Sommaire
Tutoriel 4: la navigation - Débutant
Dans ce tutoriel, nous allons détailler une fonction fondamentale de toute application: la navigation entre scènes.
Nous allons mettre en oeuvre 2 nouveaux acteurs
- Bouton de navigation: pour déclencher la navigation entre les scènes
- Ecrans: pour afficher une scène dans une zone de l’écran
Description
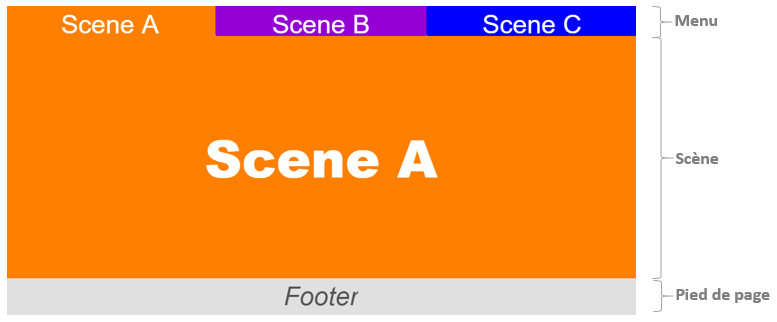
L’objectif du tutoriel est la construction d’une SynApp navigable avec 3 scènes. Chaque scène naviguée pourra être accédée avec un raccourci ou favoris dans le navigateur. La dernière scène contiendra également une navigation scondaire. La scène principale sera composée d’un menu, de la scène centrale et d’un pied de page

Prerequis
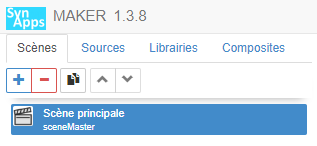
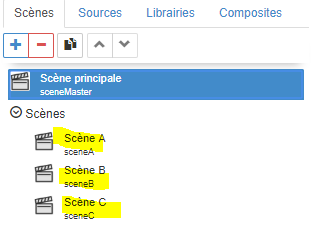
Créer une nouvelle SynApp tuto04 avec le MAKER. Modifier le label de la première scène en sceneMaster et le nom avec scène principale** puis déployer.

Construction de la scène principale
-
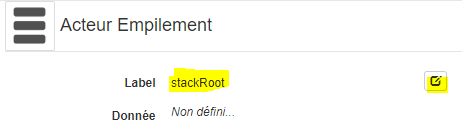
Dans la scène courante sceneMaster définissez l’acteur principal avec un acteur Empilement
- Renommer le Label avec
stackRoot
- Définir la propriété Aspect > Police > Taille avec
50px
Remarque: il est important de systématiquement renommer le Label des objets créés: acteur, scène, etc, avec des noms explicites.
Par exemple
stack1parstackRoot,scene1parsceneMasterCela rend la la SynApp plus maintenable notamment dans ce tutoriel car des acteurs vont référencés les clés d’autres acteurs
- Renommer le Label avec
-
Ajouter un acteur enfant de type Empilement qui contiendra le menu de navigation
- renommer le Label avec
stackMenu - définir la propriété Spécifique > Orientation à
Horizontale - définir la propriété Aspect > Police > Alignement texte à
Centre - définir la propriété Gabarit > Hauteure à
10%
- renommer le Label avec
-
Sélectionner l’acteur Empilement
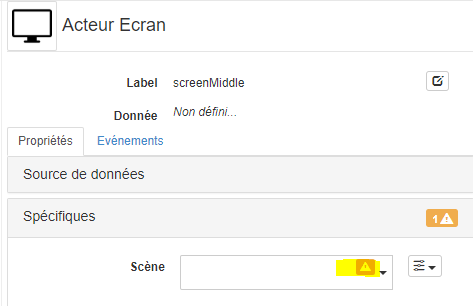
stackRootet ajouter un acteur enfant de type écran (dans la catégorie Affichage de l’explorateur d’acteurs) qui contiendra la scène courante- renommer le Label avec
screenMiddle - réinitialiser la propriété Gabarit > Hauteur à la valeur par défaut
[Vide] - définir la propriété Position > Align. vertical à
Etendre
Remarque: ne pas préter attention au message d’avertissement sur la propriété Spécifiques > Scène. Elle sera définie ultérieurement

- renommer le Label avec
-
Sélectionner l’acteur Empilement
stackRootet ajouter un acteur enfant de type Empilement qui contiendra le pied de page- renommer le Label avec
stackFooter - définir la propriété Aspect > Couleur de fond à un gris clair
#e0e0e0 - réinitialiser la propriété Gabarit > Hauteur à la valeur par défaut
[Vide]
- renommer le Label avec
-
Ajouter un acteur enfant de type text qui contiendra le texte de pied de page
- renommer le Label avec
textFooter - définir la propriété Aspect > Couleur à un gris foncé
#555555 - définir la propriété Spécifiques > Contenu avec le texte
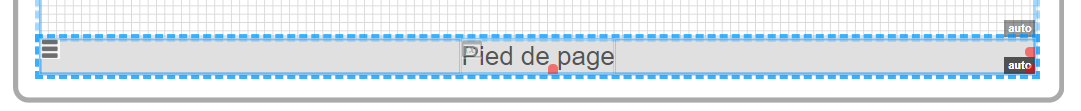
Pied de page - définir la propriété Position > Align. vertical à
Centré - définir la propriété Position > Align. horizontal à
Centré

