Sommaire
Tutoriel 7: les acteurs métiers natifs du REDY - Part 1: Journal
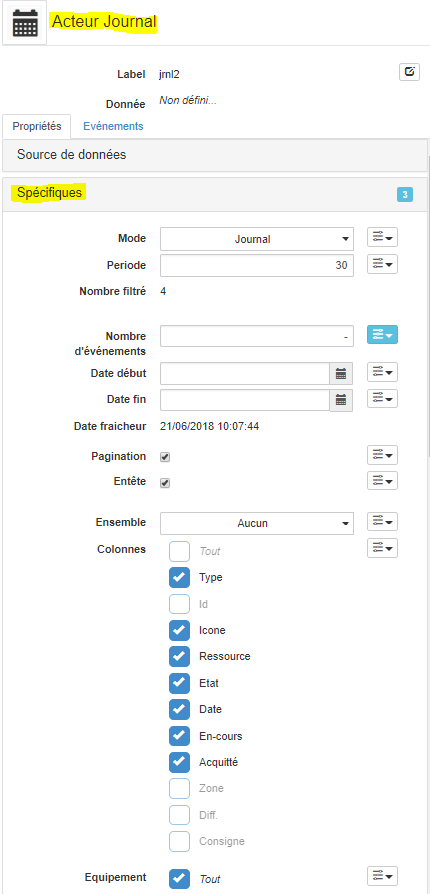
L’acteur journal est un des plus utilisé et fonctionne simplement sans la moindre configuration. Plusieurs propriétés spécifiques permettent de personnaliser et filtrer son rendu. Ces propriétés sont explicites et nous ne rentrerons pas dans le détail de chacune d’entre elles ! 
Nous allons plutot intégrer le journal dans une scène évoluée contenant une barre de commande permettant de configurer le comportement et les filtres du journal
Ossature de la scène
-
Modifier le label de la première scène en
sceneJournalet le nom avecJournal avancépuis déployer -
Définir l’acteur principal avec un acteur Empilement qui contiendra la barre de commande, le journal à proprement parlé ainsi qu’une modale de configuration
- renommer le Label avec
stackRoot - modifier la propriété Aspect > Police > Taille en
20px
- renommer le Label avec
Barre de commandes
-
Ajouter un acteur enfant de type Empilement qui contiendra les éléments de la barre de commande
- renommer le Label avec
stackCmd - modifier la propriété Spécifiques > Orientation en
Horizontale - définir la propriété Aspect > Couleur de fond avec la couleur
#e0e0e0 - réinitialiser la propriété Gabarit > Hauteur avec la valeur par défaut
[vide] - définir les 4 propriétés Gabarit > Marge > Marge int. gauche, droite, haute, bas avec la taille
10px
- renommer le Label avec
-
Ajouter un acteur enfant de type HTML
- renommer le Label avec
htmlInfo - modifier la propriété Spécifiques > Contenu avec le code HTML
Journal <span class="badge" style="font-size:1em">{{nbEvents}}</span> événements - compléter le contenu en créant la propriété additionnelle nbEvents de type nombre. Vous pouvez également donner des informations additionnelles sur cette propriété, comme le nom et la description, dans Additionnelles > Gestion des propriétés additionnelles
- définir la propriété Position > Align. vertical avec la sélection
Centré
- renommer le Label avec
-
Sélectionner l’acteur
stackCmdet ajouter un acteur enfant de type Commutateur bouton qui permettra de changer le mode du journal complet & en-cours- renommer le Label avec
switchButtonMode - modifier la propriété Spécifiques > Text On avec le texte
Tout - modifier la propriété Spécifiques > Text Off avec le texte
En-cours - modifier la propriété Spécifiques > Taille avec la sélection
Large - modifier la propriété Spécifiques > Style On avec la sélection
Défaut - modifier la propriété Spécifiques > Style Off avec la sélection
Danger - définir la propriété Position > Align. vertical avec la sélection
Centré - définir la propriété Gabarit > Largeur avec la taille
100px - définir la propriété Gabarit > Marge > Marge ext. gauche avec la taille
20px
- renommer le Label avec
-
Sélectionner l’acteur
stackCmdet ajouter un acteur enfant de type Période qui permettra de définir la période de filtre du journal- renommer le Label avec
periodFilter - réinitialiser la propriété Gabarit > Largeur avec la valeur par défaut
[vide] - modifier la propriété Spécifiques > Période avec la sélection
Tout - modifier la propriété Spécifiques > Périodes avec uniquement les éléments
Tout,Aujourd'hui,Dernière 24h,Semaine courante,Mois courant,Année courante - définir la propriété Position > Align. vertical avec la sélection
Centré - définir la propriété Position > Align. horizontal avec la sélection
Centré
- renommer le Label avec
-
Sélectionner l’acteur
stackCmdet ajouter un acteur enfant de type Bouton poussoir qui permettra de configurer les paramêtres avancés- renommer le Label avec
buttonFilters - modifier la propriété Spécifiques > Contenu avec le code HTML
<span class="glyphicon glyphicon-download-alt" aria-hidden="true"></span> {{selSet}} | <span class="glyphicon glyphicon-refresh" aria-hidden="true"></span> {{period}} <span class="caret"></span> - compléter le contenu en créant les propriété additionnelle selSet de type text qui contiendra l’ensemble sélectionné et period de type nombre qui contiendra la période de rafraichissement du journal. Donner éventuellement des informations additionnelles sur ces propriétés dans Additionnelles > Gestion des propriétés additionnelles
- modifier la propriété Spécifiques > Taille avec la sélection
Large - modifier la propriété Spécifiques > Couleur model avec la sélection
Défaut - modifier la propriété Aspect > Police > Alignement texte avec la sélection
Centre - définir la propriété Gabarit > Marge > Marge ext. gauche avec la taille
20px - définir les 2 propriétés Gabarit > Marge > Marge int. gauche et Marge int. droite avec la taille
15px - définir l’événement Commun > Ev. “Clic souris”
const modalFilter = context.synoStage.findByLabel('modalFilter'); modalFilter.set('isShown', true);Remarque: ce code a été déja mis en place dans le Tutoriel 6: les événements et fonctions javascripts et permet d’ouvrir la fenêtre modale
- renommer le Label avec
L’ossature de la barre de commande est terminée
Journal
-
Sélectionner l’acteur
stackRootet ajouter un acteur enfant de type Journal- renommer le Label avec
journal - définir la propriété Position > Align. vertical avec la sélection
Etendre
- renommer le Label avec
L’ossature du journal est terminée !
