Sommaire
Tutoriel 3: l’acteur de disposition toile

La deuxième partie de ce tutoriel est consacrée à l’acteur toile qui permet de superposer des acteurs enfants et repondre au besoin de construction de synoptiques notamment !
La scène sera constituée d’un fond de plan et permettra de gérer deux zones de lumières dans une salle de réunion
Prerequis
Le paramétrage SynApps_Tutorials.BRY installé sur le REDY. Il contient deux consignes analogiques préconfigurées LightZone1 et LightZone2 dans le dossier Tutorial3. Elles représentent deux zones de lumières à commander avec des valeurs pouvant varier de 0 à 100%
Créer une nouvelle scène dans la SynApp tuto03 créée précédemment. Modifier le label de la scène en sceneCanvas et le nom avec Toile puis déployer. 
Construction de la scène de la zone 1
-
Dans la scène courante sceneCanvas définissez l’acteur principal avec un acteur toile

Modifier la taille de la grille de la toile
- propriété Spécifiques > Grille horizontale avec la valeur
50px - propriété Spécifiques > Grille verticale avec la valeur
50px
Remarque: la grille permet d’aligner les acteurs enfants selon la taille de la maille. Ici: 50px*50px

- propriété Spécifiques > Grille horizontale avec la valeur
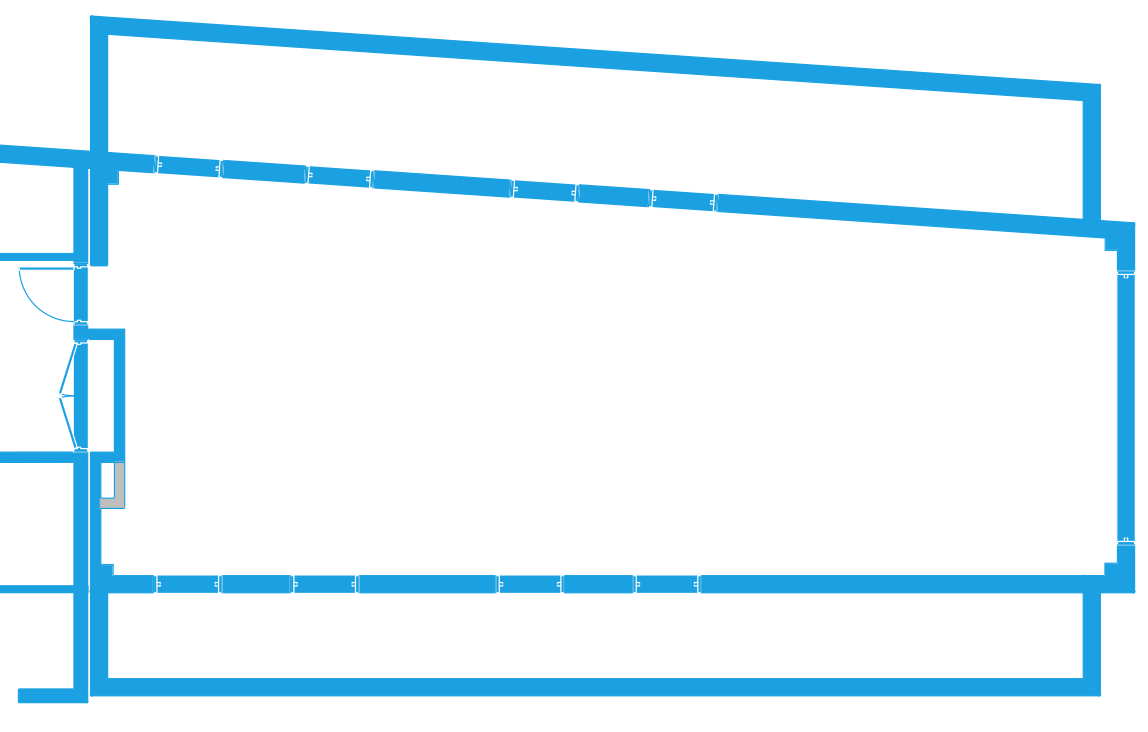
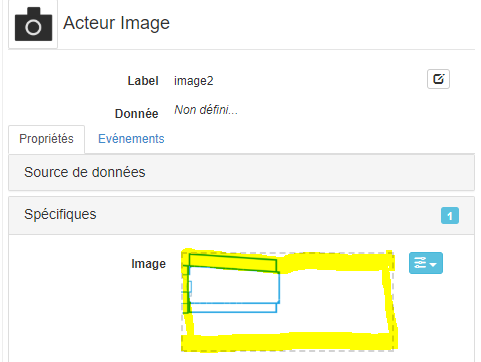
- Ajouter un acteur enfant de type image et définir le fond de plan avec l’image ci-dessous.
-
Click droit sur l’image ci-dessous et Enregistrer sous dans un dossier local

- Ouvrir le dossier local contenant l’image
- Glisser/déplacer l’image dans la zone hachurée de la propriété Spécifiques > Image

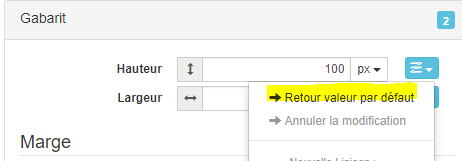
- Modifier la propriété Gabarit > Hauteur à la valeur par défaut