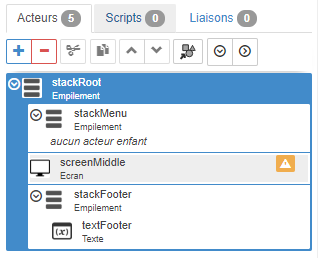
L’arbre des acteurs doit être

- renommer le Label avec
Construction des 3 scènes secondaires
-
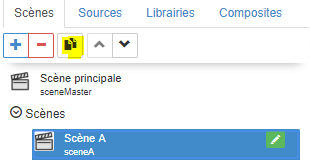
Ajouter une nouvelle scène
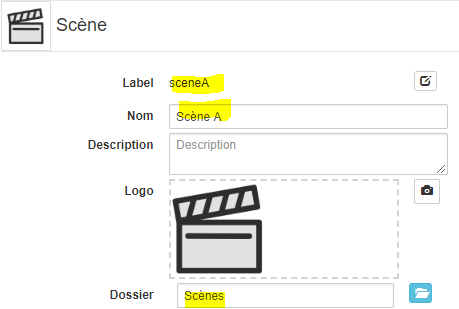
- renommer le Label en
sceneA - définir la propriété Nom avec le texte
Scène A - définir la propriété Dossier avec le texte
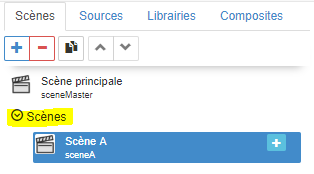
Scènes

Remarque: le dossier permet de ranger la scène dans la liste

- renommer le Label en
-
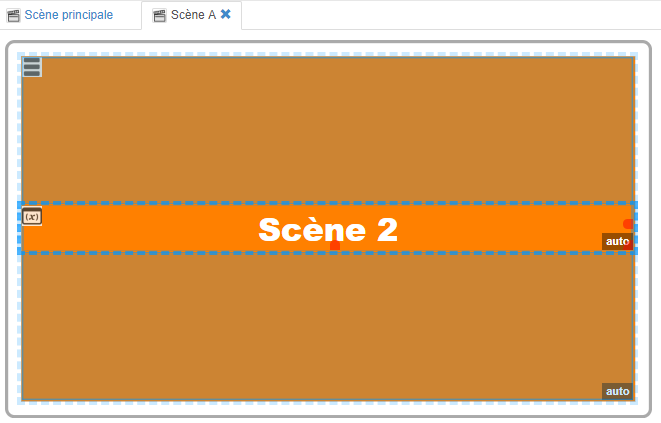
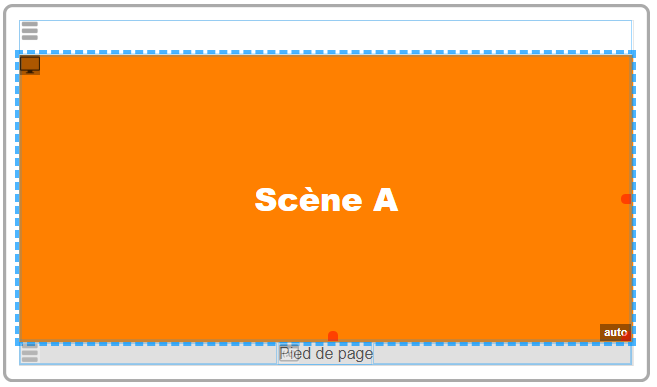
Ajouter un acteur enfant de type Empilement
- définir la propriété Aspect > Couleur en blanc à
#ffffff - définir la propriété Aspect > Couleur de fond en orange à
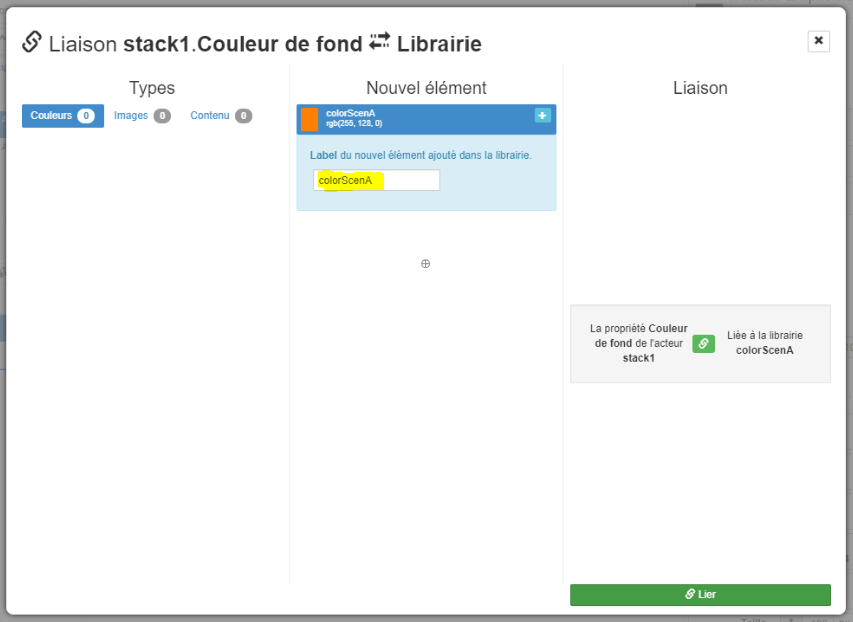
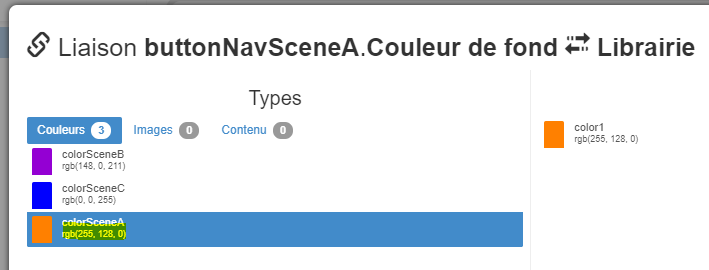
#ff8000 - lier cette même propriété dans un nouvel élément de librairie

et définir le nom de cet élément en
colorSceneA
- définir la propriété Aspect > Police > Poids à
800 - définir la propriété Aspect > Police > Alignement texte à
Centre - définir la propriété Aspect > Police > Taille à
100px
- définir la propriété Aspect > Couleur en blanc à
-
Ajouter un acteur enfant de type text
- définir la propriété Spécifiques > Contenu avec le texte
Scène A - définir la propriété Position > Align. vertical à
Centré
- définir la propriété Spécifiques > Contenu avec le texte
-
Cloner la scène
sceneA
- renommer le Label en
sceneB - définir la propriété Nom avec le texte
Scène B
- renommer le Label en
-
Sélectionner l’acteur Empilement
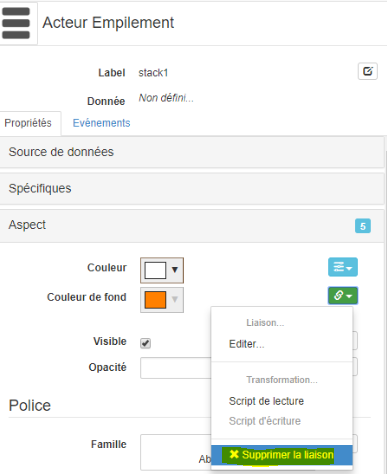
stack1-
supprimer la liaison de la propriété Aspect > Couleur de fond