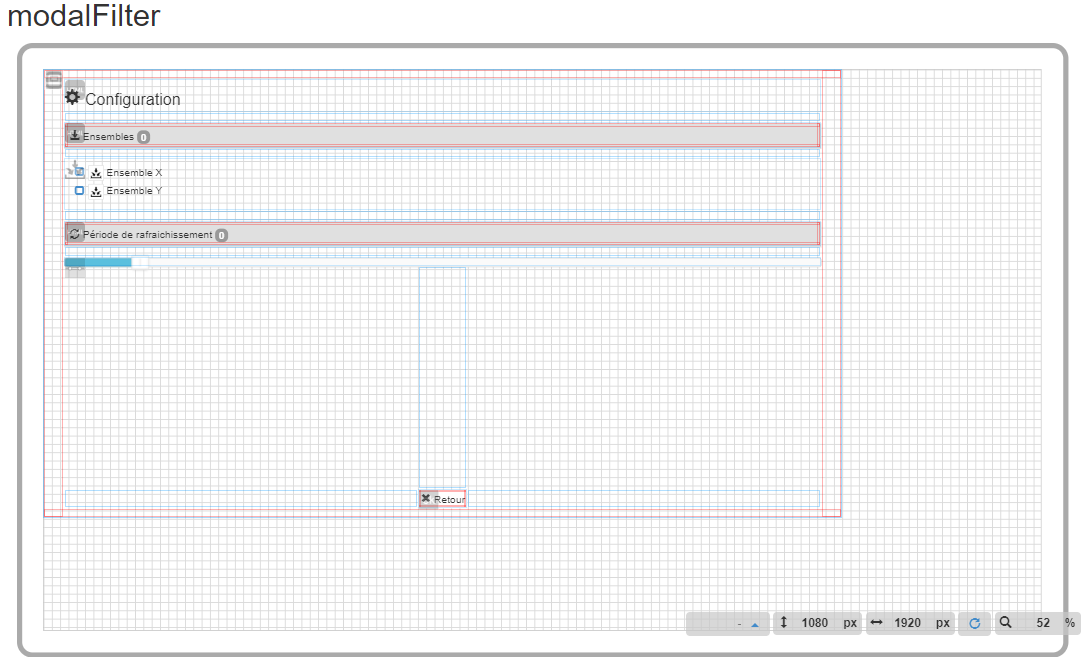
Modale de configuration
-
Sélectionner l’acteur
stackRootet ajouter un acteur enfant de type Modal- renommer le Label avec
modalFilter -
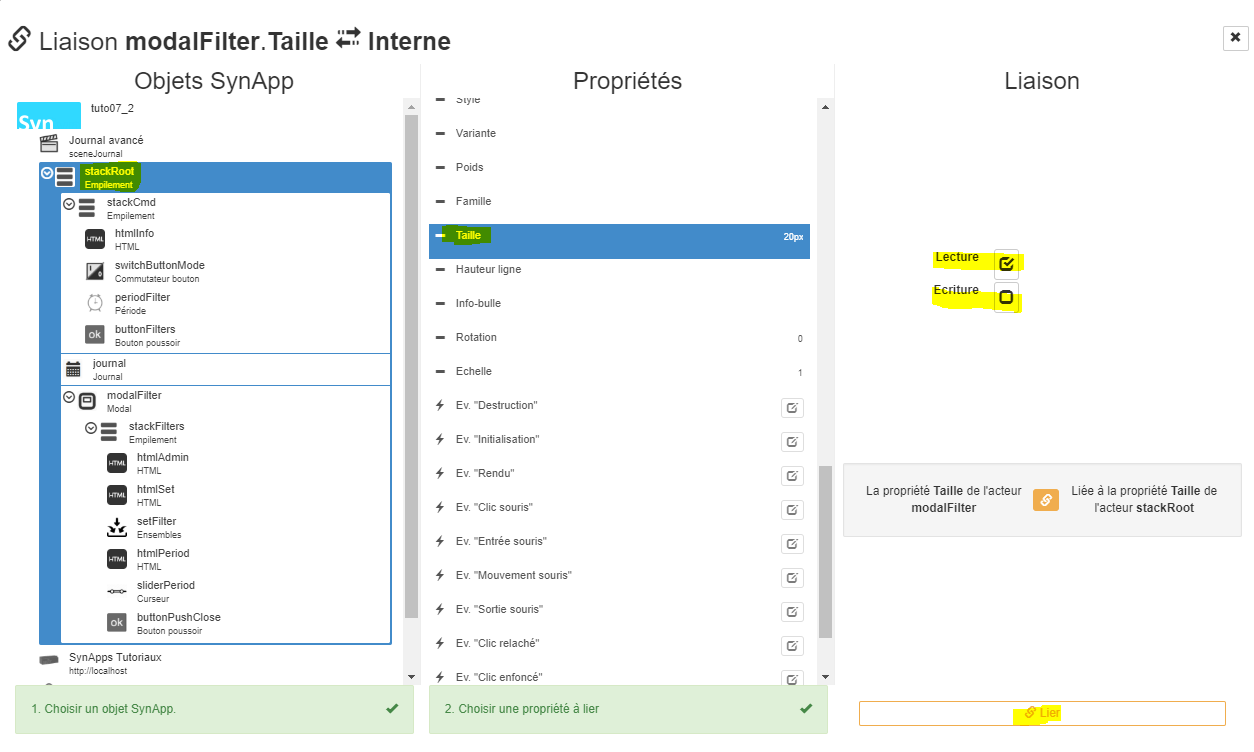
lier en interne la propriété Aspect > Police > Taille avec la même propriété dans l’acteur
stackRooten lecture Remarque: dans une modale, la taille du texte n’est pas héritée du parent
Remarque: dans une modale, la taille du texte n’est pas héritée du parent - définir la propriété Gabarit > Hauteur avec la taille
80vh(=80% de la hauteur de la fenêtre) - définir la propriété Gabarit > Largeur avec la taille
80vw(=80% de la largeur de la fenêtre)
- renommer le Label avec
-
Ajouter un acteur enfant de type Empilement
- renommer le Label avec
stackFilters - réinitialiser la propriété Gabarit > Hauteur avec la valeur par défaut
[vide] - définir les 2 propriétés Position > Align. vertical et horizontal avec la sélection
Etendre - définir les 2 propriétés Gabarit > Marge > Marge int. gauche, Marge int. droite avec la taille
40px - définir les 2 propriétés Gabarit > Marge > Marge int. haut, Marge int. bas avec la taille
20px
- renommer le Label avec
-
Ajouter un acteur enfant de type HTML
- renommer le Label avec
htmlAdmin - modifier la propriété Spécifiques > Contenu avec le code HTML
<h1><span class="glyphicon glyphicon-cog" aria-hidden="true"></span> Configuration</h1> - modifier la propriété Gabarit > Marge > Marge ext. basse avec la valeur par défaut
30px
- renommer le Label avec
-
Sélectionner l’acteur
stackFilterset ajouter un acteur enfant de type HTML- renommer le Label avec
htmlSet - modifier la propriété Spécifiques > Contenu avec le code HTML
<span class="glyphicon glyphicon-download-alt"></span> Ensembles <span class="badge" style="font-size:1em;">{{count}}</span> - modifier la propriété Gabarit > Marge > Marge ext. basse avec la taille