- Modifier également la propriété Gabarit > Largeur à la valeur par défaut
-
-
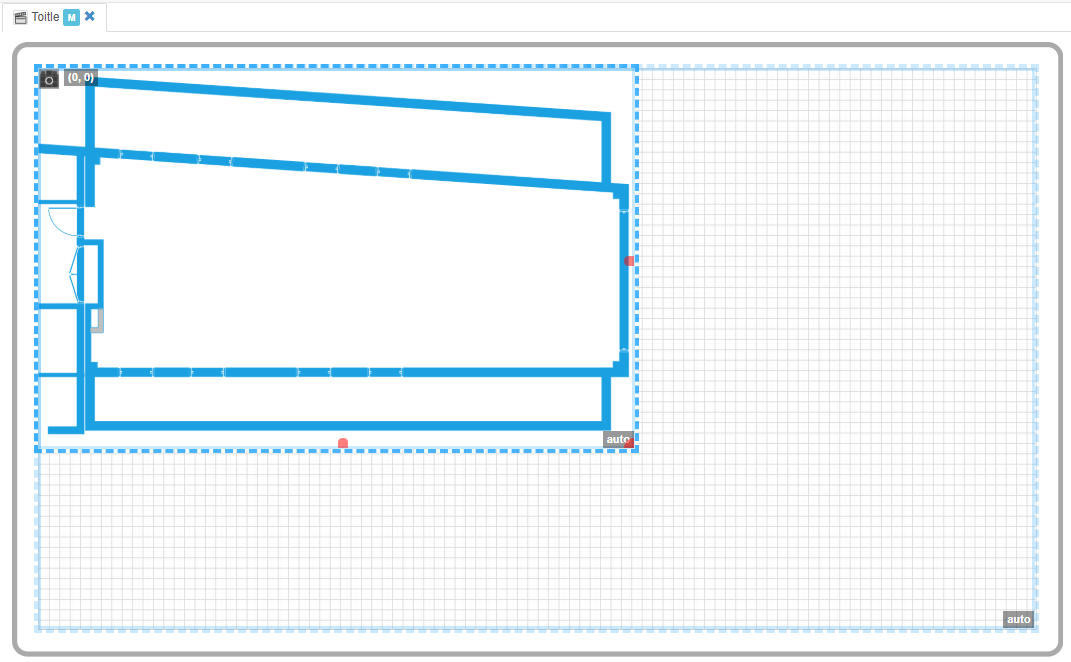
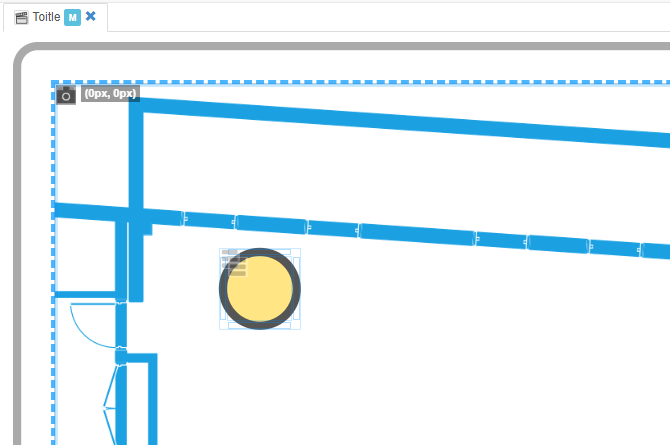
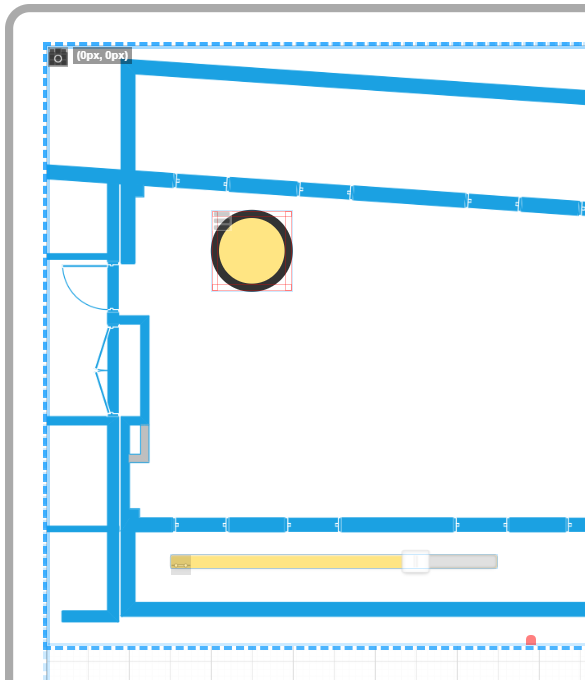
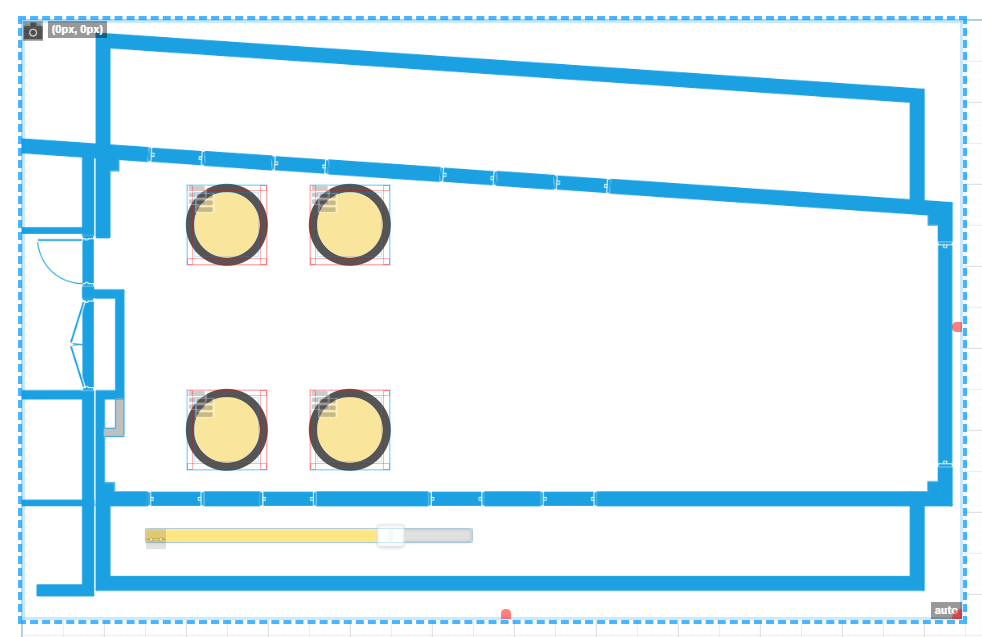
La zone de prévisualisation doit ressembler à ceci

Remarque: pour adapter la taille de la zone de prévisualisation au contenu:
- positionner le curseur souris sur la zone de prévisualisation et utiliser le scroll haut/bas de la souris pour zoomer/dezoomer ou
- modifier manuellement le facteur de zoom