- définir la propriété Aspect > Couleur de fond en violet à
#9400d3 - lier cette même propriété dans un nouvel élément de librairie avec le nom
colorSceneB
-
-
Sélectionner l’acteur text
text2- définir la propriété Spécifiques > Contenu avec le texte
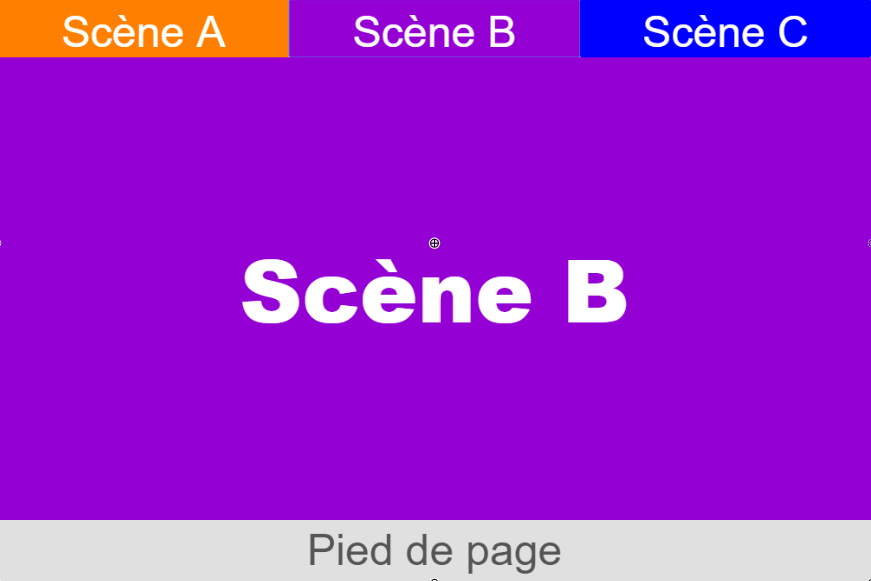
Scène B
- définir la propriété Spécifiques > Contenu avec le texte
-
Définir la scène C comme pour la scène B (étapes 4 à 6) en utilisant la couleur bleu
#0000ff
Intégration des 3 scènes secondaires dans la scène principale
-
Sélectionner la scène principale
sceneMaster -
Sélectionner l’acteur ecran
screenMiddle- définir la propriété Spécifiques > Scène en sélectionnant la scène
sceneA. La scène A est alors affichée dans l’écran principal
- définir la propriété Spécifiques > Scène en sélectionnant la scène
-
Sélectionner l’acteur Empilement
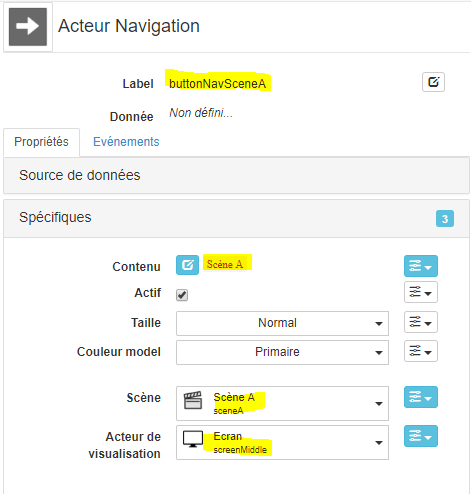
stackMenuet ajouter un acteur enfant de type navigation (dans la catégorie Interactions de l’explorateur d’acteurs) qui va naviguer sur la scene A dans l’acteur écran de la scène- renommer le Label avec
buttonNavSceneA - lier la propriété Aspect > Couleur de fond à l’élément de librairie couleur
colorSceneA
- définir la propriété Position > Align. vertical en
Etendre - définir la propriété Position > Align. horizontal en
Etendre - définir la propriété Spécifiques > Contenu avec le texte
Scene A - sélectionner la propriété Spécifiques > Scène avec
Scene A - sélectionner la propriété Spécifiques > Acteur de visualisation avec
screenMiddle
Remarque: c’est dans ces 2 dernières sélections que la navigation opère: une action sur le bouton
buttonNavSceneAcommandera l’affichage de la scenesceneAdans l’acteurscreenMiddlede la scène principale - renommer le Label avec
-
Cloner l’acteur navigation
buttonNavSceneA- renommer le Label avec
buttonNavSceneB - supprimer la liaison de la propriété Aspect > Couleur de fond
- lier cette même propriété à l’élément de librairie couleur
colorSceneB - définir la propriété Spécifiques > Contenu avec le texte
Scene B - sélectionner la propriété Spécifiques > Scène avec
Scene B
- renommer le Label avec
-
Cloner un nouvel acteur
buttonNavSceneCcomme pour le bouton de navigation B (étape 4) en oubliant pas de lier la couleur de fond à la librairiecolorSceneC -
Déployer et exécuter la SynApp et cliquer sur les 3 boutons pour commander la navigation