30px - compléter le contenu en créant la propriété additionnelle count de type nombre qui contiendra le nombre d’ensembles définis dans le REDY
- modifier la propriété Apect > Couleur de fond avec la couleur
#e0e0e0 - définir les 2 propriétés Gabarit > Marge > Marge ext. haute et Marge ext. basse avec la taille
20px - définir les 4 propriétés Gabarit > Marge > Marge int. gauche, Marge int. droite, Marge int. haut, Marge int. bas avec la taille
10px
- renommer le Label avec
-
Sélectionner l’acteur
stackFilterset ajouter un acteur enfant de type Ensembles qui permettra de sélectionner un ensemble- renommer le Label avec
setFilter
- renommer le Label avec
-
Dupliquer l’acteur
htmlSet- renommer le Label avec
htmlPeriod - modifier la propriété Spécifiques > Contenu avec le code HTML
<span class="glyphicon glyphicon-refresh" aria-hidden="true"></span> Période de rafraichissement <span class="badge"style="font-size:1em;">{{period}}</span> - compléter le contenu en créant la propriété additionnelle period de type nombre. Vous pouvez également donner des informations additionnelles sur cette propriété, comme le nom et la description, dans Additionnelles > Gestion des propriétés additionnelles
- renommer le Label avec
-
Sélectionner l’acteur
stackFilterset ajouter un acteur enfant de type Curseur qui permettra de modifier la période de rafraichissement du journal- renommer le Label avec
sliderPeriod - modifier la propriété Spécifiques > Max avec la valeur
300 - modifier la propriété Spécifiques > Bar avec la sélection
Avant curseur - modifier la propriété Spécifiques > Couleur bar avec la couleur
#5bc0de - modifier la propriété Spécifiques > Interval avec la valeur
5pour configurer la période par intervalle de 5 secondes - sélectionner la propriété Spécifiques > Valeur gliss.