-
Sélectionner l’acteur toile canvas1 et ajouter un acteur enfant de type Empilement stack3 qui représentera le contour du point lumineux et le configurer:
- définir la propriété Aspect > Couleur de fond avec une couleur gris clair
#e7e7e7 - la propriété Aspect > Bordure > Style bordure à
Solide - la propriété Aspect > Bordure > Epaisseur bordure à
10px - la propriété Aspect > Bordure > Rayon bordure à
50px - la propriété Aspect > Bordure > Couleur bordure avec une couleur gris foncé
#555555
- définir la propriété Aspect > Couleur de fond avec une couleur gris clair
-
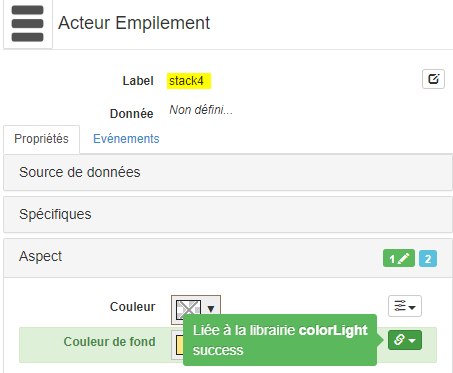
Sélectionner l’acteur Empilement stack3 et ajouter un acteur enfant de type Empilement stack4 qui représentera la couleur dont l’opacité variera en fonction de l’intensité lumineuse:
- définir la propriété _Aspect > Couleur de fond avec une couleur jaune
#ffe583 - ajouter cette couleur dans la librairie avec le nom
colorLight, pour une utilisation ultérieure, et lier la propriété ci-dessus (voir tutoriel 2 sur les liaisons aux librairies)
- la propriété Aspect > Bordure > Rayon bordure à
50px - la propriété Position > Align. vertical à
Etendre - la propriété Position > Align. horizontal à
Etendre - la propriété Gabarit > Hauteur à la valeur par défaut
[vide]
- définir la propriété _Aspect > Couleur de fond avec une couleur jaune
-
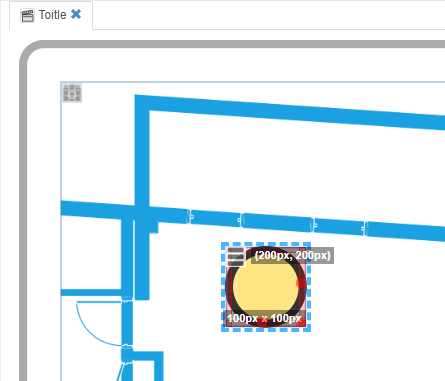
Positionner l’acteur Empilement stack3 sur la toile directement en déplaçant l’acteur avec le clique souris
- ouvrir l’onglet Position dans l’inspecteur de l’acteur
- déplacer l’acteur avec la souris maintenue cliquée
- observer ques les propriétés Position > Position gauche et Position > Position haut changent en même temps avec un pas de
50pxcorrespondant à la taille de la grille de la toile - modifier la propriété Position > Alignement à
200px - modifier la propriété Position > Position haut à
200px
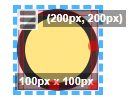
 Remarque: dans la zone de prévisualisation, les tailles
Remarque: dans la zone de prévisualisation, les tailles 100px * 100pxainsi que positions sont indiquées200px, 200px
-
Sélectionner l’acteur toile canvas1 et ajouter un acteur enfant de type curseur slider5 qui permettra de commander la consigne analogique de la première zone lumineuse:
- modifier la propriété Spécifiques > Valeur avec la valeur
75 - modifier la propriété Spécifiques > Bar avec
Après curseur - lier la propriété Spécifiques > Couleur fond bar à la librairie
colorLight - modifier la propriété Position > Position gauche à
150px - modifier la propriété Position > Position haut à
620px - modifier la propriété Gabarit > Largeur à
400px
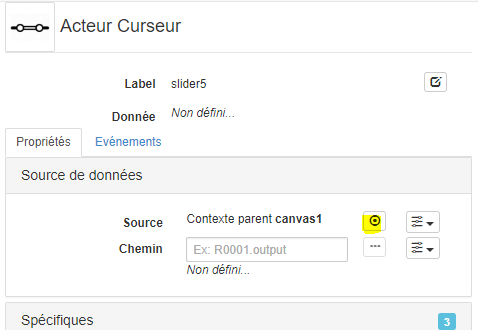
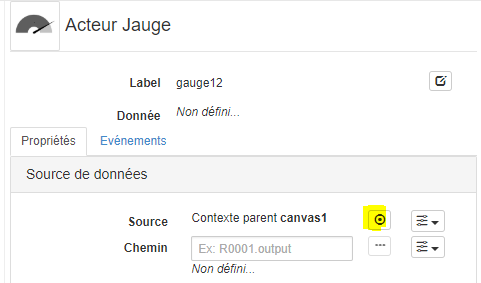
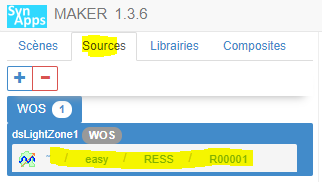
- definir la source de donnée propriété Source de données > Source

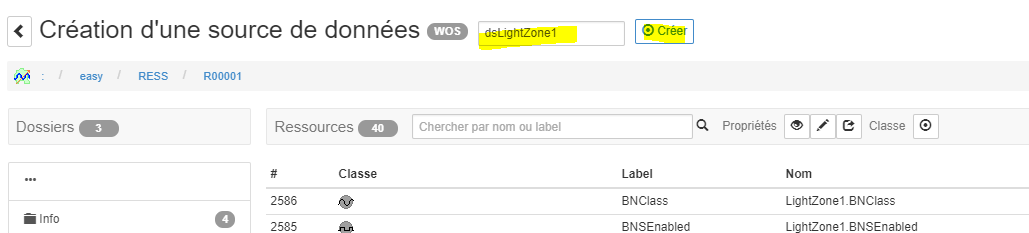
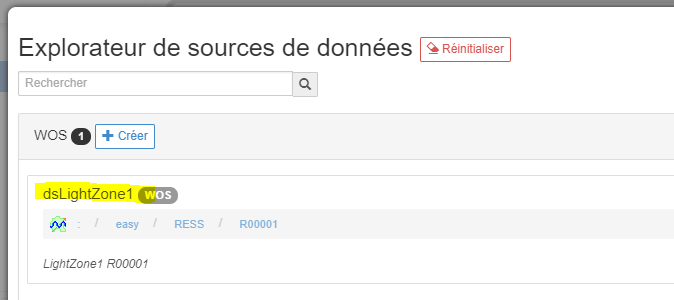
- créer une nouvelle source de donnée