La navigation principale est désormais opérationnelle !
-
Toujours En mode exécution, Cliquer sur la scene B. Copier l’url courante dans un nouvel onglet du navigateur: la SynApp s’ouvre sur la scene A et pas sur la B ! Cela signifie qu’il n’est pas possible, pour l’instant, de définir un raccourci vers une scène particulière de la SynApp.
Dans une application, il est trés important de pouvoir définir des accès rapide via des raccourcis vers des scènes spécifiques
Définition des paramêtres de la scène principale
-
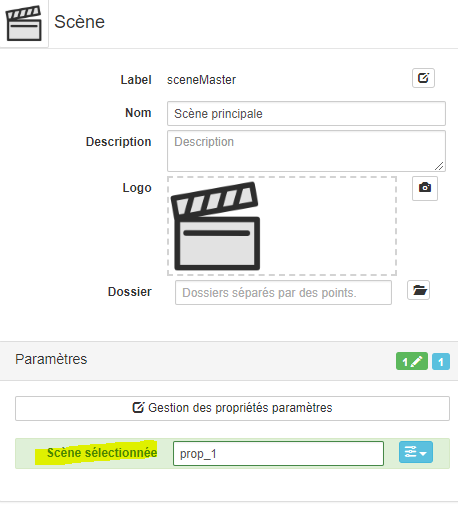
Sélectionner la scène principale
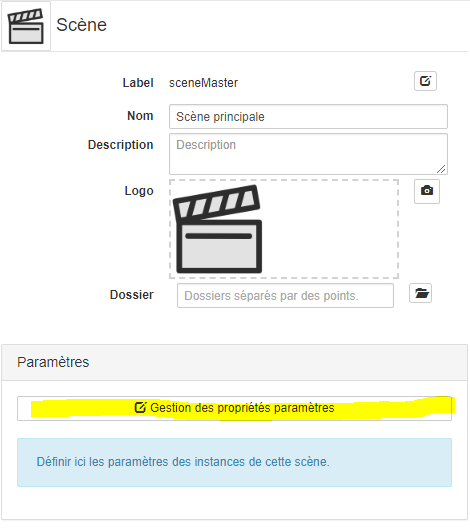
sceneMasterpour définir qu’elle est pilotée par des paramêtres. Ici par le numéro de scène secondaire- cliquer sur Gestion des propriétés paramêtres dans l’inspecteur de scène

- cliquer sur Gestion des propriétés paramêtres dans l’inspecteur de scène
-
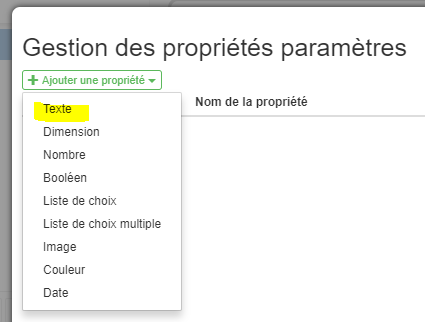
Ajouter une propriété de type Texte

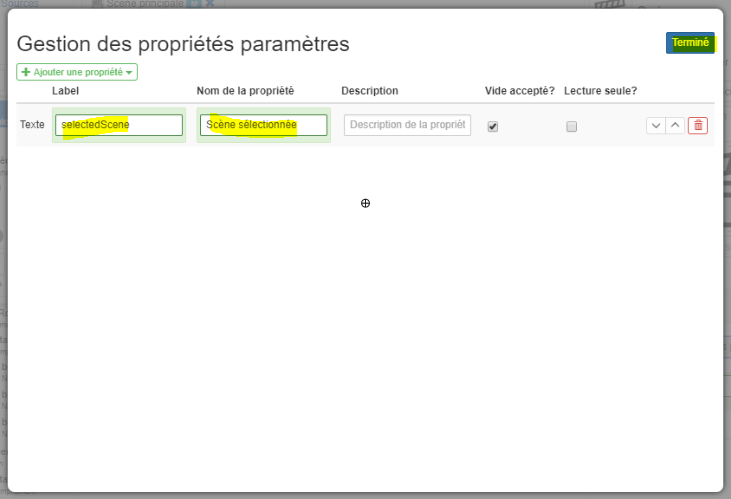
- définir Label par
selectedScene - définir Nom de la propriété par
Scène sélectionnée - cliquer sur Terminer

- Une nouvelle propriété Scène sélectionnée apparait dans l’inspecteur de la scène

- définir Scène sélectionnée par
sceneA
- définir Label par
-
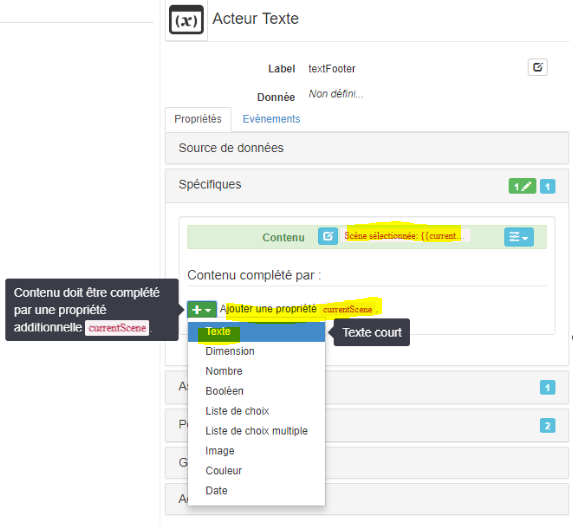
Sélectionner l’acteur text
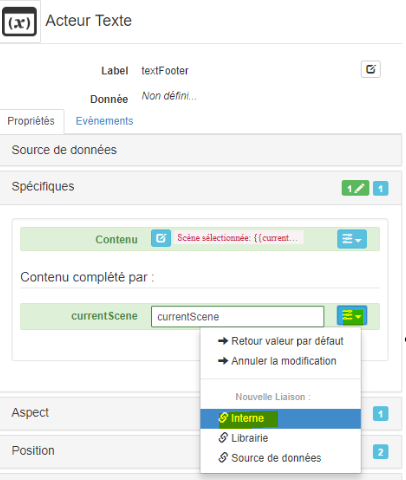
textFooterpour afficher la valeur de la propriété de scène ci-dessus en pied de page- modifier la propriété Spécifiques > Contenu avec le texte

