Sommaire
Tutoriel 3: l’acteur de disposition empilement

La première partie de ce tutoriel est consacrée à l’acteur Empilement qui permet d’empiler des acteurs enfants horizontalement ou verticalement et repondre au besoin de restitution adaptative
Prerequis
Créer une nouvelle SynApp tuto03 avec le MAKER. Modifier le label de la première scène en sceneStack et le nom avec Empilement puis déployer.

Construction de la scène
-
Dans la scène courante sceneStack définissez l’acteur principal avec un acteur empilement
-
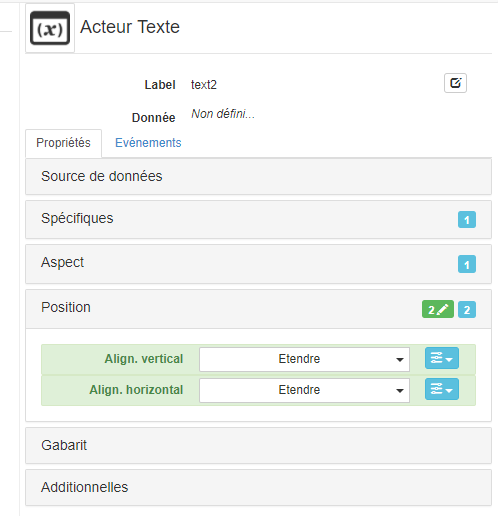
Ajouter un acteur enfant de type texte et modifier son alignement horizontal et vertical pour qu’il s’étende sur toute la surface disponible de l’acteur Empilement
- définir la propriété Position > Align. vertical à
Etendre - définir la propriété Position > Align. horizontal à
Etendre

- définir la propriété Position > Align. vertical à
-
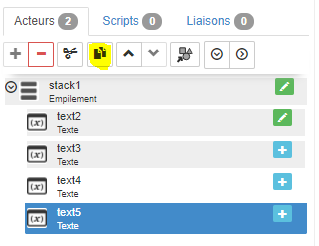
Dupliquer 3x l’acteur avec le bouton Dupliquer ci-dessous. Vous aurez alors 4 acteurs Texte enfant de l’acteur Empilement

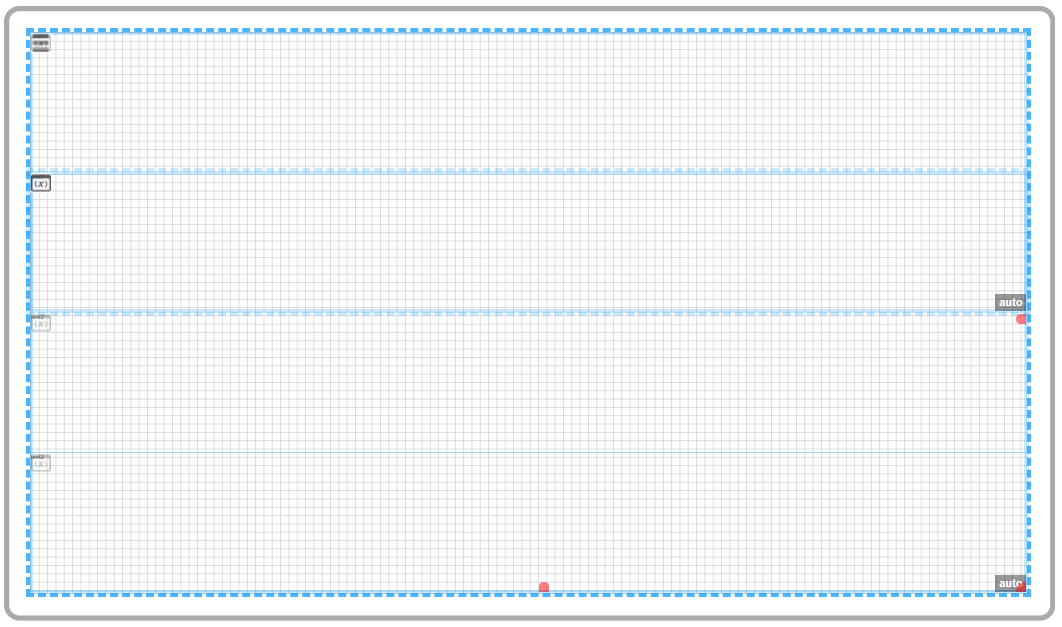
La zone de prévisualisation doit ête celle-ci:

-
Augmenter la taille du texte des 4 acteurs peu visible car trop petite. On pourrait répéter cette modification dans la taille de police des 4 acteurs mais il est préferrable de modifier cette proprité directement sur l’acteur Empilement parent stack1. La taille du texte est alors automatiquement appliqué sur les enfants.
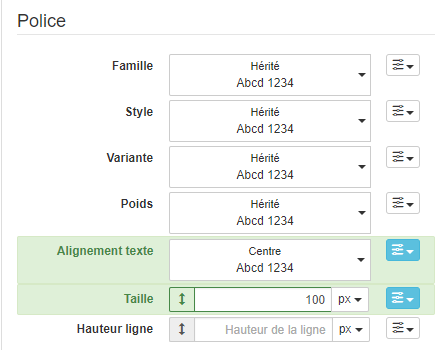
Sélectionner l’acteur Empilement stack1 et modifier:
- la propriété Aspect > Police > Taille à
100px - la propriété Aspect > Police > Alignement texte à
Centre

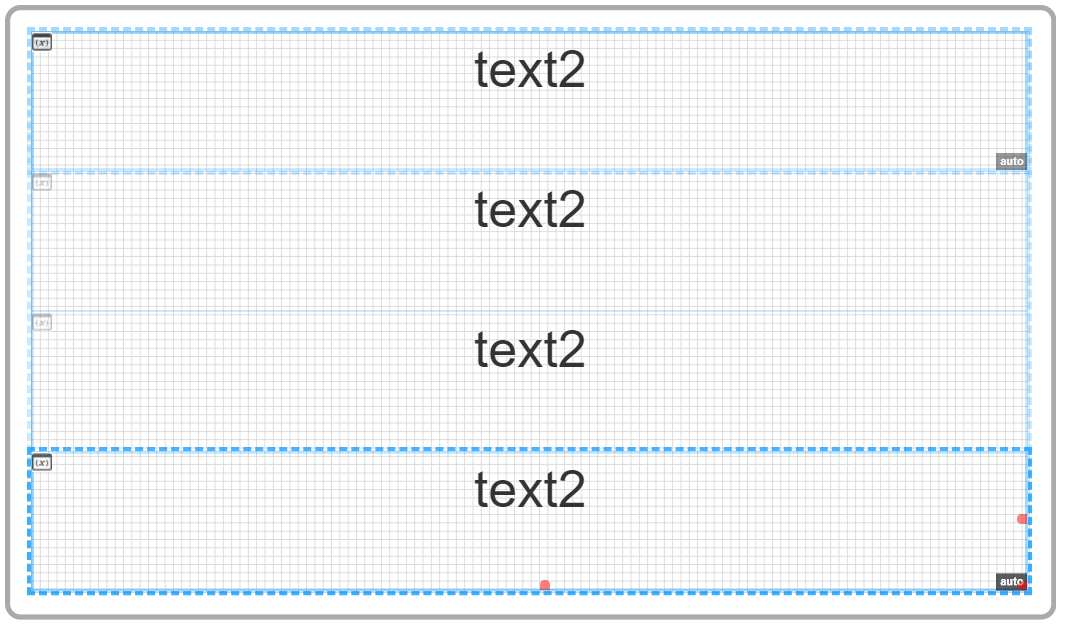
La zone de prévisualisation est alors celle-ci:

- la propriété Aspect > Police > Taille à
-
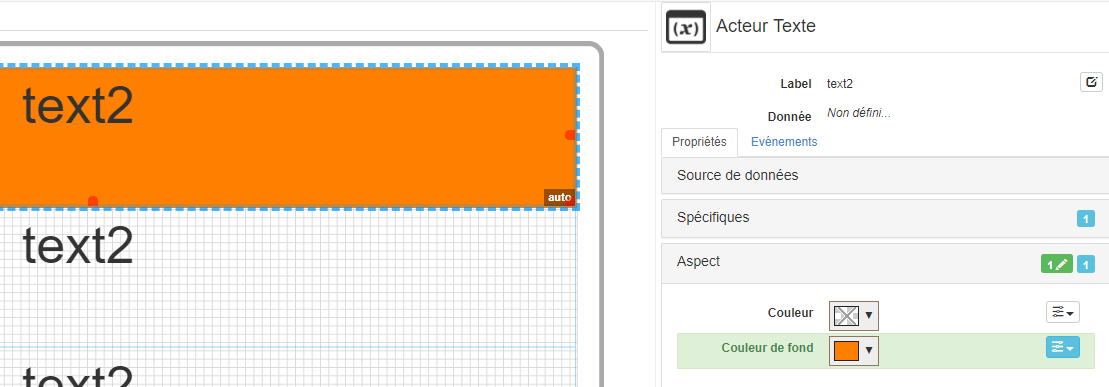
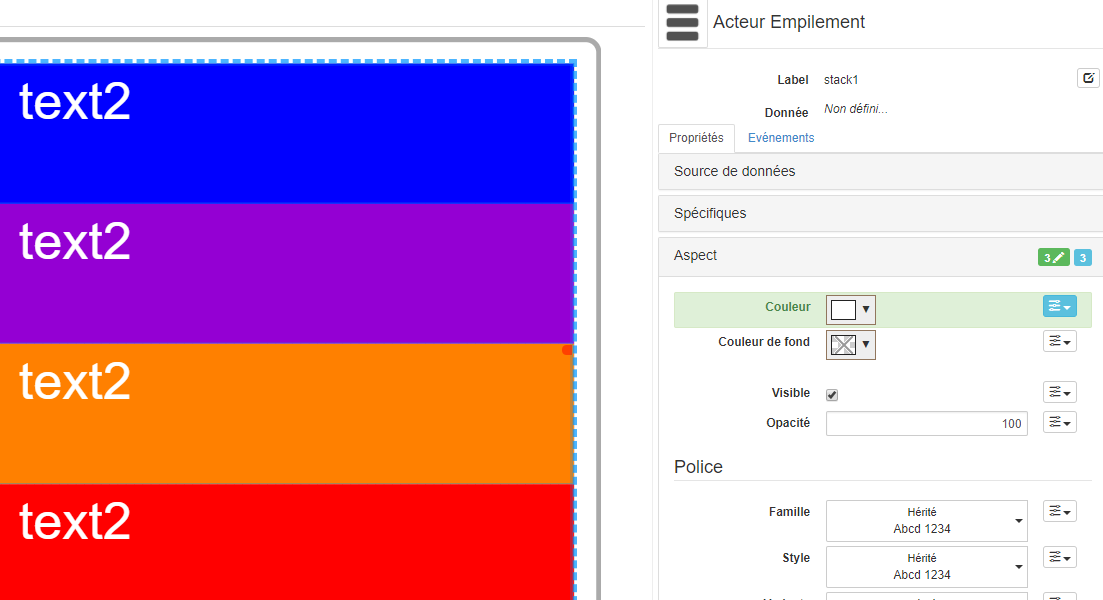
Changer la couleur de fond des 4 acteurs texte. Sélectionner l’acteur text2 et modifier:
- la propriété Aspect > Couleur de fond avec une couleur

