Sommaire
Tutoriel 7: les acteurs métiers natifs du REDY - Part 3: Agenda, Grapheur et plus…
Dans ce tutoriel, nous allons utiliser les acteurs grapheurs et agenda qui ne nécessitent pas une configuration particulière. Nous allons les intégrer simplement dans 2 scènes sans barres de commandes
Nous allons également intégrer le tableau de bord multi-énergies du REDY !
Scène grapheur
-
Créer une nouvelle scène et renommer le label de la première scène en
sceneGrapheret le nom avecGrapheurpuis déployer -
Définir l’acteur principal avec un acteur Empilement qui contiendra uniquement le grapheur
- renommer le Label avec
stackRoot
- renommer le Label avec
-
Ajouter un acteur enfant de type Grapheur
- renommer le Label avec
grapher - réinitialiser la propriété Gabarit > Hauteur avec la valeur par défaut
[vide] - modifier la propriété Position > Align. vertical en
Etendre
- renommer le Label avec
Scène agenda
-
Créer une nouvelle scène et renommer le label de la première scène en
sceneAgendaet le nom avecAgendapuis déployer -
Définir l’acteur principal avec un acteur Empilement qui contiendra uniquement le grapheur
- renommer le Label avec
stackRoot
- renommer le Label avec
-
Ajouter un acteur enfant de type Agenda
- renommer le Label avec
agenda - réinitialiser la propriété Gabarit > Hauteur avec la valeur par défaut
[vide] - modifier la propriété Position > Align. vertical en
Etendre
- renommer le Label avec
Scène tableau de bord multi-énergies
L’approche est différente car SynApps ne dispose pas (encore) d’acteur Tableau de bord multi-energies contrairement aux Grapheurs et Agendas. Nous allons donc intégrer le contenu du tableau de bord du REDY via un acteur IFrame