- créer la propriété proposée
currentScene
- liéer en interne cette propriété

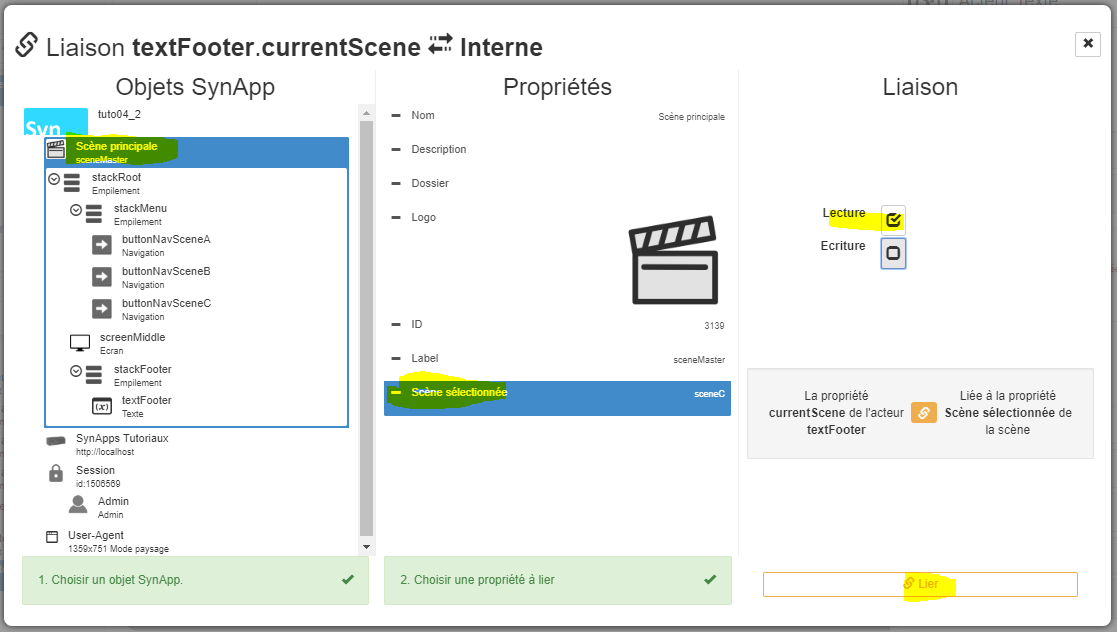
- sélectionner l’objet Scène principale et la propriété Scène sélectionnée et lier en lecture uniquement