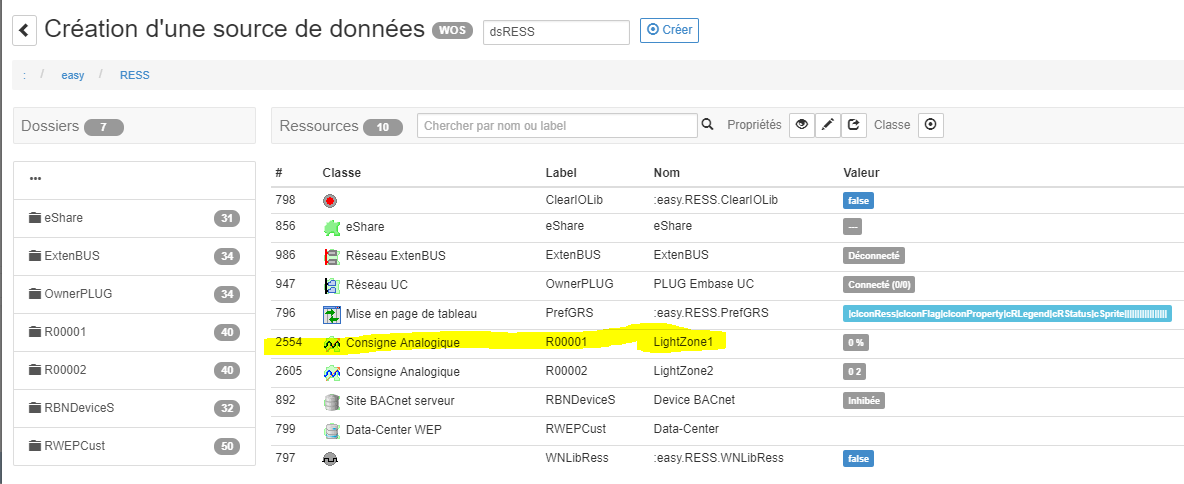
- sélectionner la consigne analogique
LightZone1dans le dossier des ressourcesTutorial2
- renommer la source de donnée
dsLightZone1puis créer
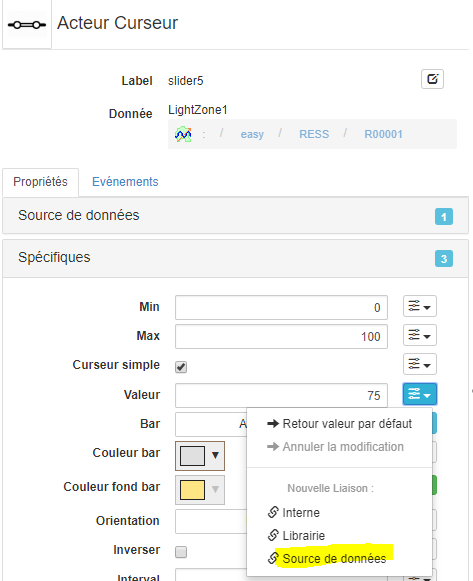
- lier la propriété Spécifiques > Valeur à une source de donnée

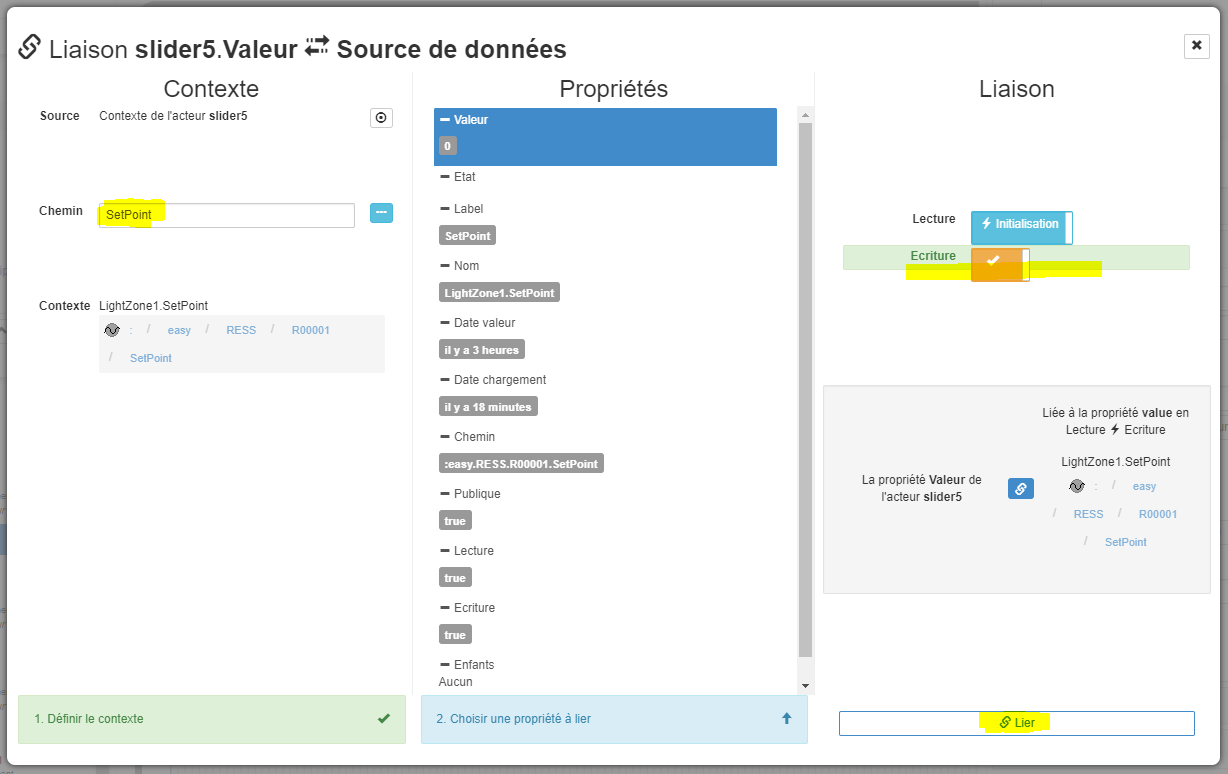
- Dans l’explorateur de liaison, modifier le Chemin avec la valeur
setpoint, sélectionner Ecriture puis Lier
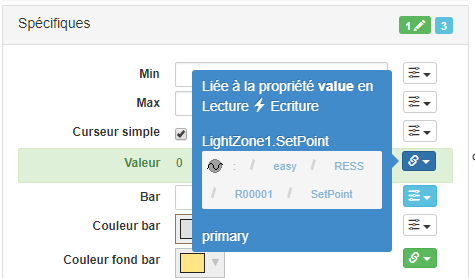
- La valeur du curseur slider5 est désormais lié en lecture/écriture sur la ressource consigne analogique LightZone1