Remarque: il est déconseillé d’intégrer directement du contenu extérieur via SynApps afin de garantir une expérience utilisateur optimum. Mais c’est parfois beaucoup plus rapide voir nécessaire lorsque les fonctionnalités de SynApps ne sont pas suffisantes
-
Créer une nouvelle scène et renommer le label de la première scène en
sceneDashboardet le nom avecTableau de bord énergiespuis déployer -
Définir l’acteur principal avec un acteur Empilement qui contiendra uniquement le grapheur
- renommer le Label avec
stackRoot
- renommer le Label avec
-
Ajouter un acteur enfant de type IFrame qui contiendra le contenu du Tableau de bord multi-energies du REDY
- renommer le Label avec
iframeDashboard - réinitialiser la propriété Gabarit > Hauteur avec la valeur par défaut
[vide] - modifier la propriété Position > Align. vertical en
Etendre -
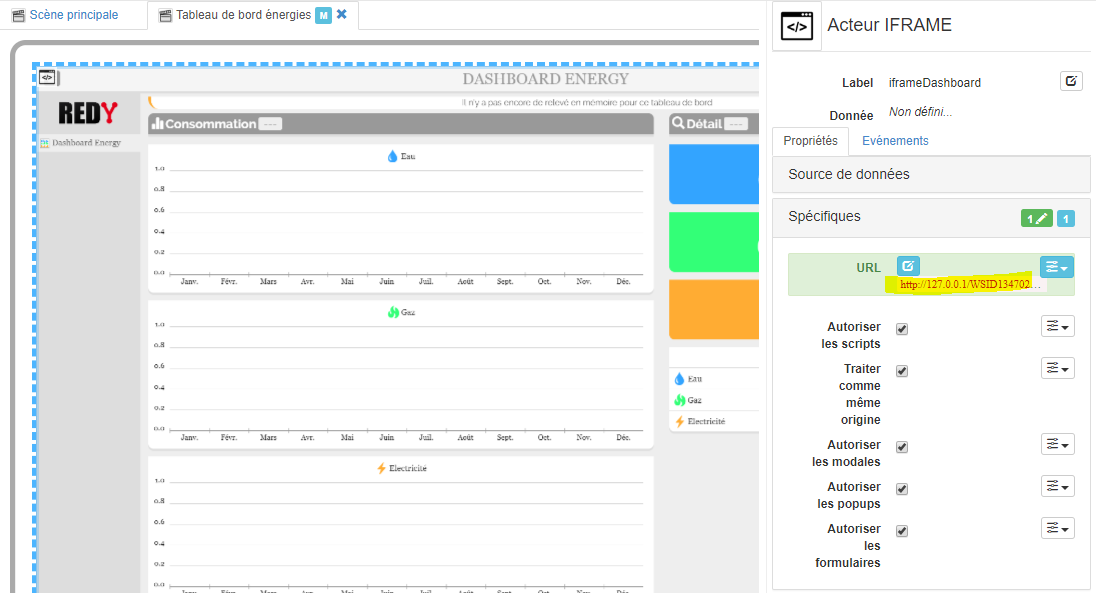
définir la propriété Spécifiques > URL avec l’adresse du tableau de bord multi-énergies, du type
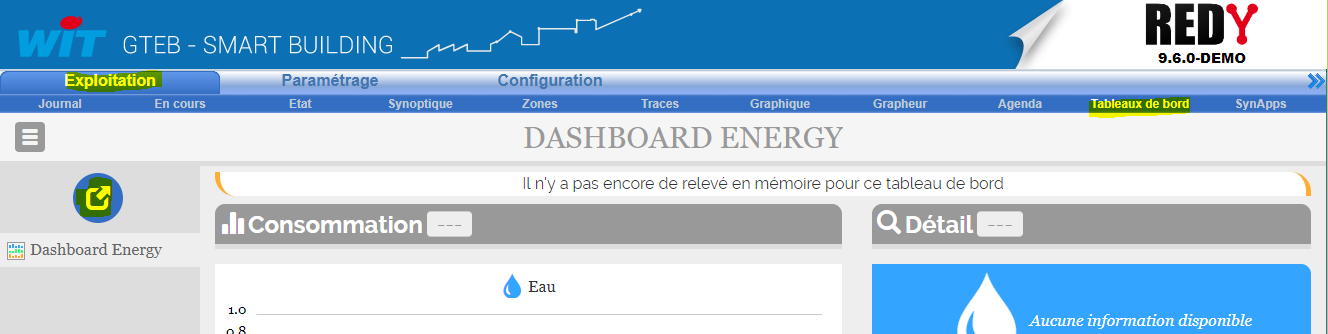
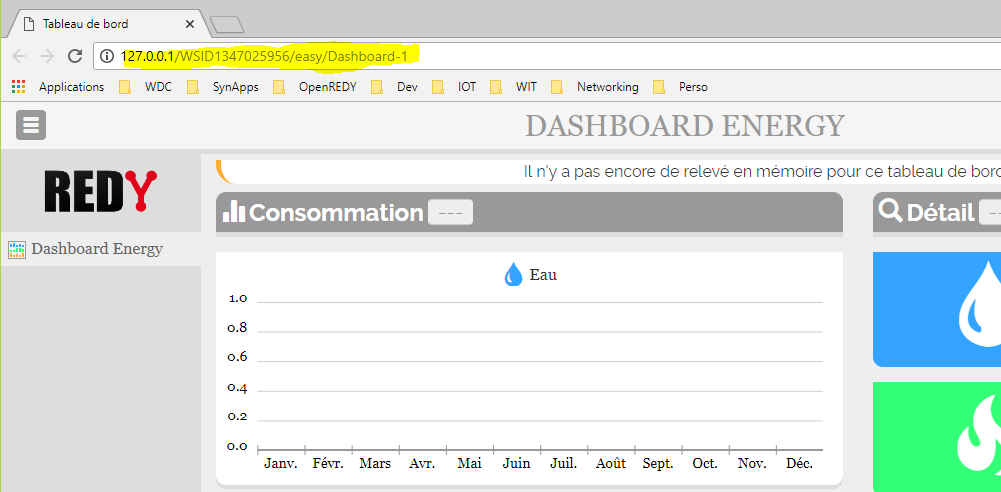
http://127.0.0.1/WSID1347025956/easy/Dashboard-1Remarque: pour connaître l’URL du tableau de bord: ouvrir l’écran d’exploitation du REDY sur l’onglet tableau de bord puis cliquer sur le bouton ouvrant le tableau de bord dans une nouvelle fenêtre

Copier l’URL dans la nouvelle fenêtre du navigateur

Coller l’URL dans la propriété Spécifiques > URL

- renommer le Label avec
-
Supprimer la session dans la configuration du REDY, et recharger la SynApp (F5), vous constatez alors que le tableau de bord n’est plus affiché. En effet l’URL copié ci-dessus contient le numéro de session WSID. Lorsque ce dernier est expiré, l’IFrame est vide !
