Sommaire
Tutoriel 3: l’acteur de disposition Boite de vue

La troisième partie de ce tutoriel est consacrée à l’acteur boite de vue qui permet d’adapter des acteurs enfants à la taille de l’écran de restitution:
- sans déformation et conserver le ratio hauteur * largeur
- occuper le maximum d’espace disponible
Deux modes sont possibles: visible et remplir détaillés ci-après
Prerequis
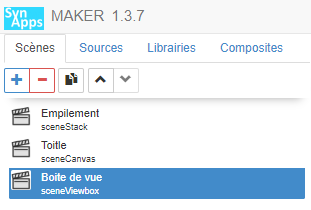
Créer une nouvelle scène dans la SynApp tuto03 créée précédemment. Modifier le label de la scène en sceneViewbox et le nom avec Boite de vue puis déployer. 
Mise en oeuvre de la boite à vue en mode visible
Le mode visible de la boite à vue permet d’adapter les acteurs enfants sans déformation, avec le maximum d’espace disponible mais en restant visible
-
Dans la scène courante
sceneViewboxdéfinissez l’acteur principal avec un acteur boite de vue- Définir la propriété Gabarit > Hauteur avec la valeur par défaut
[vide]
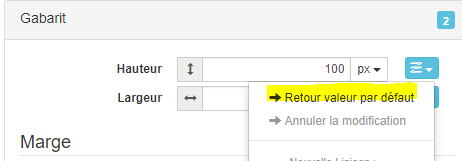
- Définir la propriété Gabarit > Hauteur avec la valeur par défaut
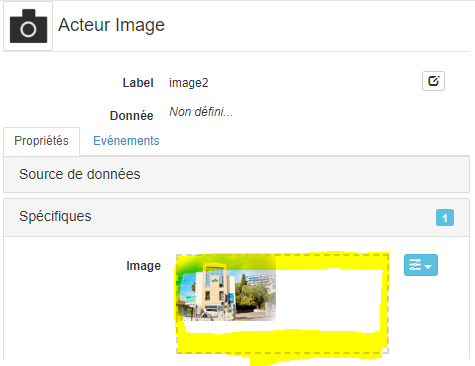
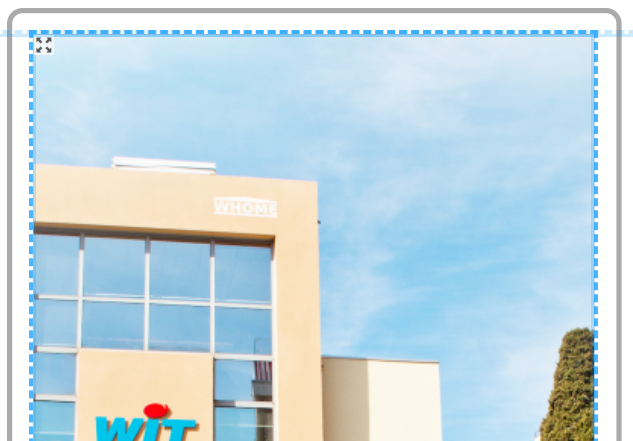
- Ajouter un acteur enfant de type image et définir le fond de plan avec l’image ci-dessous.
-
Click droit sur l’image ci-dessous et Enregistrer sous dans un dossier local

- Ouvrir le dossier local contenant l’image
- Glisser/déplacer l’image dans la zone hachurée de la propriété Spécifiques > Image