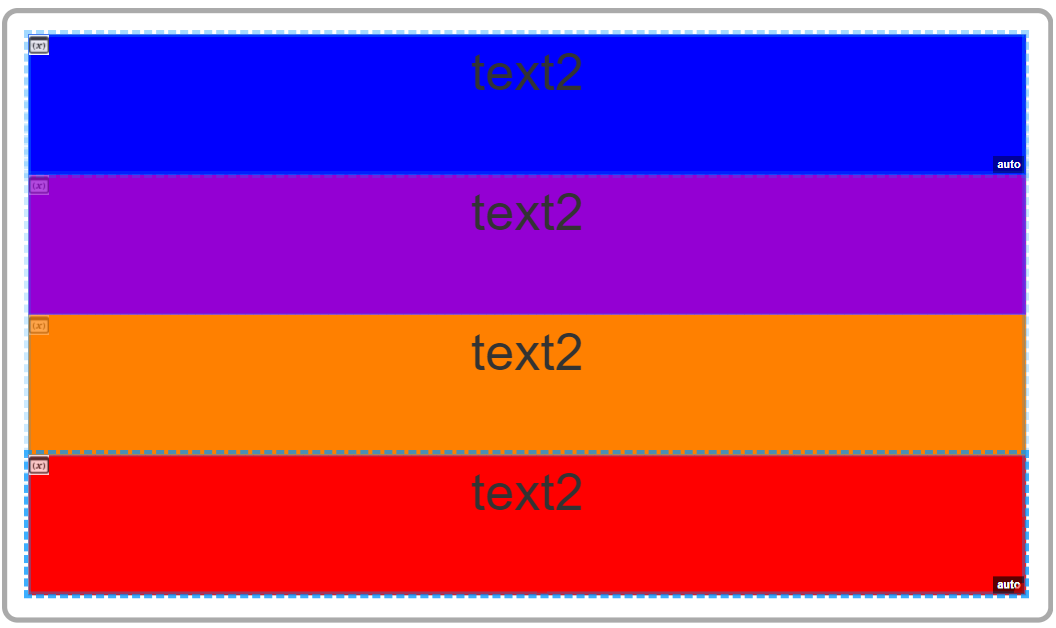
Répéter l’opération pour les 3 autres acteurs texte avec des couleurs de fond différentes

-
Les couleurs de fond choisies étant plutot foncées,changer la couleur de la police des 4 acteurs textes avec du blanc. Cette couleur devra être appliquée aux 4 acteurs, donc même stratégie que ci-dessus: modifier la couleur sur l’acteur Empilement stack1
- la propriété Aspect > Couleur à blanc
#ffffff

- la propriété Aspect > Couleur à blanc
-
Exécuter la SynApp pour observer le résultat puis modifier la taille du navigateur et vérifier que les 4 acteurs texte se répartissent équitablement l’espace
Configuration de l’acteur Empilement
-
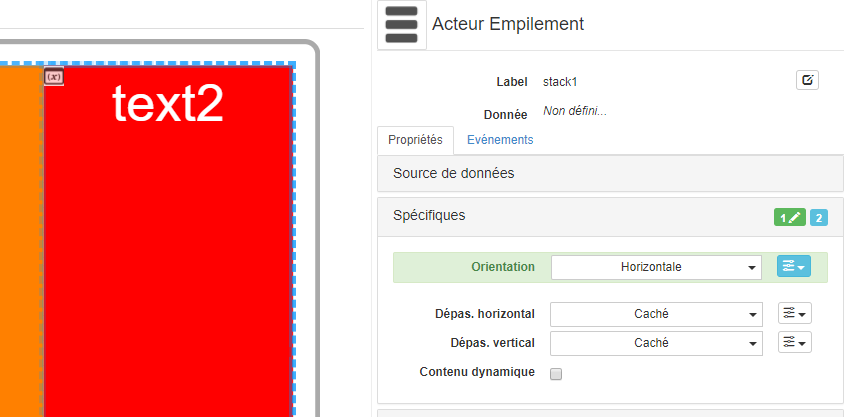
Modifier l’orientation de l’acteur Empilement pour qu’il rende les acteurs enfants texte à l’horizontal
- la propriété Spécifiques > Orientation à
Horizontaleet observer le résultat