- renommer le Label avec
-
Sélectionner l’acteur
stackFilterset ajouter un acteur enfant de type Bouton poussoir qui permettra de fermer la fenêtre modale- renommer le Label avec
buttonPushClose - modifier la propriété Spécifiques > Contenu avec le code HTML
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span> Retour - modifier la propriété Spécifiques > Taille avec la sélection
Large - modifier la propriété Spécifiques > Couleur model avec la sélection
Défaut - définir la propriété Position > Align. vertical avec la sélection
Bas - définir la propriété Position > Align. horizontal avec la sélection
Centré - définir l’événement Commun > Ev. “Clic souris”
const modalFilter = context.synoStage.findByLabel('modalFilter'); modalFilter.set('isShown', false);Remarque: ce code permet de fermer la fenêtre modale
- renommer le Label avec
-
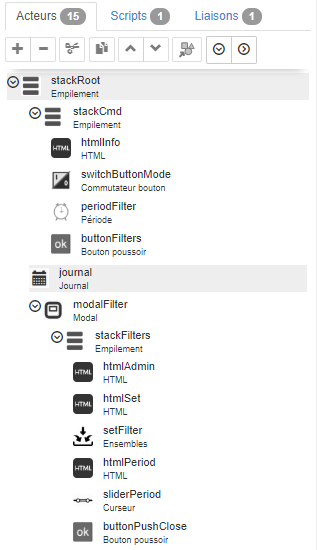
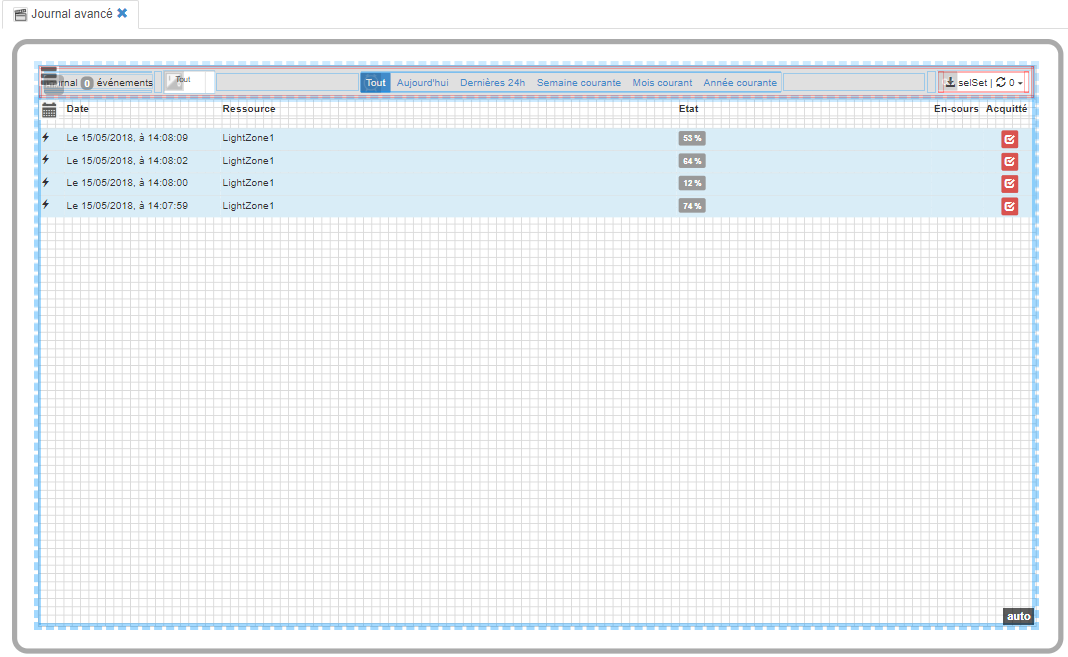
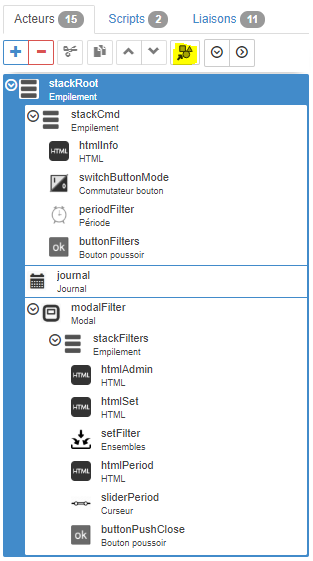
Vérifier
-
la liste des acteurs

-
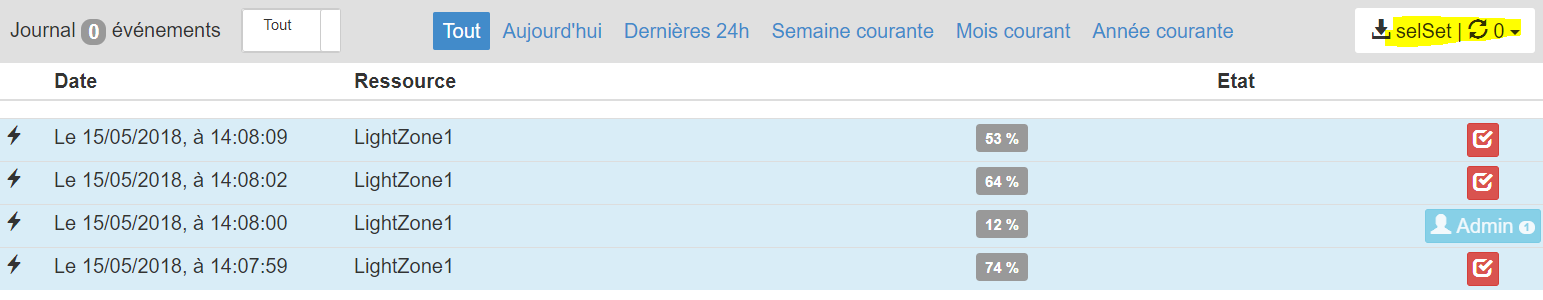
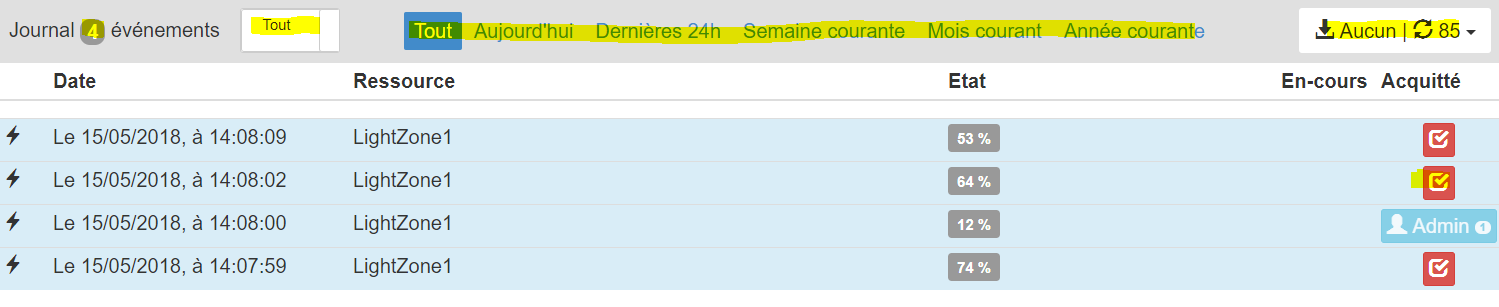
la prévisualisation de la scène

-
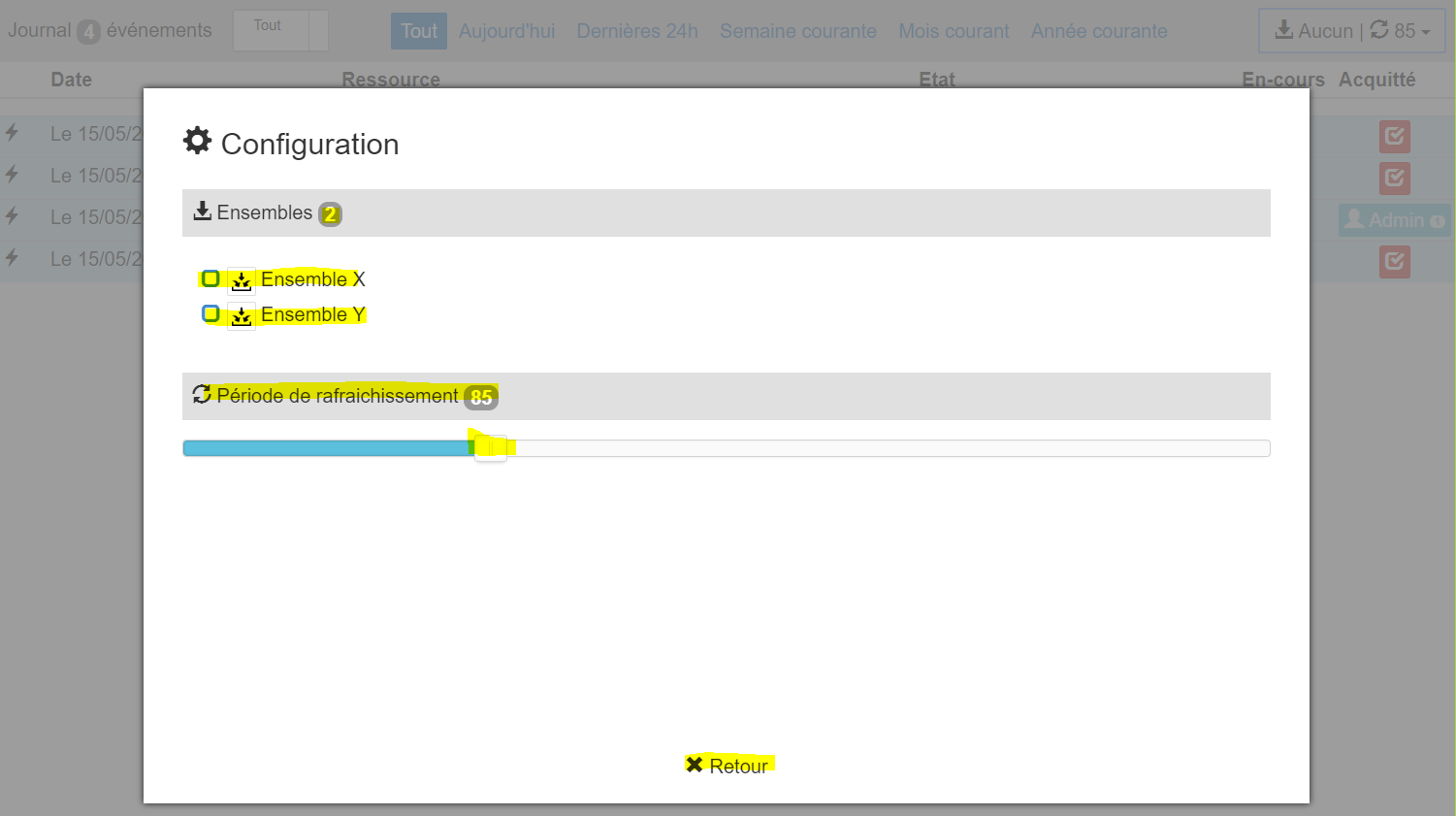
la prévisualisation de la modale

-
-
Déployer et éxécuter la SynApp. Les filtres doivent encore être configurés et ne sont donc pas opérationnels. Tester l’ouverture de la modale en cliquant sur le bouton en haut à droite

Définition des liaisons
Nous allons finaliser la configuration de la scène et lier les propriétés des acteurs
-
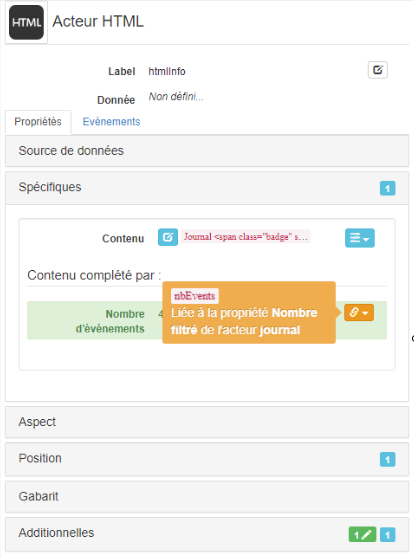
Sélectionner l’acteur
htmlInfopour lier le nombre d’événements au journal-
Lier en interne la propriété Spécifiques > nbEvents (ou nom personnalisé que vous avez éventuellement défini) à la propriété Spécifiques > Nombre filtré de l’acteur
