Modale
Attore che consente di visualizzare una finestra di dialogo o un menu.

Sommario
Proprietà
Mostra?
La proprietà Mostra? permette di visualizzare/nascondere la modale.
💡 SUGGERIMENTO
Attivare questa proprietà nel designer per visualizzare il contenuto della modale o per regolarne la posizione..
Si chiude se si clicca altrove
Questa proprietà consente/impedisce la chiusura della finestra modale se l’utente fa clic al di fuori di essa.
⚠️ ATTENZIONE
Se non si consente questo modo di procedere, è necessario definire un pulsante per chiudere la finestra modale.
Sovrapposizione trasparente
Abilita/disabilita la presenza di uno sfondo opalescente trasparente dietro il modale.
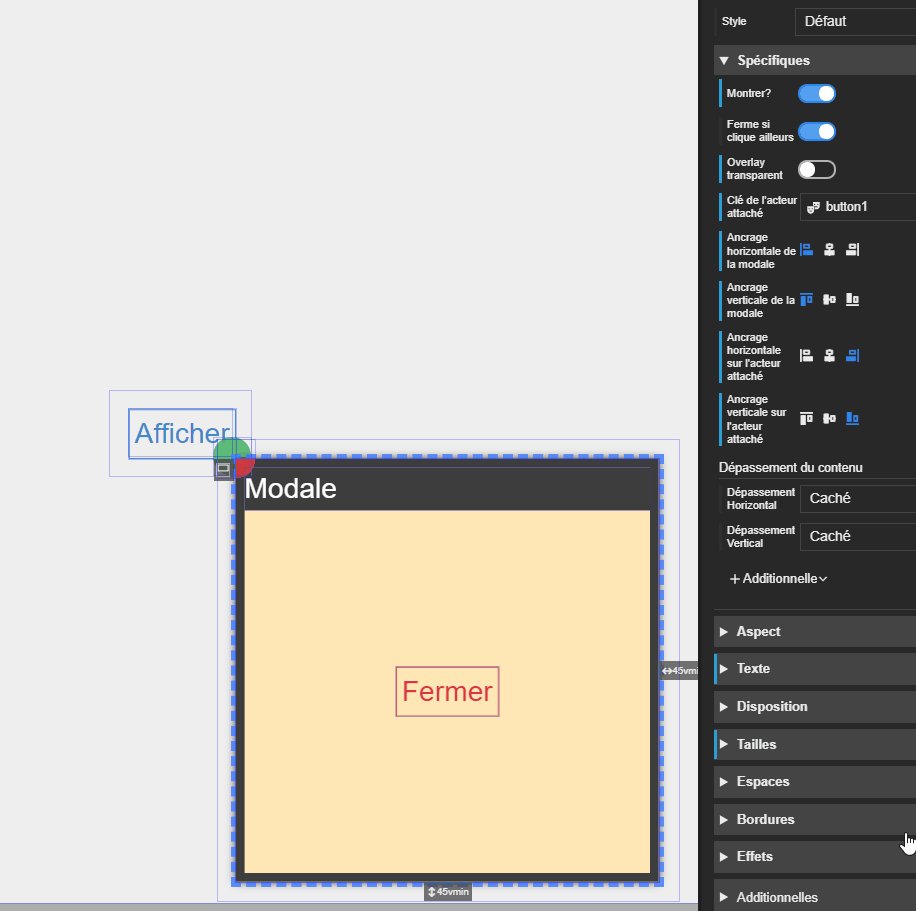
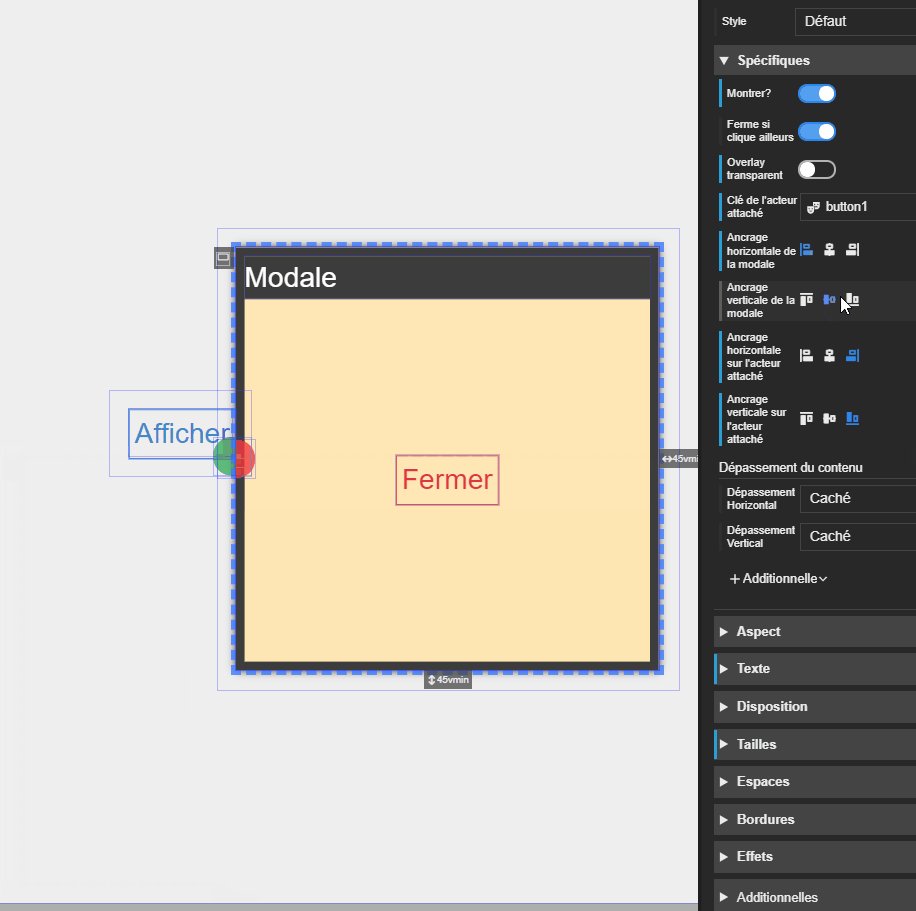
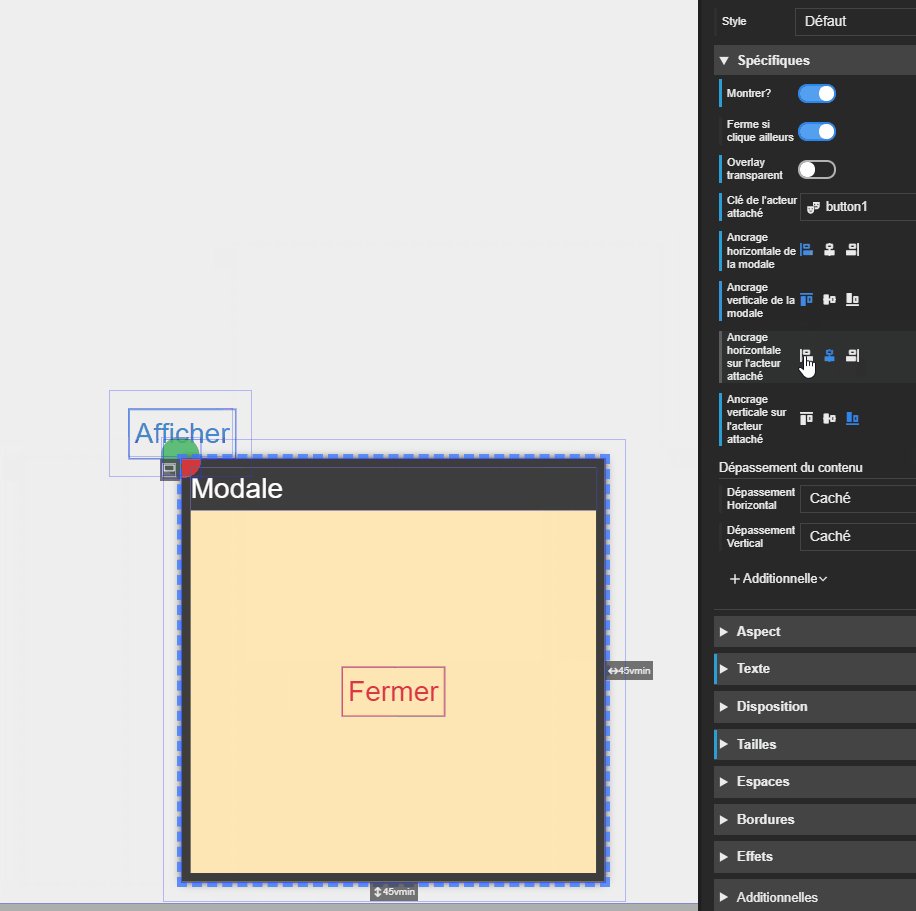
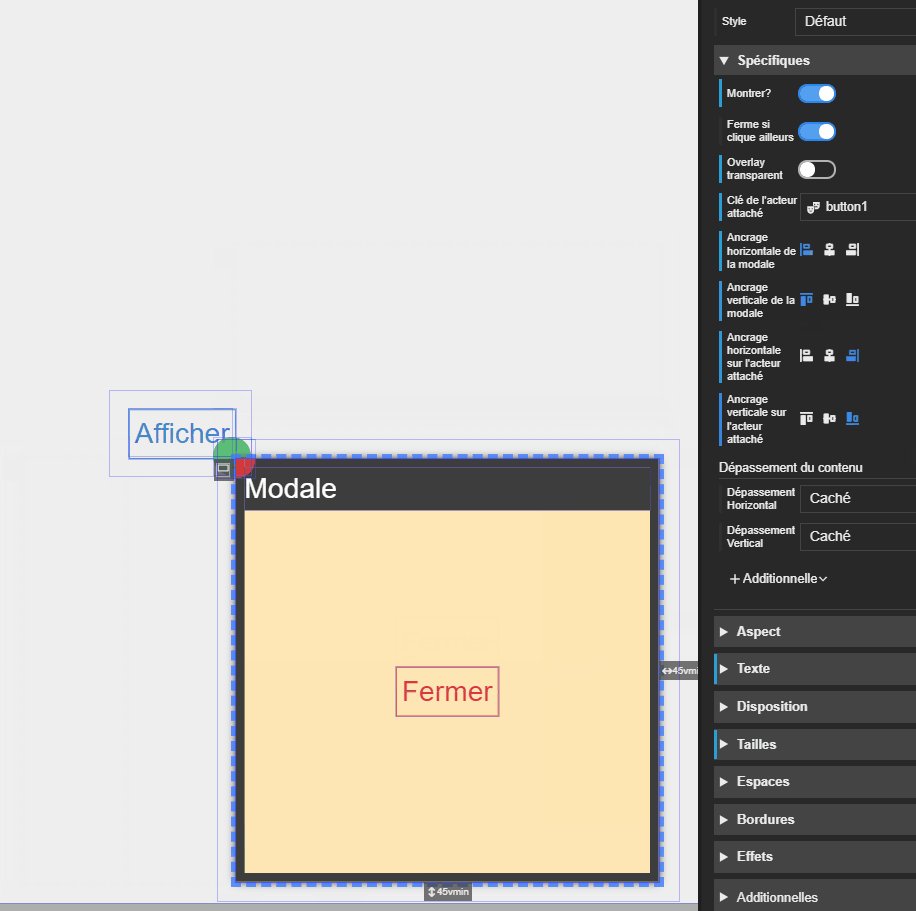
Ancoraggio della modale
Per impostazione predefinita, la finestra di dialogo viene visualizzata al centro dello schermo. È possibile definire un ancoraggio completamente diverso.