De même, si nous exportons le paramétrage sur un REDY avec une IP autre que 127.0.0.1, le tableau de bord ne ne sera pas localisé
Nous devons donc modifier l’URL pour la construire en fonction du numéro de session WSID et IP actuels
-
Sélectionner l’acteur
iframeDashboard-
Modifier la propriété Spécifiques > URL avec le texte suivant
{{host}}/WSID{{sid}}/easy/Dashboard-1 -
compléter le contenu en créant les propriétés additionnelle host et sid de type texte
-
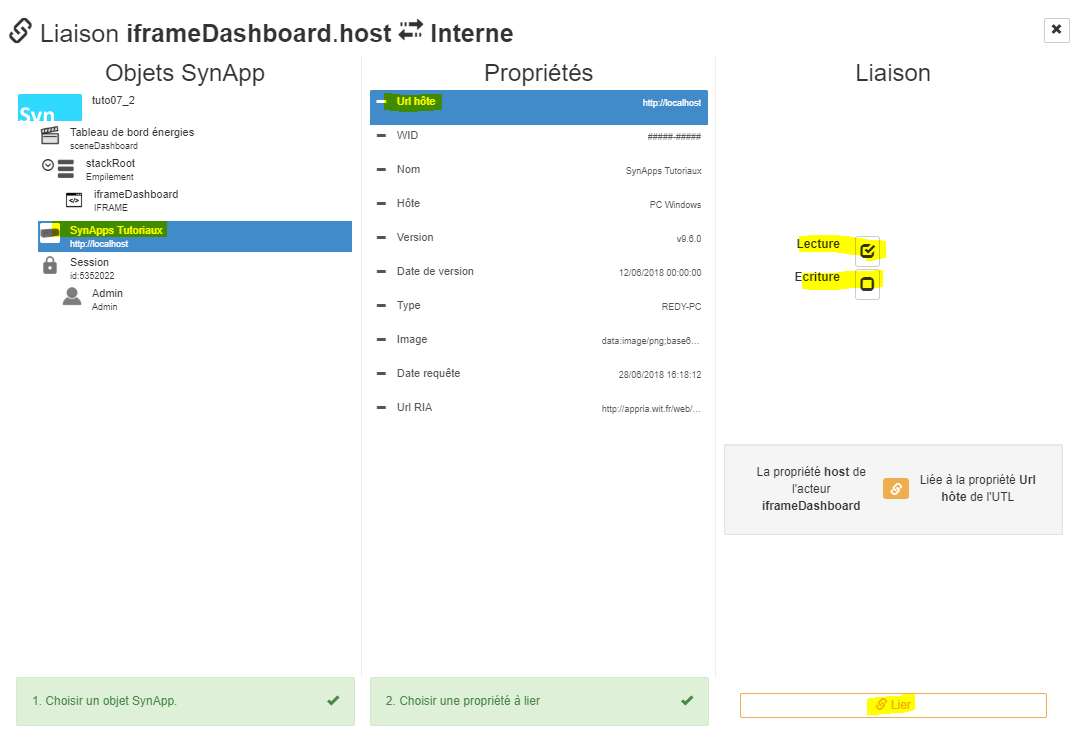
Lier en interne la propriété Spécifiques > host créée vers la propriété Url hôte de l’objet Hôte en lecture uniquement

-
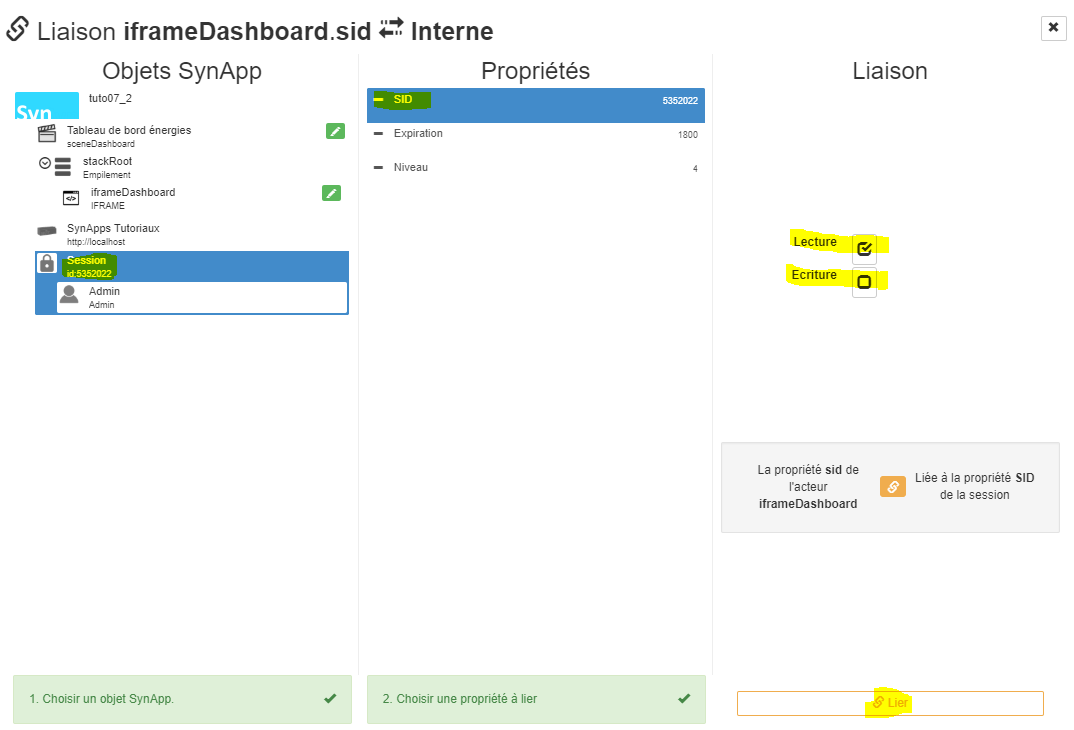
Lier en interne la propriété Spécifiques > sid créée vers la propriété Url hôte de l’objet Hôte en lecture uniquement

-
Le tableau de bord multi-énergies est de nouveau affiché dans la zone de prévisualisation !
-
-
Supprimer de nouveau la session dans la configuration du REDY, et recharger la SynApp (F5), vous constatez alors que le tableau de bord est toujours affiché. L’URL est bien construite avec le nouveau WSID !
Que retenir
Nous avons mis en oeuvre 3 acteurs métiers:
-
Grapheur et Agenda sont définis nativement dans SynApps et leurs intégrations est simple et fonctionne en l’état sans configuration particulière
-
Tableau de bord multi-énergies n’existe pas nativement dans SynApps mais dans le REDY. L’acteur IFrame permet, sans trop de difficultés, son intégration dans SynApps: nous avons du construire l’URL du tableau de bord avec le numéro de session WSID ainsi que l’IP de l’hôte REDY
Remarque: pour ce dernier, nous aurions également pu construire un nouvel acteur composite Tableau de bord multi-énergies et permettre ainsi sa réutilisation et son partage comme n’importe quel acteur natif métiers !
Conclusion
La troisième partie du tutoriel 7 portant est terminée. Nous avons construit 3 scènes simples avec le grapheur, l’agenda et le tableau de bord multi-énergies
Nous allons maintenant intégrer les 5 scènes créées dans une nouvelle scène de navigation pour finaliser l’application d’exploitation !
Vous pouvez remonter les bugs & remarques concernant ce tutoriel, SynApps RUNTIME & MAKER sur GitHub