journalen lecture uniquement
-
-
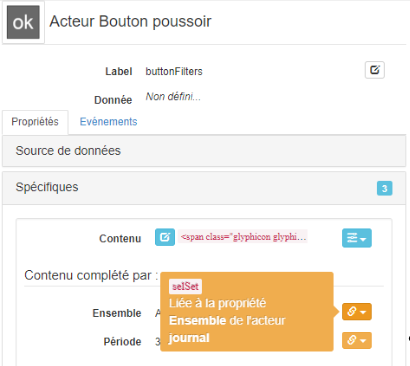
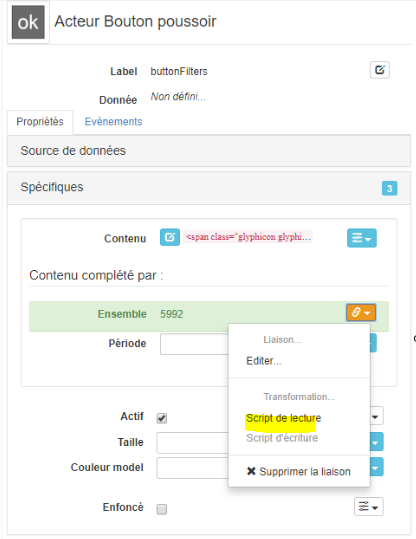
Sélectionner l’acteur
buttonFilters-
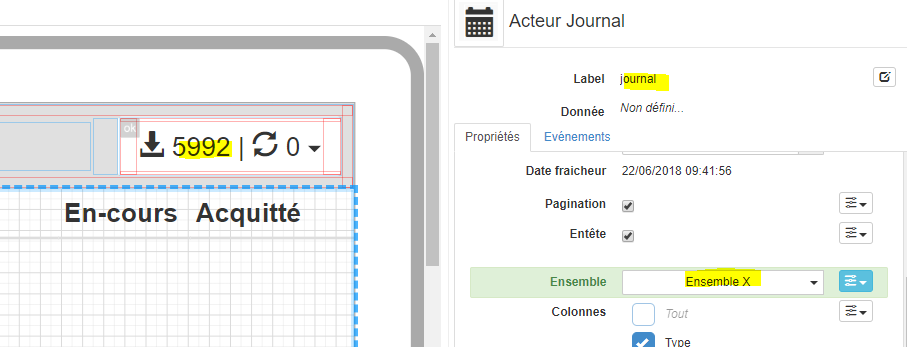
Lier en interne la propriété Spécifiques > selSet (ou nom personnalisé que vous avez éventuellement défini) à la propriété Spécifiques > Ensemble de l’acteur
journal
Remarque:
nullest affiché car aucun ensemble n’est défini dans le journal. Sélectionner l’acteurjournalet définir un ensemble. L’identifiant de l’ensemble est alors affiché en haut à droite de l’écran de prévisualisation Ce n’est pas vraiment compréhensible pour l’utilisateur ! Nous allons définir un script de transformation en lecture afin d’afficher l’ensemble sélectionné, ou pas, de façon plus intelligible
Ce n’est pas vraiment compréhensible pour l’utilisateur ! Nous allons définir un script de transformation en lecture afin d’afficher l’ensemble sélectionné, ou pas, de façon plus intelligible-
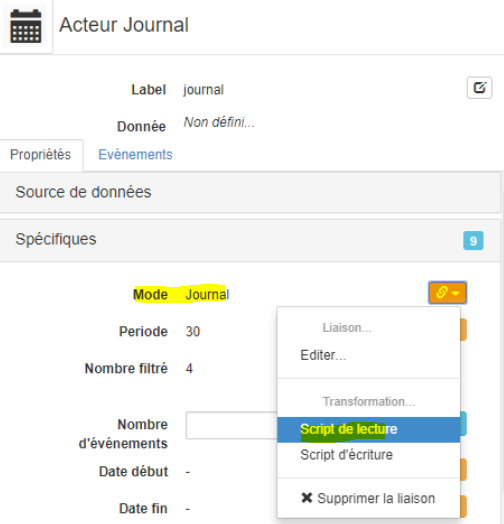
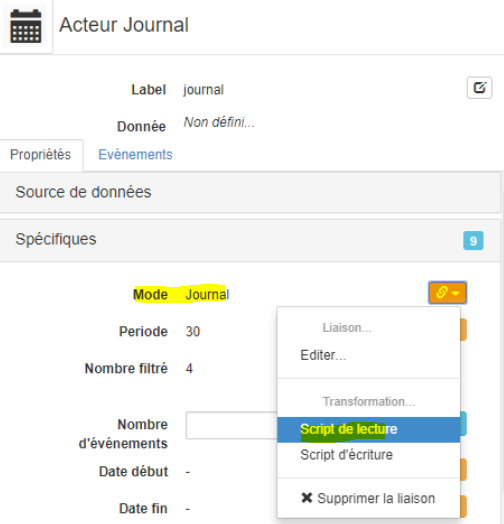
Resélectionner l’acteur
buttonFilterset éditer le Script de lecture de la propriété Spécifiques > selSet (ou celui que vous avez défini)
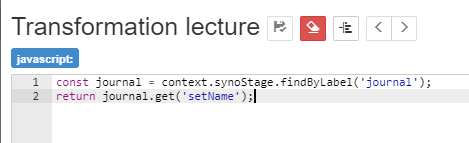
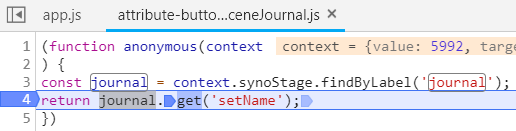
Copier le javascript
const journal = context.synoStage.findByLabel('journal'); return journal.get('setName');
Remarque: le code javascript retourne la propriété setName, nom de l’ensemble, de l’acteur journal. La question étant comment faire pour connaitre la liste des propriétés du journal accessible dans un script ? a terme la liste des propriétés sera documentée pour chaque acteur mais, en attendant, le mieux est d’utiliser la fonction inspect() en mode débug expliqué dans le tutoriel 6: les événements et fonctions javascripts