- modifier la propriété Spécifiques > Valeur avec la valeur
-
Sélectionner l’acteur Empilement stack4 et lier son opacité à la valeur de l’acteur curseur slider5 qui permettra de commander la consigne analogique de la première zone lumineuse:
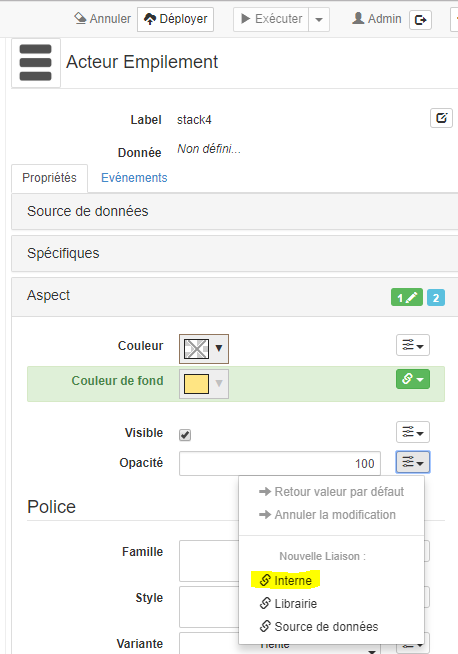
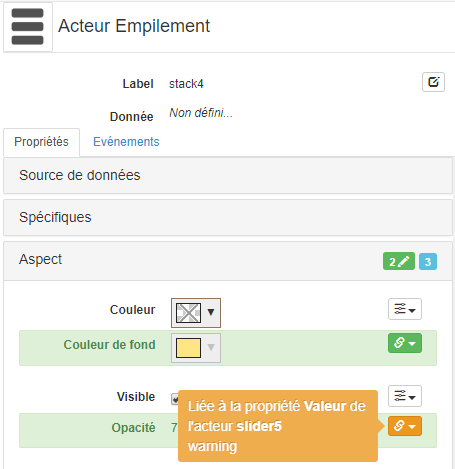
- lier en interne la propriété Aspect > Opacité avec la propriété Spécifiques > Valeur de l’acteur slider5
 (voir Tutoriel 2 sur les liaisons internes)
(voir Tutoriel 2 sur les liaisons internes) 
- lier en interne la propriété Aspect > Opacité avec la propriété Spécifiques > Valeur de l’acteur slider5
- Exécuter la SynApp et vérifier que:
- la couleur de la lumière change en fonction de la position du curseur
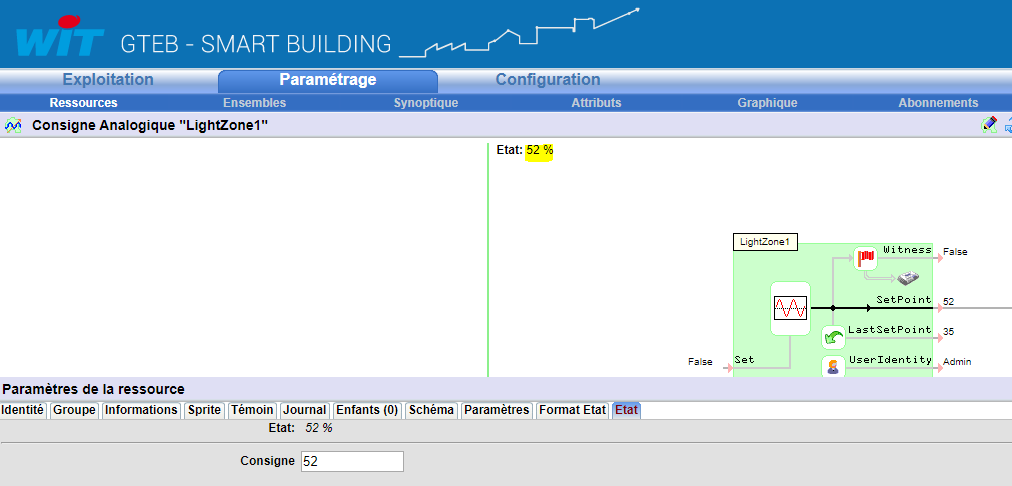
- la valeur SetPoint de la ressource LightZone1 dans le paramétrage du REDY reflète bien la position du curseur

-
Cloner l’acteur Empilement stack3 en un nouvel acteur stack6 et positionner ce dernier en position gauche
350pxet position haut200px -
Cloner l’acteur Empilement stack3 en un nouvel acteur stack8 et positionner ce dernier en position gauche
200pxet position haut450px -
Cloner l’acteur Empilement stack3 en un nouvel acteur stack10 et positionner ce dernier en position gauche
350pxet position haut450px
-
Exécuter la SynApp et vérifier que les couleurs des quatre lumières changent en fonction de la position du curseur
-
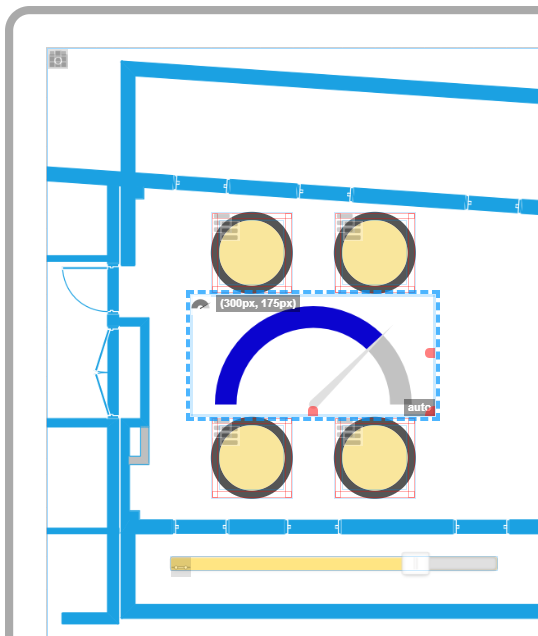
Sélectionner l’acteur toile canvas1 et ajouter un acteur enfant de type jauge gauge12 qui permettra de visualiser la valeur de l’intensité lumineuse:
- positionner ce dernier en position gauche
175pxet position haut300px - lier en interne la propriété Spécifiques > Min avec la propriété Spécifiques > Min de l’acteur slider5
- lier en interne la propriété Spécifiques > Max avec la propriété Spécifiques > Max de l’acteur slider5
- lier en interne la propriété Spécifiques > Valeur avec la propriété Spécifiques > Valeur de l’acteur slider5
Important: Nous aurions également pu lier en interne la propriété Spécifiques > Valeur de la jauge avec la propriété Spécifiques > Valeur de l’acteur slider5 mais ce que nous voulons visualiser ici n’est pas la valeur de la commande effectuée via le curseur mais la valeur de la ressource consigne analogique LightZone5. Celle-ci n’est pas forcemment identique car la ressource REDY peut corriger la valeur commandée. Par exemple: commande de la consigne avec la valeur décimale
50,85arrondi par la ressource à50car pas de décimales.- definir la source de donnée propriété Source de données > Source

- sélectionner la source de donnée existante dsLightZone1

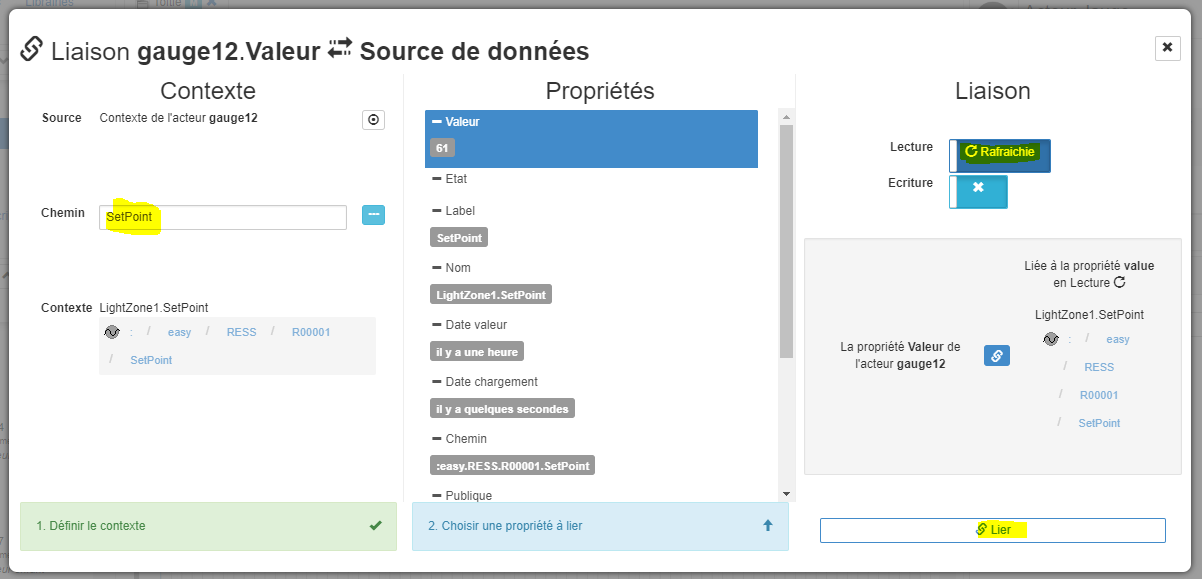
- lier en Source de données la propriété Spécifiques > Valeur
-
Dans la modale de définition de la liaison, définir le Chemin avec la valeur
setpoint, la Lecture en modeRafraichieet Lier
- La zone de prévisualisation doit alors ressembler à ceci:

- positionner ce dernier en position gauche
-
Sélectionner l’acteur toile canvas1 et ajouter un acteur enfant de type text text13 qui permettra de connaitre la valeur de l’intensité lumineuse ainsi que son unité:
- positionner ce dernier en position gauche
260pxet position haut380px - définir la propriété Aspect > Police > Taille à
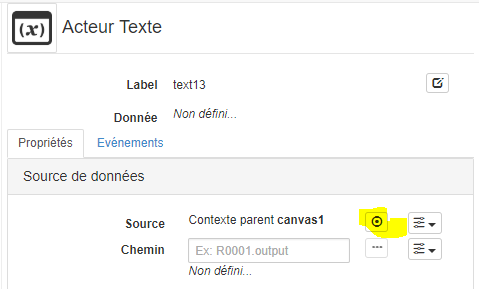
50px - definir la source de donnée propriété Source de données > Source

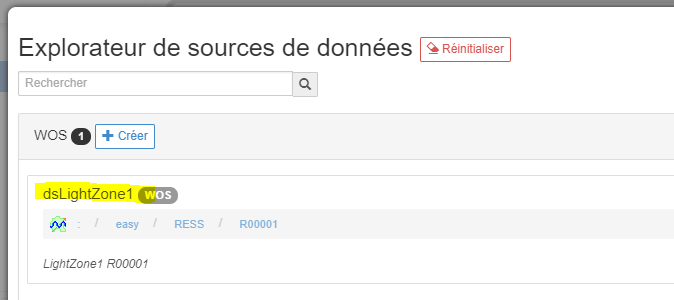
- sélectionner la source de donnée existante dsLightZone1

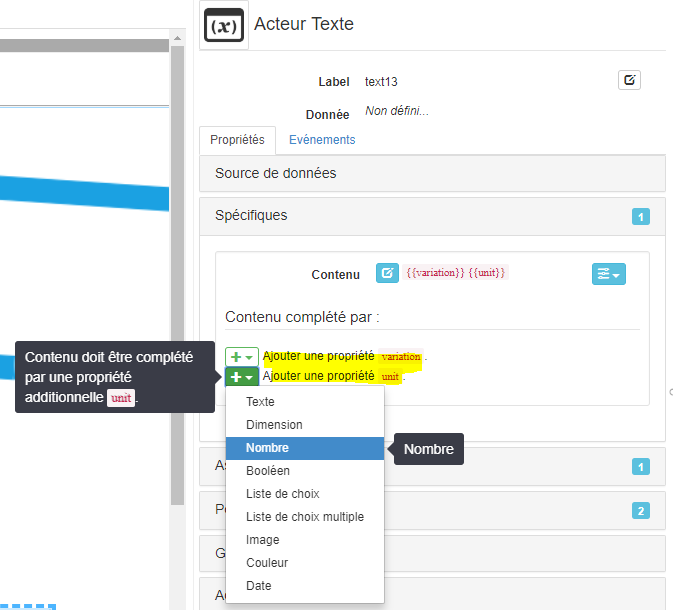
- définir la propriété Spécifiques > Contenu avec la valeur
- créer les deux propriétés spécifiques proposées variation de type Nombre et unit de type Text