- Modifier la propriété Gabarit > Hauteur à la valeur par défaut

- Modifier également la propriété Gabarit > Largeur à la valeur par défaut
[vide]
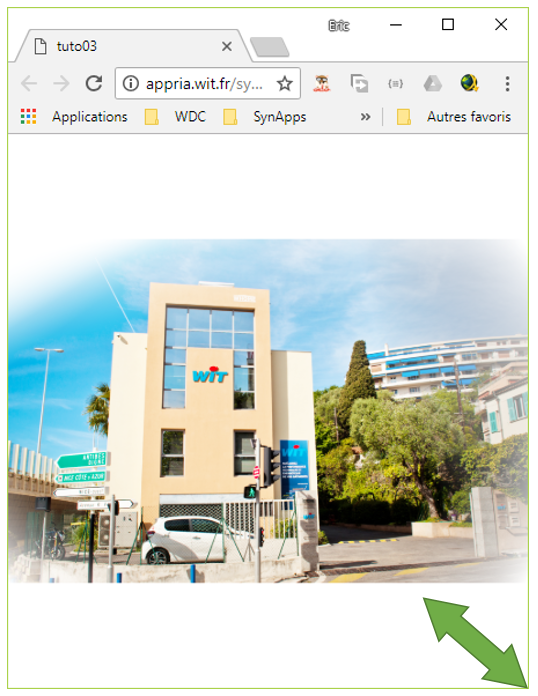
L’image s’adapte automatiquement dans la zone de prévisualisation

-
-
Modifier la zone de prévisualisation en mode
Portrait
L’image s’adapte automatiquement dans la zone de prévisualisation

-
Modifier les tailles dans la zone de prévisualisation en
HauteuretLargeur
Dans tous les cas l’image s’adapte pour être visible sans déformation sur la totalité de la zone

-
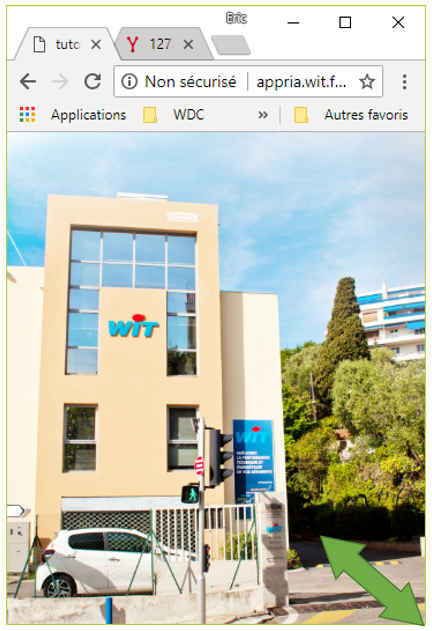
Exécuter la SynApp et modifier la taille du navigateur pour vérifier que l’image s’adapte également en mode RUNTIME

Mise en oeuvre de la boite à vue en mode remplir
Le mode remplir de la boite à vue est identique au mode visible excepté que les espaces vides sont suprrimés et donc certaines parties des acteurs enfants peuvent être masquées
-
Réinitialiser la zone de prévisualisation en
1080 x 1920
-
Sélectionner l’acteur boite à vue
viewBox1et changer le mode:- Modifier la propriété Spécifiques > Type de vue avec
Remplir
L’image s’adapte automatiquement dans la zone de prévisualisation et est en partie tronquée en haut et en bas pour occuper tout l’espace
- Modifier la propriété Spécifiques > Type de vue avec
-
Modifier la zone de prévisualisation en mode
Portrait
L’image s’adapte automatiquement dans la zone de prévisualisation et est en partie tronquée à gauche et à droite pour occuper tout l’espace

-
Exécuter la SynApp et modifier la taille du navigateur pour vérifier que l’image s’adapte également en mode RUNTIME

Que retenir ?
Vous avez composé une scène de type viewBox et adapté aux mieux une image simple pour qu’elle occupe le maximum d’espace disponible sans déformation. Deux modes sont possibles:
-
Visible: la totalité des acteurs enfants sont visibles et des espaces peuvent donc être ajoutés en haut et bas ou à gauche et droite
-
Remplir: les acteurs enfants occupent tout l’espace mais peuvent être tronqués en haut et bas ou/et à gauche et droite
L’acteur boite à vue est parfait pour adapter une image, ou tout autre acteur enfant, à la taille d’un écran.
Remarque: il permet notamment d’adapter un synoptique avec des dimensions fixes en pixel !
Le tutoriel suivant est consacré à l’acteur disposition de type modal qui permet d’ouvrir une fenêtre modale pour optenir ou fournir une information à l’utilisateur
Tutoriel acteur disposition modal