- modifier la propriété Spécifiques > Contenu avec le texte
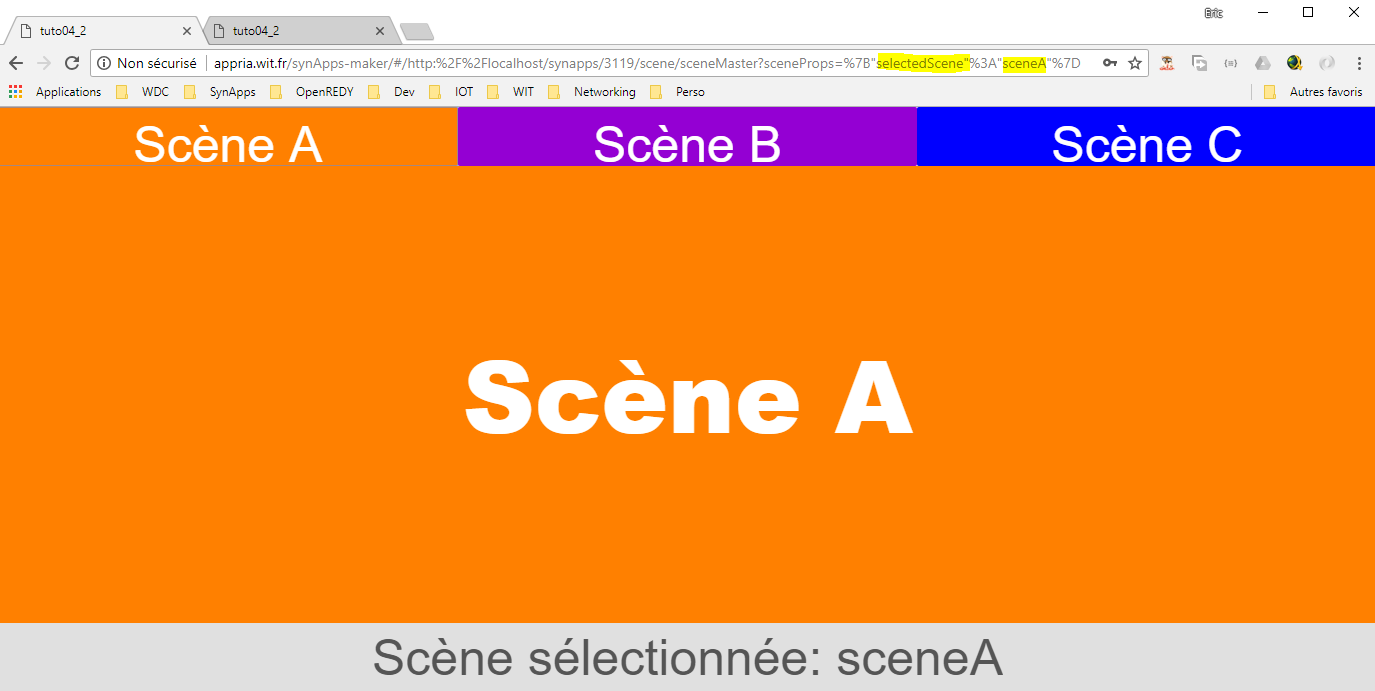
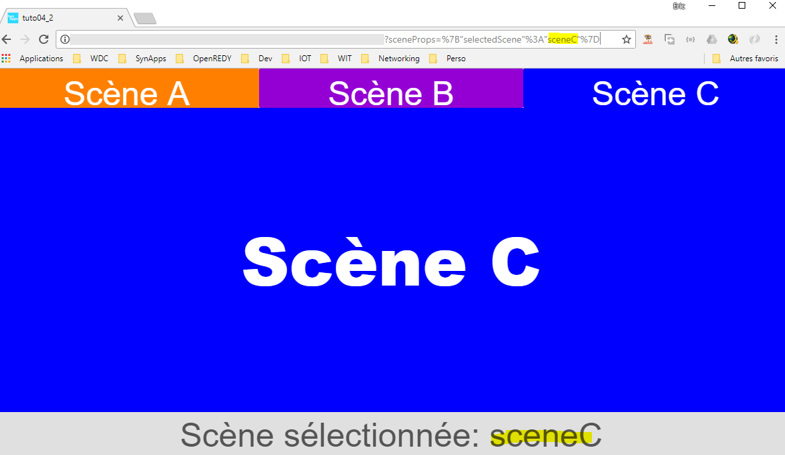
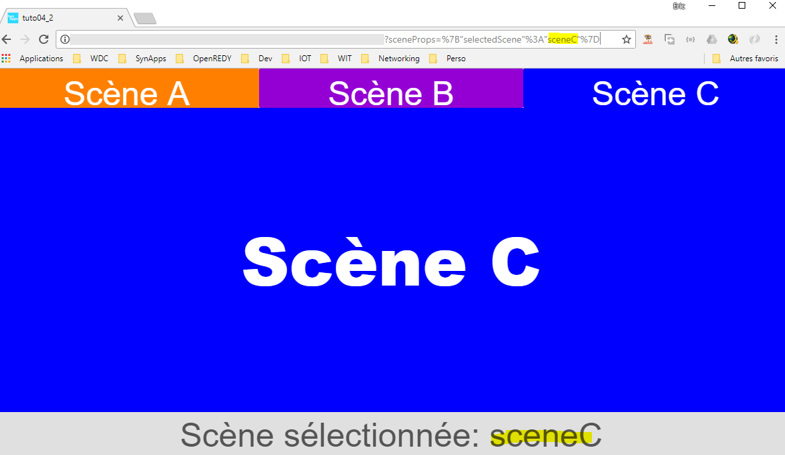
- Déployer et exécuter la SynApp. L’URL de la SynApp contient désormais la propriété de scéne créée selectedScene
 URL:
URL: .../scene/sceneMaster?sceneProps=%7B%22selectedScene%22%3A%22sceneA%22%7D- remplacer
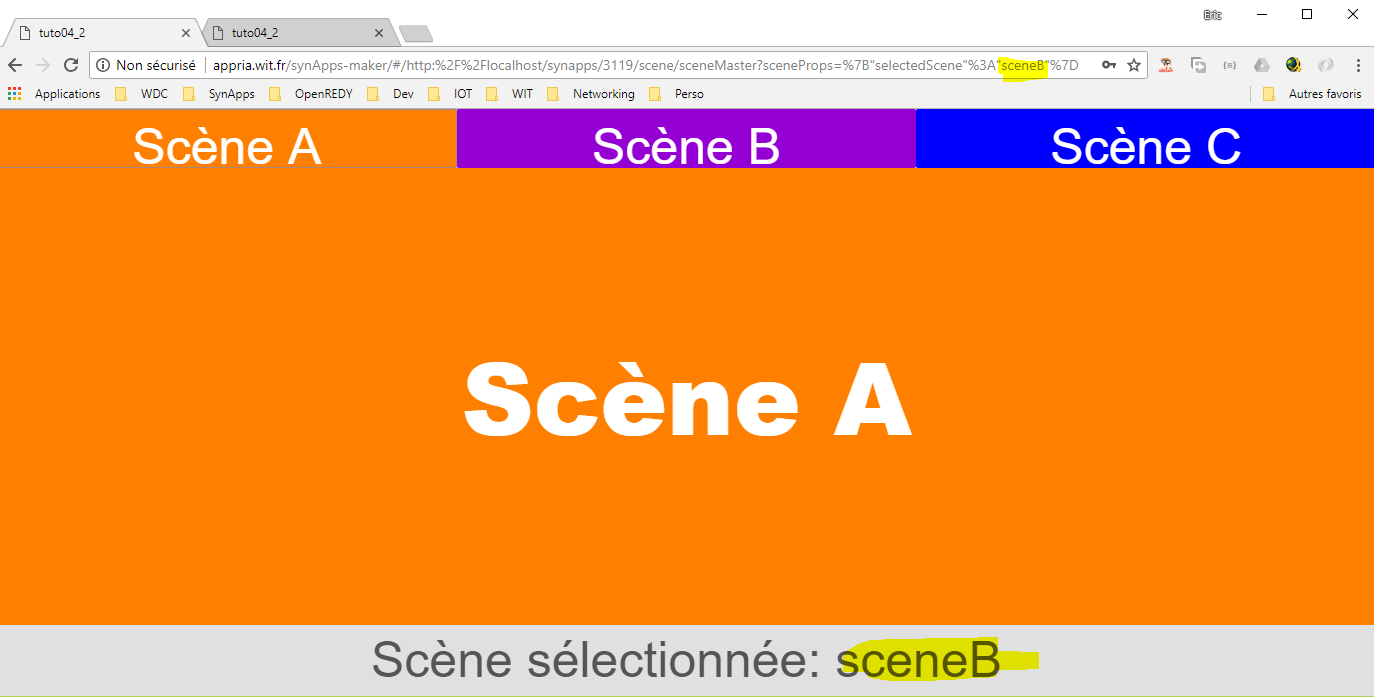
sceneAdans le chemin ci-dessus parsceneB.../scene/sceneMaster?sceneProps=%7B%22selectedScene%22%3A%22sceneB%22%7D - le pied de page de la scène affiche bien la valeur saisie