Per ancorare il modale, ci sono tre punti da osservare:
- L’attore collegato: per impostazione predefinita, nessun attore è collegato alla modale. Ma se se ne definisce uno, la finestra modale si posizionerà in relazione ad esso.
- Ancoraggio orizzontale/verticale della modale: queste due proprietà definiscono un punto della modale che sarà il suo ancoraggio. È questo punto che verrà agganciato a quello dell’attore collegato.
- Ancoraggio orizzontale/verticale dell’attore collegato: queste due proprietà definiscono un punto dell’attore collegato che sarà il suo ancoraggio. È questo punto che verrà ancorato a quello della modale.
Nell’esempio seguente, la modale è collegata a un pulsante e il suo ancoraggio è materializzato da un cerchio rosso, mentre l’ancoraggio sul pulsante è verde:

Superamento dei contenuti
Le proprietà Superamento vericale e Superamento orizzontale sono utilizzate per gestire il comportamento dell’attore rispetto a un possibile debordamento del suo contenuto.
Se l’attore ha una dimensione fissa O è vincolato da un altro elemento (ad esempio, l’attore genitore), è possibile applicare le proprietà Superamento orizzontale e Superamento verticale.
Per ciascuna di queste proprietà sono disponibili quattro opzioni:
- Nascosto
Il contenuto che non ha spazio sufficiente per essere visualizzato non sarà visibile e i suoi elementi non saranno accessibili.
- Visibile
Il contenuto che non ha spazio sufficiente viene visualizzato al di fuori dello spazio previsto per l’attore..
Si noti che se un altro attore si sovrappone a questo sconfinamento, la parte che eccede sarà nascosta da quell’attore.
Si noti che entrambe le proprietà devono essere
Visibiliper ottenere il comportamento desiderato.
- Scorrimento
Permette di aggiungere una barra di scorrimento all’attore, che fornisce un mezzo per accedere al contenuto visualizzato.
- Automatico
Visualizza una barra di scorrimento solo se c’è un superamento.
⚠️ ATTENZIONE
Le opzioniVisibileeNascostonon sono compatibili tra loro.
Il valore predefinito è Nascosto.
✔️ CONSIGLIO
Se il contenuto non è visibile, è molto probabile che sia a causa delle dimensioni ridotte dell’attore padre.
Eventi
onDidActorAdd
L’evento onDidActorAdd viene attivato quando un attore viene aggiunto manualmente a un attore di tipo Layout (con il metodo [⚡ addActor(actorSetup[,atIndex])]).
onDidActorsAdd
L’evento onDidActorsAdd viene attivato quando un elenco di attori viene aggiunto manualmente a un attore di tipo Layout (con il metodo [⚡ addActors(actorSetups)]).
onDidActorRemove
L’evento onDidActorRemove viene attivato quando un elenco di attori viene aggiunto manualmente a un attore di tipo Layout (con il metodo [⚡ removeActor(actorKey)]).
onDidActorsClear
L’evento onDidActorsClear viene attivato quando un elenco di attori viene tolto manualmente a un attore di tipo Layout (con il metodo [⚡ clearActors()]).
Uso
Il modale è un attore di layout che accetta solo un figlio. In generale, vi si colloca un attore impilamento che contiene l’interfaccia di dialogo.
✔️ CONSIGLIO
Collocare il più spesso possibile le modali in fondo all’albero degli attori. In questo modo si evita che il loro contenuto interferisca con la visualizzazione di altri attori del designer.
⚠️ ATTENZIONE
Non dimenticare di impostare una dimensione per la modale altrimenti non verrà visualizzata correttamente. .
Annullamento dell’ereditarietà delle proprietà
In un modale l’ereditarietà delle proprietà è interrotta. È necessario ridefinire queste proprietà internamente.
Ad esempio, se si imposta una dimensione del testo di 10px sull’attore principale di una scena, tale dimensione non verrà applicata alla finestra modale.
Varianti
Modale au clic
Questa variante di modale è preconfigurata per indicare l’attore che attiverà la sua visualizzazione quando si fa clic e l’attore che attiverà la sua chiusura.
