rgba(46, 193, 38, 1)","borderWidth":"8px","borderStyle":"solid"},"additionalDefs":{"showTrigger":{"type":"actor","label":"Affichage","helperTxt":"Acteur qui déclenche l'affichage."},"hideTrigger":{"type":"actor","label":"Fermeture","helperTxt":"Acteur qui déclenche la fermeture."}},"additionals":{"showTrigger":"button-open","hideTrigger":"button-close"},"children":[{"type":"layout/stack","key":"stack2","properties":{"verticalAlignment":"expand","paddingTop":"2px","paddingBottom":"2px","paddingRight":"2px","paddingLeft":"2px"},"children":[{"type":"display/text","key":"text1","properties":{"content":"la modale","horizontalAlignment":"middle","verticalAlignment":"middle"}},{"type":"input/button","key":"button-close","properties":{"content":"Fermer","mode":"danger","outline":true,"textAlign":"center"}}]}],"events":{"onPostInit":["const showTrigger = context.getActor(this.additionals.showTrigger);","","if (showTrigger) {"," const originalOnClickFx = showTrigger.events.onClick ? showTrigger.events.onClick.fx.bind(showTrigger) : null;"," if (originalOnClickFx) {"," showTrigger.removeEvent('onClick');"," }",""," showTrigger.createEvent('onClick', (...args) => {"," this.properties.isShown = true;"," if (originalOnClickFx) {"," originalOnClickFx(...args);"," }"," });","}","","const hideTrigger = context.getActor(this.additionals.hideTrigger);","","if (hideTrigger) {"," const originalOnClickFx = hideTrigger.events.onClick ? hideTrigger.events.onClick.fx.bind(showTrigger) : null;"," if (originalOnClickFx) {"," hideTrigger.removeEvent('onClick');"," }",""," hideTrigger.createEvent('onClick', (...args) => {"," this.properties.isShown = false;"," if (originalOnClickFx) {"," originalOnClickFx( ...args);"," }"," });","}"]}}]}}