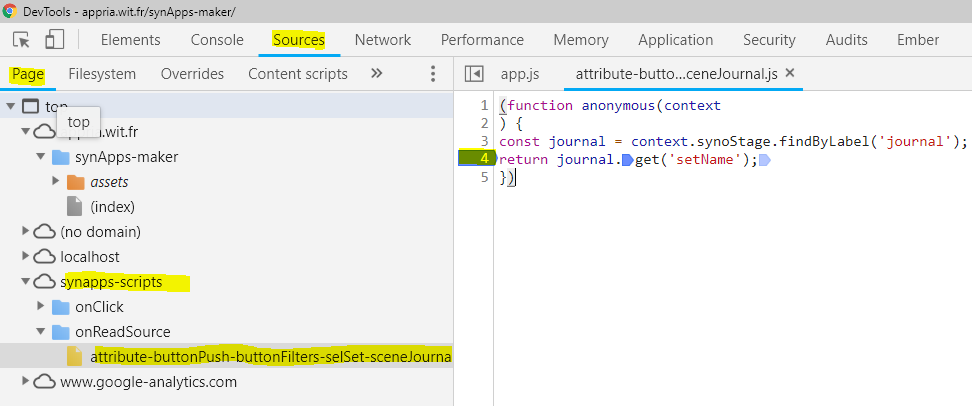
Déployer et exécuter la SynApp dans Chrome puis appuyer sur F12 pour ouvrir les outils developpeurs et placer un point d’arrêt sur la ligne 4 de la fonction onReadSource/attribute-buttonPush-buttonFilters-selSet-sceneJournal.js

Appuyer sur F5 pour recharger la SynApp et attendre le point d’arret

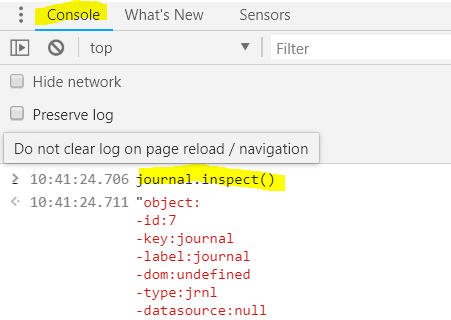
Taper dans la console le code pour inspecter le journal()
journal.inspect();

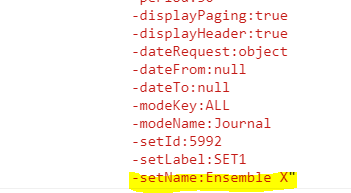
Toutes les propriétés du journal sont alors listées dont la propriété setName avec la valeur
Ensemble XImportant: la fonction inspect() est trés pratique pour connaître les propriétés de tous les objets SynApps dans les scripts
- Lier en interne la propriété Spécifiques > period (ou nom personnalisé que vous avez éventuellement défini) à la propriété Spécifiques > Période de l’acteur
journalen lecture uniquement
-
-
Sélectionner l’acteur
journal-
Lier en interne la propriété Spécifiques > Mode à la propriété Spécifiques > Valeur de l’acteur
switchButtonModeen lecture uniquement -
Editer le Script de lecture de la propriété Spécifiques > Mode

- Copier le javascript
return context.value ? 'ALL' : 'PENDING';Remarque: la propriété Mode du journal attend une valeur de type texte avec les valeurs
ALLouPENDINGpour afficher respectivement le journal complet ou en-cours. Actuellent, rien ne permet de savoir que ces valeurs sont attendues ! nous proposerons rapidement une mécanisme pour connaître les valeurs possibles sur les listes fermées -
Lier en interne la propriété Spécifiques > Période à la propriété Spécifiques > Valeur de l’acteur
sliderPerioden lecture uniquement -
Editer le Script de lecture de la propriété Spécifiques > Période pour arrondir à un entier la valeur du curseur

