IFrame
L’acteur Iframe permet d’intégrer une page web dans votre scène.
La définition de l’URL est jokerable.
Sommaire
Propriétés spécifiques
URL
Jokerable
Cette propriété permet de renseigner une URL d’un élément à afficher dans l’acteur.
Cet élément doit être une adresse qui référence une ressource WEB ou plus fréquemment une page WEB de n’importe quel site WEB accessible.
⚠️ ATTENTION
Il faut noter que certains sites WEB interdisent l’accès au travers d’une iFrame.
Jokerable
Il est possible de placer des jokers (ex.: {{jokerKey}}) dans la définition de l’URL qui seront remplacés par la valeur d’additionnelles de même clé.
Par exemple :
https://www.wit.fr/{{section}}/
Une additionnelle de clé section de type texte remplacera le joker par sa valeur.
Chemin d’accès depuis l’acteur
properties.url⚡ Doc Script API
Autoriser les scripts
Cette propriété permet d’activer ou de désactiver le JavaScript du site web chargé par l’iFrame.
Traiter comme même origine
Cette propriété permet de d’autoriser que le site web affiché de même origine soit considéré de la sorte.
Si cette propriété est désactivée, les ressources du site d’origine seront donc inaccessible pour l’iFrame alors même qu’il est vraiment sur la même origine. De plus, le site à l’intérieur de l’iFrame aura une origine ‘null’ ce qui peut empêcher certaines requêtes et limiter certains accès.
Pour en apprendre plus sur les origines et leurs fonctionnements : La documentation MDN peut être trouvée à cette adresse.
Autoriser les modales
Cette propriété permet d’activer / désactiver toute les alertes systèmes qui pourraient survenir à la suite d’une action dans l’iFrame.
Autoriser les popups
Cette propriété permet d’activer / désactiver les popups lors de la navigation dans le site web de l’iFrame.
📌 REMARQUE
Cela peut avoir pour effet de désactiver certains formulaires de connexion.
Autoriser les formulaires
Cette propriété permet d’activer / désactiver les formulaires lors de la navigation dans la Synapp.
⚠️ ATTENTION
Si l’on désactive cette option, il ne sera plus possible d’utiliser les formulaires de connexion, les formulaires de contact, etc …
Champs d’informations
Contenu complété
Le champs d’information contenu complété est le texte résultant une fois les jokers remplacés par les valeurs des additionnelles.
Quelques exemples
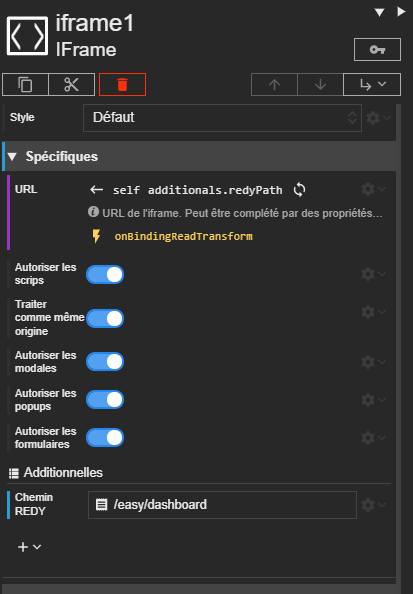
iframe vers REDY
Voici un exemple d’iFrame qui montre une page du REDY.

L’additionnelle Chemin REDY permet de définir le chemin vers la page, depuis la racine du REDY (ici, on affiche le tableau de bord).
SYNAPPS-STUDIO-ACTOR|{"type":"display/iframe","key":"iframe1","properties":{"verticalAlignment":"expand"},"additionalDefs":{"redyPath":{"type":"text","label":"Chemin REDY"}},"additionals":{"redyPath":"/easy/dashboard"},"bindings":{"properties.url":{"sourceType":"relative","sourcePath":"self","path":"additionals.redyPath"}},"events":{"properties/url/binding/onReadTransform":["return `${this.dataStores.redy.host.domain}/WSID${this.dataStores.redy.host.session.sid}${context.value}`;"]}}