- la propriété Spécifiques > Orientation à
-
Repositionner l’acteur Empilement à la verticale
Ajout d’un acteur Empilement enfant
Nous allons modifier la scène pour que les 2 premiers acteurs texte soient empilés horizontalement, les 2 derniers restant empilés verticalement
-
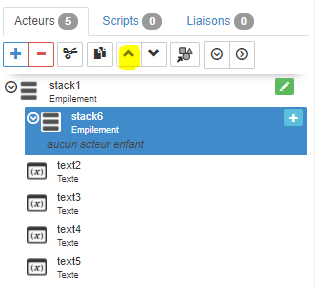
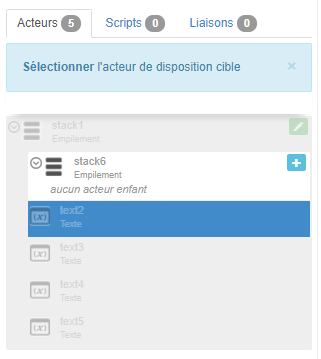
Sélectionner l’acteur Empilement stack1 et ajouter un nouvel acteur Empilement stack6 et le configurer à l’horizontal
- la propriété Spécifiques > Orientation à
Horizontale - la propriété Position > Align. vertical à
Etendre - la propriété Gabarit > Hauteur à la valeur par défaut
[vide]
- la propriété Spécifiques > Orientation à
-
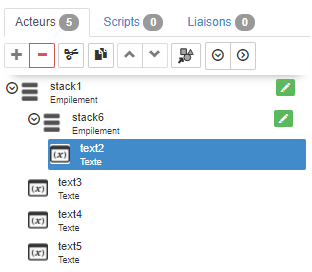
Déplacer l’acteur Empilement stack6 en première position en utilisant le bouton Déplacer

-
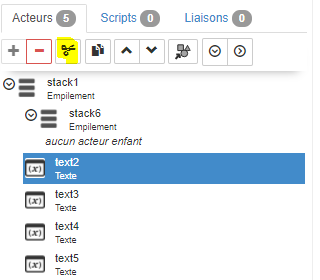
Couper l’acteur texte text2


et le coller sur l’acteur Empilement stack6

-
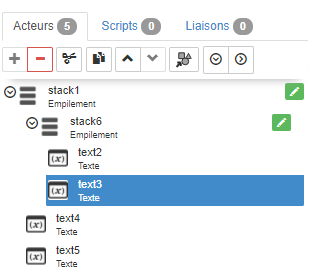
Procéder de la même façon avec l’acteur texte text3