- Copier le javascript
return Math.round(context.value);Remarque: plus de détails sur les fonctions Math
-
Lier en interne la propriété Spécifiques > Date début à la propriété Spécifiques > Date début de l’acteur
periodFilteren lecture uniquement - Lier en interne la propriété Spécifiques > Date fin à la propriété Spécifiques > Date fin de l’acteur
periodFilteren lecture uniquement
Remarque: les propriétés spécifiques Date début et Date fin de l’acteur de type Période sont mis à jour en fonction de la période sélectionnée
- Lier en interne la propriété Spécifiques > Ensemble à la propriété Spécifiques > Ensemble de l’acteur
setFilteren lecture uniquement
-
-
Sélectionner l’acteur
htmlSetpour afficher le nombre d’ensemble total- Lier en interne la propriété Spécifiques > count (ou nom personnalisé que vous avez éventuellement défini) à la propriété Spécifiques > Nombre total de l’acteur
setFilteren lecture uniquement
- Lier en interne la propriété Spécifiques > count (ou nom personnalisé que vous avez éventuellement défini) à la propriété Spécifiques > Nombre total de l’acteur
-
Sélectionner l’acteur
htmlPeriodpour afficher la périodicité de rafraichissement- Lier en interne la propriété Spécifiques > period (ou nom personnalisé que vous avez éventuellement défini) à la propriété Spécifiques > Période de l’acteur
journalen lecture uniquement
- Lier en interne la propriété Spécifiques > period (ou nom personnalisé que vous avez éventuellement défini) à la propriété Spécifiques > Période de l’acteur
Les liaisons sont configurées, le journal avancé est terminé
Test et éxécution
Déployer, éxécuter et vérifier que tout fonctionne correctement
* Basculement entre en-cours et journal complet
* Nombre d'événements dans le journal
* Sélection de la période