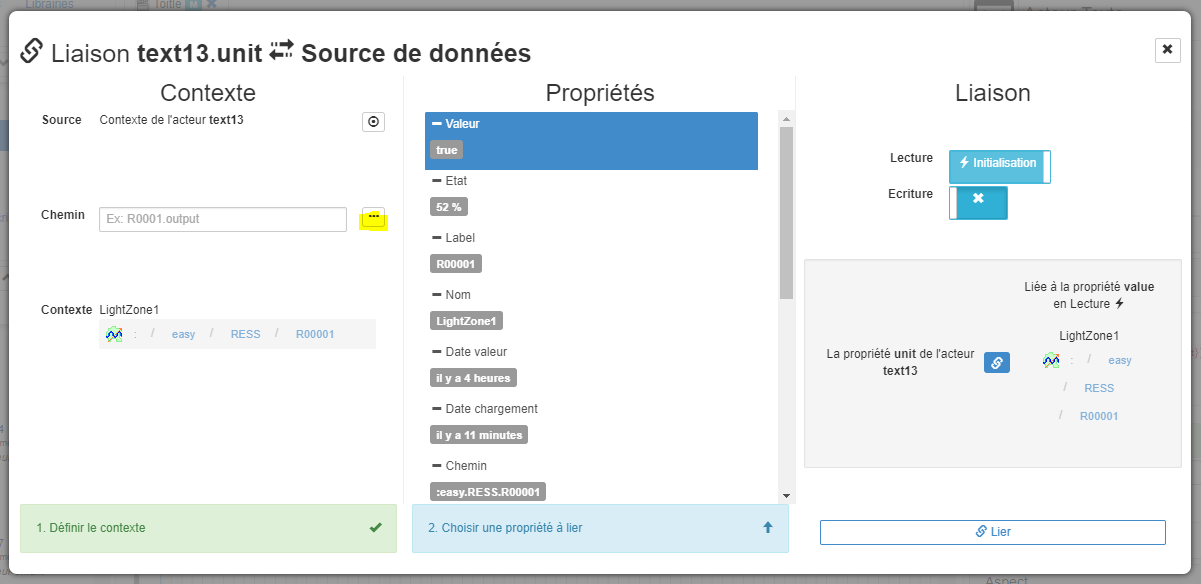
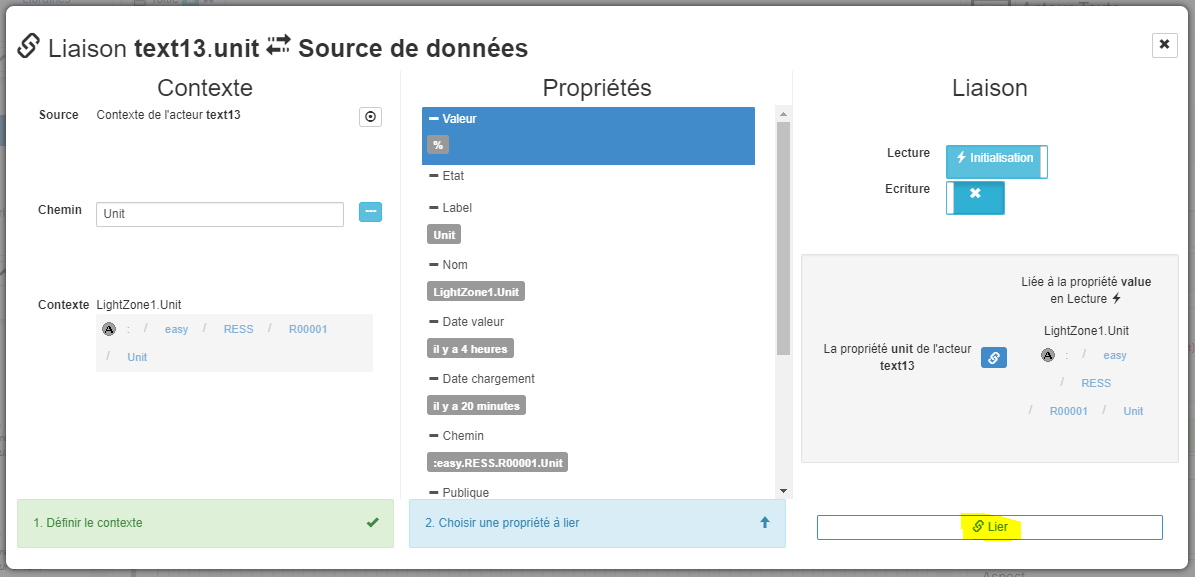
- lier en Source de données la propriété Spécifiques > unit
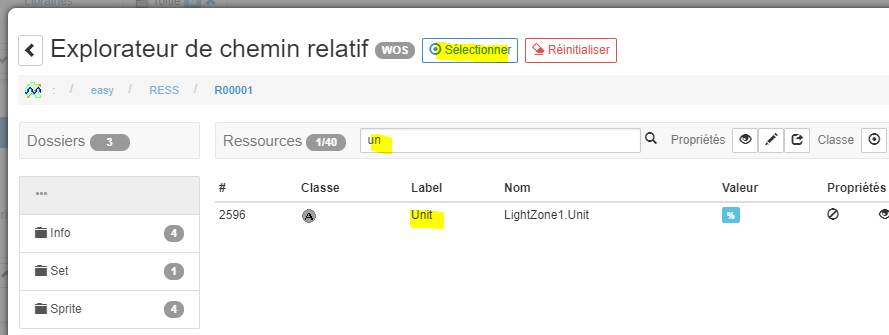
- Dans la modale de définition de la liaison, ouvrir l’explorateur de chemin relatif

- Dans la zone de recherche de ressource dans l’explorateur de chemin relatif, commencez à taper
un(début de unit) puis sélectionner le Label Unit et cliquer sur Sélectionner
- Dans la modale de définition de la liaison Lier

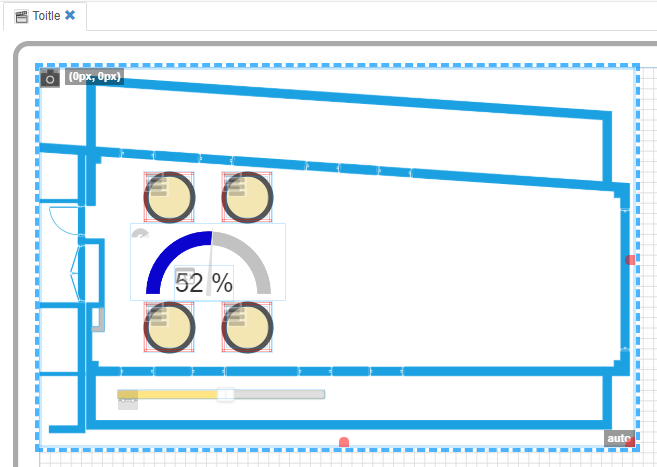
- La zone de prévisualisation doit alors ressembler à ceci:

- positionner ce dernier en position gauche
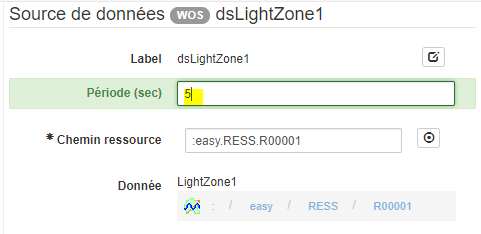
- Modifier la fréquence de rafraichissement de la ressource
- Sélectionner la source de données
dsLightZone1
- Modifier la Période à
5secondes
- Sélectionner la source de données
-
Ajouter un moyen visuel de distinguer les éléments de la zone 1
-
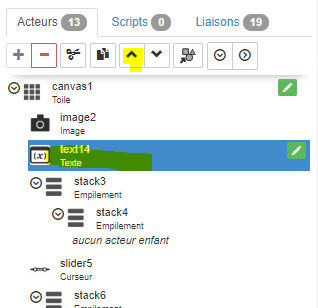
Sélectionner l’acteur toile canvas1 et ajouter un acteur enfant de type text text14 qui permetttra de définir un moyen visuel de distinguer les éléments de la zone 1
- modifier la propriété Spécifiques > Contenu avec la valeur
Zone 1 - modifier la propriété Aspect > Couleur de fond avec un gris clair
#e7e7e7 - modifier la propriété Aspect > Opacité à
20 - modifier la propriété Aspect > Police > Alignement texte à
Centre - modifier la propriété Aspect > Police > Taille à
80px - modifier la propriété Aspect > Bordure > Style bordure à
Hachuré - modifier la propriété Aspect > Bordure > Epaisseur bordure à
5px - modifier la propriété Aspect > Bordure > Rayon bordure à
50px - modifier la propriété Position > Position gauche à
130px - modifier la propriété Position > Position haut à
70px - modifier la propriété Gabarit > Hauteur à
550px - modifier la propriété Gabarit > Largeur à
440px - déplacer l’ordre (z-index) de l’acteur afin qu’il ne recouvre que l’acteur image image2. Il doit être placé entre image2 et stack3