Par contre, la SynApp ne navigue pas sur la scene B et reste sur la scene A car, comme nous avons lié le texte du pied de page à la propriété Scène sélectionnée de la scène principale, nous devons également lier la propriété scène de l’acteur écran
- remplacer
-
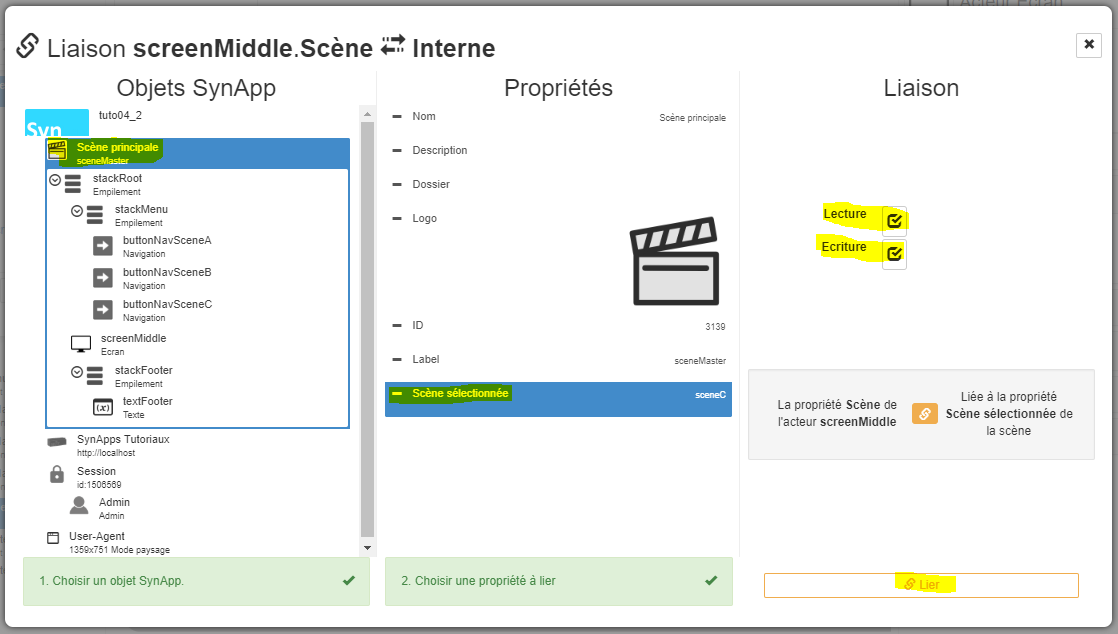
Sélectionner l’acteur écran screenMiddle pour lier sa scène
- Lier la propriété Spécifique > Scène en interne vers l’objet Scène principale et la propriété Scène sélectionnée en lecture et écriture

Remarque: Lecture et écriture car nous voulons que la modification de scène sur la scène principale soit propagée vers la scène de l’acteur écran et vice-versa !
- Lier la propriété Spécifique > Scène en interne vers l’objet Scène principale et la propriété Scène sélectionnée en lecture et écriture
-
Déployer et exécuter la SynApp
-
cliquer sur les 3 boutons pour commander la navigation et vérifier que l’URL ainsi que le pied de page suivent bien la scène sélectionnée

-
modifier directement l’URL avec un autre clé de scene et vérifier que la navigation et le pied de page suivent bien la scène définie

-
naviguer sur la scène B et copier l’URL dans un nouvel onglet du navigateur. La SynApp s’ouvre sur la scène B
La navigation principale est désormais opérationnelle
-
Construction de la navigation secondaire de la scène C
-
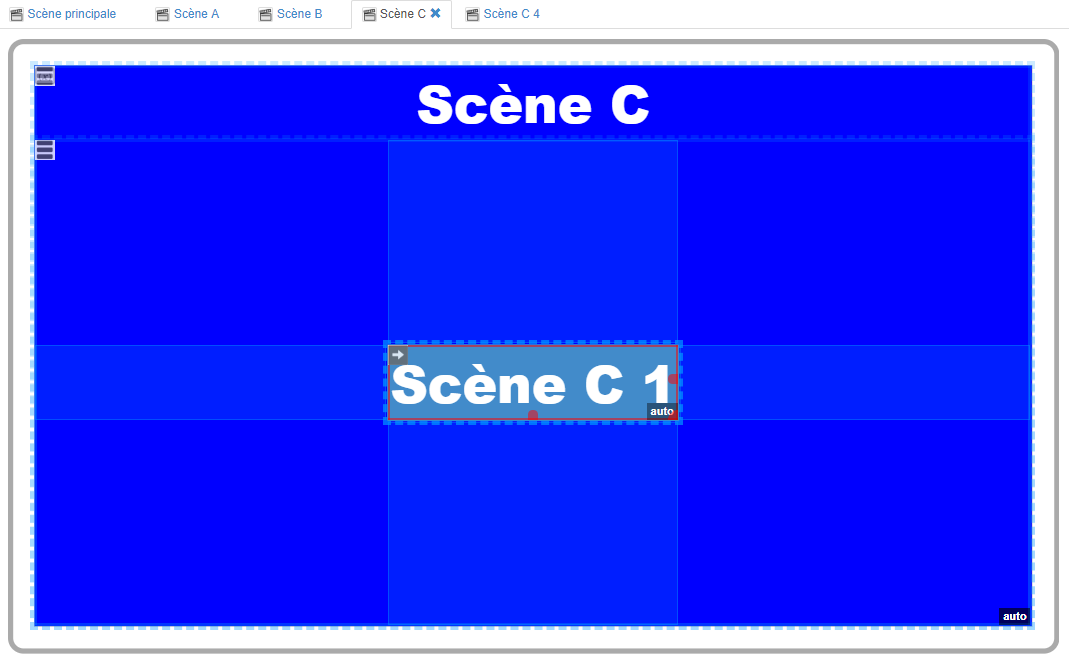
Cloner la scène
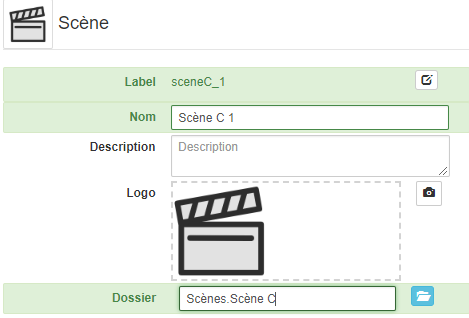
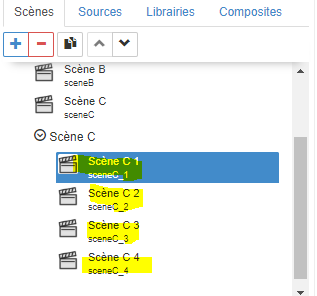
sceneC- renommer le Label en
sceneC_1 - définir la propriété Nom avec le texte
Scène C 1 - définir la propriété Dossier avec le texte
Scènes.Scène C