* Sélection/déselection de l'ensemble
* Nombre d'ensembles
* Modification de la période de rafraichissement
* Période de rafraichissement actuelle
* Acquittement de l'événement


Que retenir
Nous avons utilisé un acteur journal qui fonctionne sans aucune configuration et nous l’avons complété avec des filtres personnalisés pour enrichir son fonctionnement et répondre à un besoin particulier. Nous avons d’ailleurs utilisé un autre acteur métier natif: le filtre Ensembles
Nous avons mis en oeuvre de nombreux concepts et mécanismes vus dans les précédents tutoriels: les fenêtres modales, les empilements, les événements et fonctions de transformation*, le débugging
Vous pourriez faire évoluer la scène pour répondre précisemment à vos besoins. Par exemple: ajouter de nouveaux filtres dans la fenêtre modale:
- Groupes, Zones et Equipements: propriété Spécifiques > Equipements, Zones et Groupes du journal
- Nombre maximum d’événements affichés dans la page: propriété Spécifiques > nombre d’événements du journal
- etc
Quand la scène correspondra completement à vos besoins, vous souhaiterez pouvoir réutiliser cette scène dans d’autres SynApps: la solution est son intégration dans un composite
A ce sujet, tester la création d’un composite directement depuis la scène:
-
Sélectionner
stackRootet cliquer sur le bouton de génération de composite
-
Vous pouvez désormais réutiliser ce composite dans n’importe quelle SynApp et le partager avec d’autres utilisateurs !
Conclusion
La première partie du tutoriel 7 portant sur l’ acteur métier natif journal est terminée, l’intérêt de ces acteurs réside dans le fait qu’ils sont simples d’utilisation car ils embarquent tout le comportement métier
Vous pouvez remonter les bugs & remarques concernant ce tutoriel, SynApps RUNTIME & MAKER sur GitHub