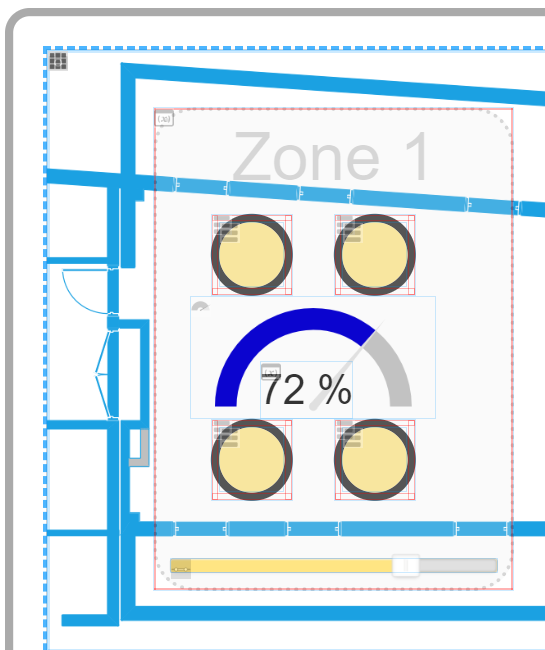
- La zone de prévisualisation doit alors ressembler à ceci:

- modifier la propriété Spécifiques > Contenu avec la valeur
-
Déployer et Exécuter la SynApp:
- Modifier la position du curseur:
-
vérifier que la couleur des 4 lumières changent de concert en fonction de la position du curseur
-
la valeur SetPoint de la ressource LightZone1 dans le paramétrage du REDY reflète bien la position du curseur
-
la jauge ainsi que le texte correspondent bien à la valeur et à l’unité de la ressource LightZone1
-
- Modifier directement, dans le paramétrage du REDY, la consigne de la ressource LightZone1 et vérifier que, dans les 5 secondes, les 3 éléments ci-dessus reflètent bien la nouvelle consigne
- Modifier la position du curseur:
Construction de la scène de la zone 2
Tout fonctionne correctement ? à vous de jouer, recommencez toutes les opérations pour la zone 2 qui sera associée à la ressource consigne analogique LightZone2
Quelques suggestions …
- Ne pas vous aider de ce tutoriel !
-
Utiliser la Dupplication des acteurs de la zone 1 et les déplacer vers la zone 2
-
Modifier la source de donnée principale des 2 acteurs jauge et curseur. Tous les liaisons des propriétés des acteurs de type source de données seront automatiquement configurées car relatives à leurs sources de donnée principale
- Modifier les les liaisons internes entre acteurs de la zone 2
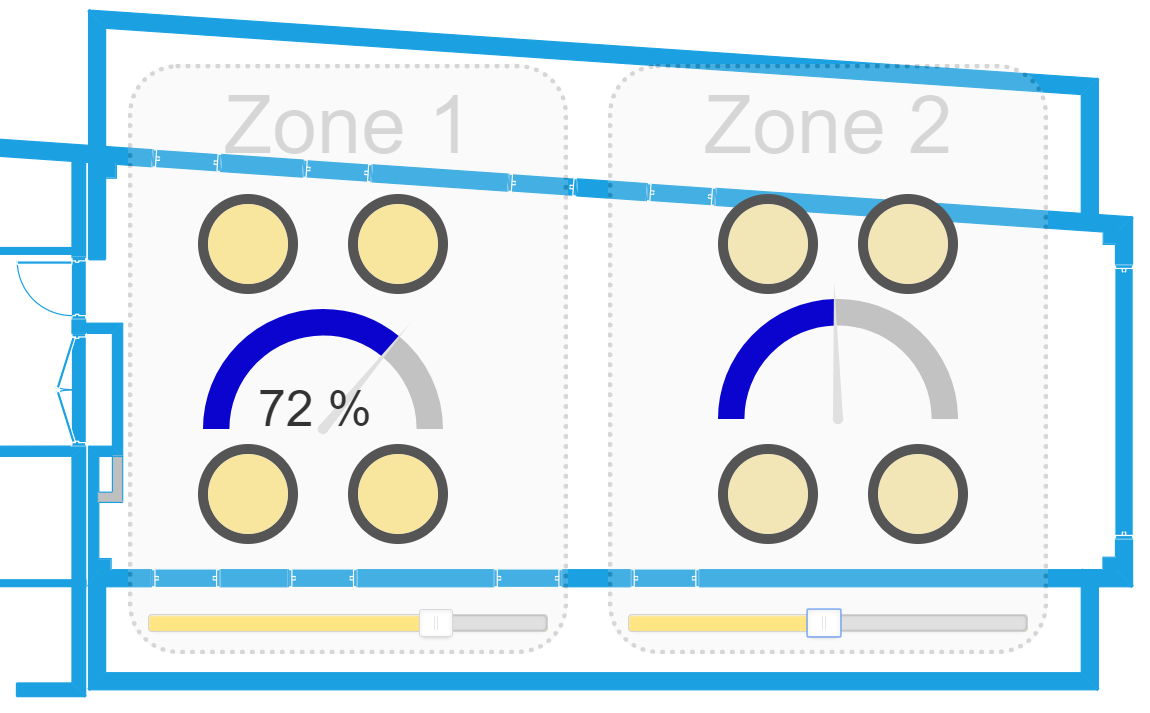
Et le résultat ! 
Que retenir ?
Vous avez composé une scène de type toile et représenté un synoptique simple:
-
Cet acteur est un de ceux les plus utilisés avec l’acteur Empilement pour construire des scènes de type synoptique composés d’acteurs superposés et bien comprendre son mode de fonctionnement constitue une des clés de SynApps.
- Beaucoup d’acteurs sont dupliqués dans ce tutoriel au moins 2x et même 8x pour les lumières. Même si le mécanisme est plutot simple, cela ne favorise pas:
-
réutisabilité: cloner est seulement un raccourci pour refaire rapidement mais les acteurs vivent ensuite indépendemment
-
maintenabilité: si l’on souhaite modifier des propriétés d’un acteur, il faut répéter l’opération sur tous les acteurs. Par exemple, modifier la représentation des lumières avec une image nécessiterais de faire la modification 8x …
Les acteurs composites permettent de résoudre ce problème et seront exploités dans un prochain tutoriel
-
-
Nous aurions pu également utiliser 2 acteurs toiles enfants de canvas1 pour les zones 1 & 2. Les 2 toiles auraient disposés les acteurs enfants dans leurs zones respectives. Les 2 sources de données
dsLightZone1etdsLightZone2auraient également été définies sur les 2 toiles et ainsi héritées directement sur leurs enfants ! Cela aurait également permis une dupplication simplifiée de la zone 1 vers la zone 2 - La scène est relativement statique et ne s’adapte pas en l’état a toutes les tailles d’écrans. Même si il est toujours possible d’utiliser des tailles relatives, on arrive rapidement à des limites pour ce type de restitution. Le tutoriel suivant adresse cette problématique …
Le tutoriel suivant est complémentaire à celui-ci puisque nous allons utiliser l’acteur boite à vue qui permet d’adapter des acteurs à une taille d’écran !
Tutoriel acteur disposition boite à vue