-
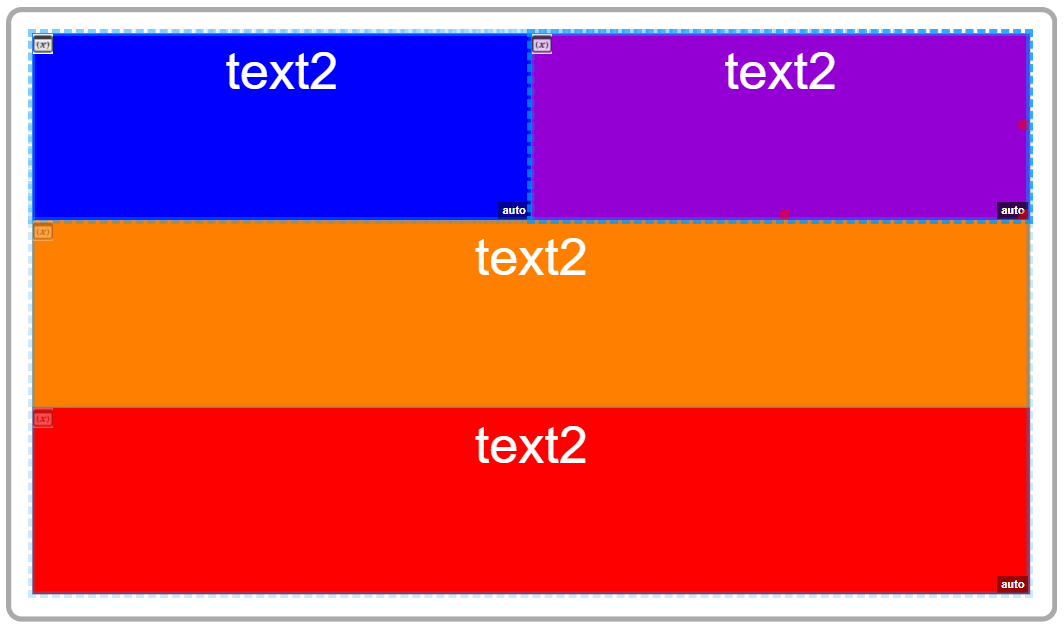
Le résultat dans la zone de prévisualisation doit être celui-ci

-
Exécuter la SynApp pour observer le résultat puis modifier la taille du navigateur
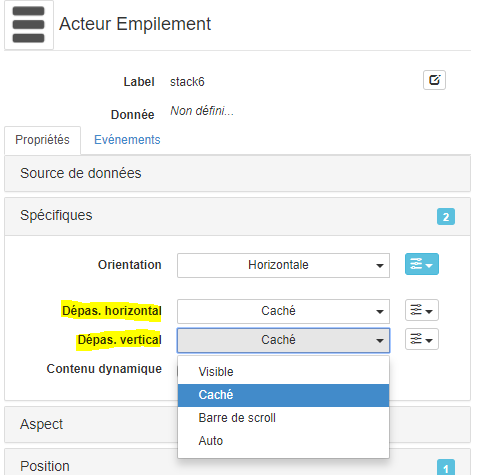
Les dépassements
Les acteurs dispositions ont d’autres propriétés spécifiques secondaires: le comportement en cas de dépassement horizontal ou vertical des acteurs enfants

Les valeurs possible sont:
-
visible: l’acteur n’est pas rogné. Le contenu peut éventuellement être affiché en dehors de l’acteur disposition
-
caché: l’acteur est rogné si besoin pour s’inscrire dans l’acteur disposition
-
barre de scroll: le contenu est rogné pour s’inscrire dans l’acteur disposition et les navigateurs de bureau affichent des barres de défilement dans tous les cas. Cela évite d’avoir des barres qui apparaissent et disparaissent sans cesse avec du contenu dynamique.
- auto: Le comportement est laissé à la discrétion de l’agent utilisateur. Les navigateurs comme Firefox affichent des ascenseurs si le contenu dépasse dans l’acteur disposition
-
nouvelle ligne: non disponible pour l’instant
Pour plus d’informations concernant les dépassements vous pouvez vous reporter à la description sur developer.mozilla
Que retenir
Vous avez réalisé la construction de la scène avec 2 acteurs dispositions de type Empilement:
-
le principe des empilements imbriqués est un principe de base de la construction de la scène d’une SynApp. Il est adapté au mode de fonctionnement des navigateurs HTML et permet de construire des interfaces adaptatives.
-
Cet acteur est un de ceux les plus utilisés pour construire des scènes et bien comprendre son mode de fonctionnement constitue une des clés de SynApps.
Le tutoriel suivant est complémentaire à celui-ci puisque nous allons utiliser l’acteur toile qui permet, non pas d’empiler, mais superposer des acteurs enfants et repondre au besoin de construction de synoptiques notamment !
Tutoriel acteur disposition toile