- renommer le Label en
-
Sélectionner l’acteur text
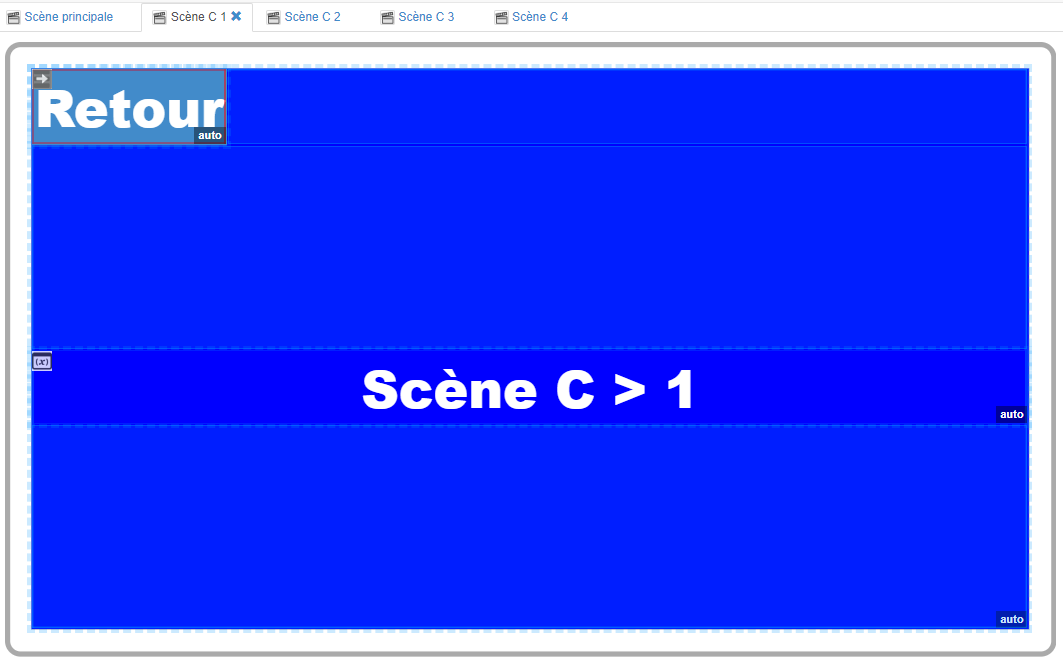
text2- modifier la propriété Spécifiques > Contenu avec le texte
Scène C > 1
- modifier la propriété Spécifiques > Contenu avec le texte
-
Sélectionner l’acteur Empilement
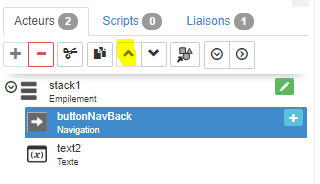
stack1et ajouter un acteur navigation- renommer le Label en
buttonNavBack - modifier la propriété Spécifiques > Contenu avec le texte
Retour - définir la propriété Spécifiques > Scène avec la scène
Scène C - définir la propriété Position > Align. horizontal avec
Gauche - déplacer l’acteur en première position de
stack1

Remarque: la propriété Spécifiques > Acteur de visualisation est laissée vide car nous voulons naviguer sur la zone courante.
- renommer le Label en
-
Cloner 3 fois la scène
sceneC_1en scènesceneC_2,sceneC_3etsceneC_4en renommant les noms de scène et textes (étapes 1 et 2)
-
Sélectionner la scène
sceneC -
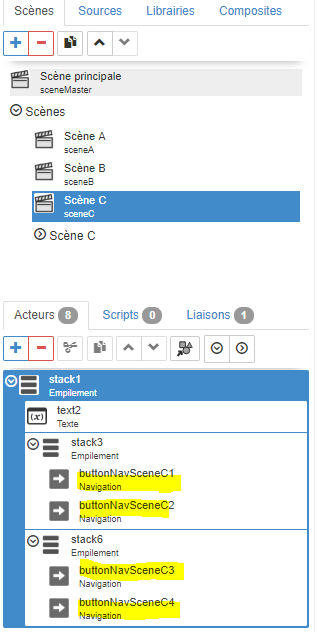
Sélectionner l’acteur Empilement
stack1et ajouter un acteur Empilement- modifier la propriété Spécifiques > Orientation en
Horizontal - modifier la propriété Position > Align. vertical en
Etendre - modifier la propriété Gabarit > Hauteur à la valeur par défaut
[vide]
- modifier la propriété Spécifiques > Orientation en
-
Ajouter un acteur navigation
- renommer le Label en
buttonNavSceneC1 - modifier la propriété Spécifiques > Contenu avec le texte
Scène C1 - définir la propriété Position > Align. vertical avec
Centré - définir la propriété Position > Align. horizontal avec
Centré - définir la propriété Spécifiques > Scène avec la scène
Scène C 1
- renommer le Label en
-
Cloner l’acteur
buttonNavSceneC1- renommer le Label en
buttonNavSceneC2 - modifier la propriété Spécifiques > Contenu avec le texte
Scène C2 - définir la propriété Spécifiques > Scène avec la scène
Scène C 2
- renommer le Label en
-
Cloner l’acteur Empilement
stack3contenant les 2 acteurs navigation et procéder à la configuration précédente (étape 8) pour naviguer vers les scènes scène C 3 et scène C 4

-
Déployer et exécuter la SynApp
- naviguer sur la scène C puis dans les scènes C1, C2, C3 et C4 en cliquant sur retour pour retourner dans la scène C
Que retenir
Vous avez mis en oeuvre la navigation de 2 manières:
- En passant par un acteur ecran dans lequel s’ouvre la scène sélectionnée
- En directe la scène sélectionnée remplace la scène courante
Vous avez défini des propriétés de scènes qui permettent de piloter les scènes et définir des raccourcis vers des scènes spécifiques. Ces propriétés sont liables par tous les acteurs constitutifs de cette scène
Enfin, vous avez rangé les scènes dans des dossiers pour les retrouver plus facilement !
Conclusion
Le tutoriel 4 sur les acteurs navigation est terminé. La maitrise de la navigation est extrémement importante pour construire des applications ambitieuses !
Vous pouvez remonter les bugs & remarques concernant ce tutoriel, SynApps RUNTIME & MAKER sur GitHub
Tutoriel suivant sur les acteurs composites
