Sommaire
Tutoriel 3: l’acteur de disposition Modal

La quatrième partie de ce tutoriel est consacrée à l’acteur modal qui permet d’ouvrir une fenêtre modale pour optenir ou fournir une information à l’utilisateur
Prerequis
Ajouter une nouvelle scène dans la SynApp tuto03 créée précédemment. Modifier le label de la scène en sceneModal et le nom avec Modal puis déployer 
Construction de la scène avec modale indépendante
Nous allons construire une scène simple qui affiche une fenêtre modale indépendante, au centre de l’écran, sur activation d’un commutateur
-
Dans la scène courante
sceneModaldéfinissez l’acteur principal avec un acteur empilement -
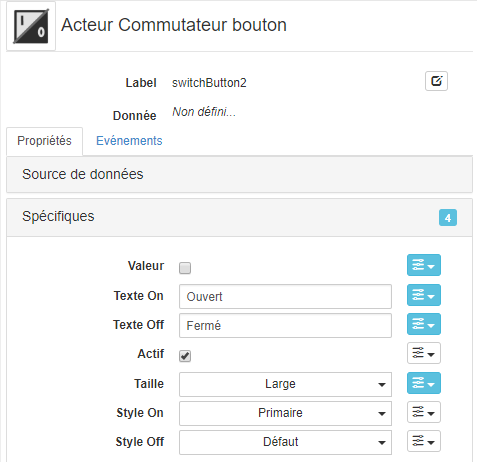
Ajouter un acteur enfant de type Commutateur bouton (Interactions dans l’explorateur d’acteur):
- Définir la propriété Gabarit > Hauteur à
100px - Définir la propriété Gabarit > Largeur à
200px - Déselectionner la propriété Spécifiques > Valeur
- Définir la propriété Spécifiques > Texte On à
Ouvert - Définir la propriété Spécifiques > Texte Off à
Fermé - Définir la propriété Spécifiques > Taille à
Large
- Définir la propriété Gabarit > Hauteur à
-
Sélectionner l’acteur Empilement
stack1et ajouter un acteur enfant de type Modal (Dispositions dans l’explorateur d’acteur)- Définir la propriété Gabarit > Hauteur à
400px - Définir la propriété Gabarit > Largeur à
600px
- Définir la propriété Gabarit > Hauteur à
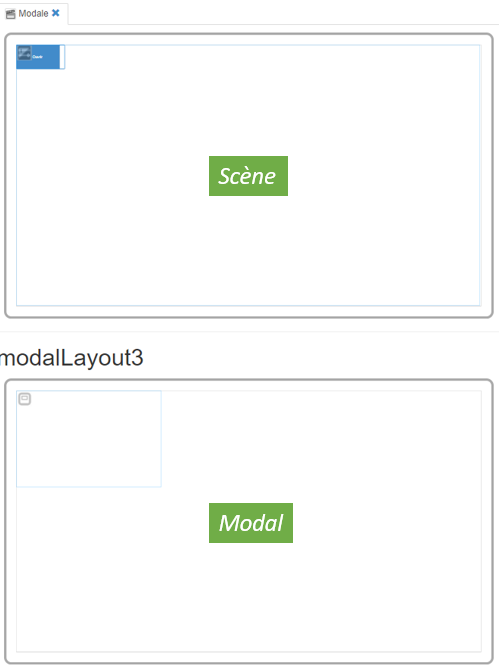
- Observer que la zone de prévisualisation est composés de deux éléments:
- La scène à proprement parlé en haut
- Le contenu de l’acteur modale en bas

-
Sélectionner l’acteur modal
modalLayout3et ajouter un acteur enfant de type Text (Affichages dans l’explorateur d’acteur)- Définir la propriété Spécifiques > Contenu à
Ceci est le contenu de la fenêtre modale ! - Définir la propriété Aspect > Police > Taille à
50px

- Définir la propriété Spécifiques > Contenu à
-
Sélectionner l’acteur modal
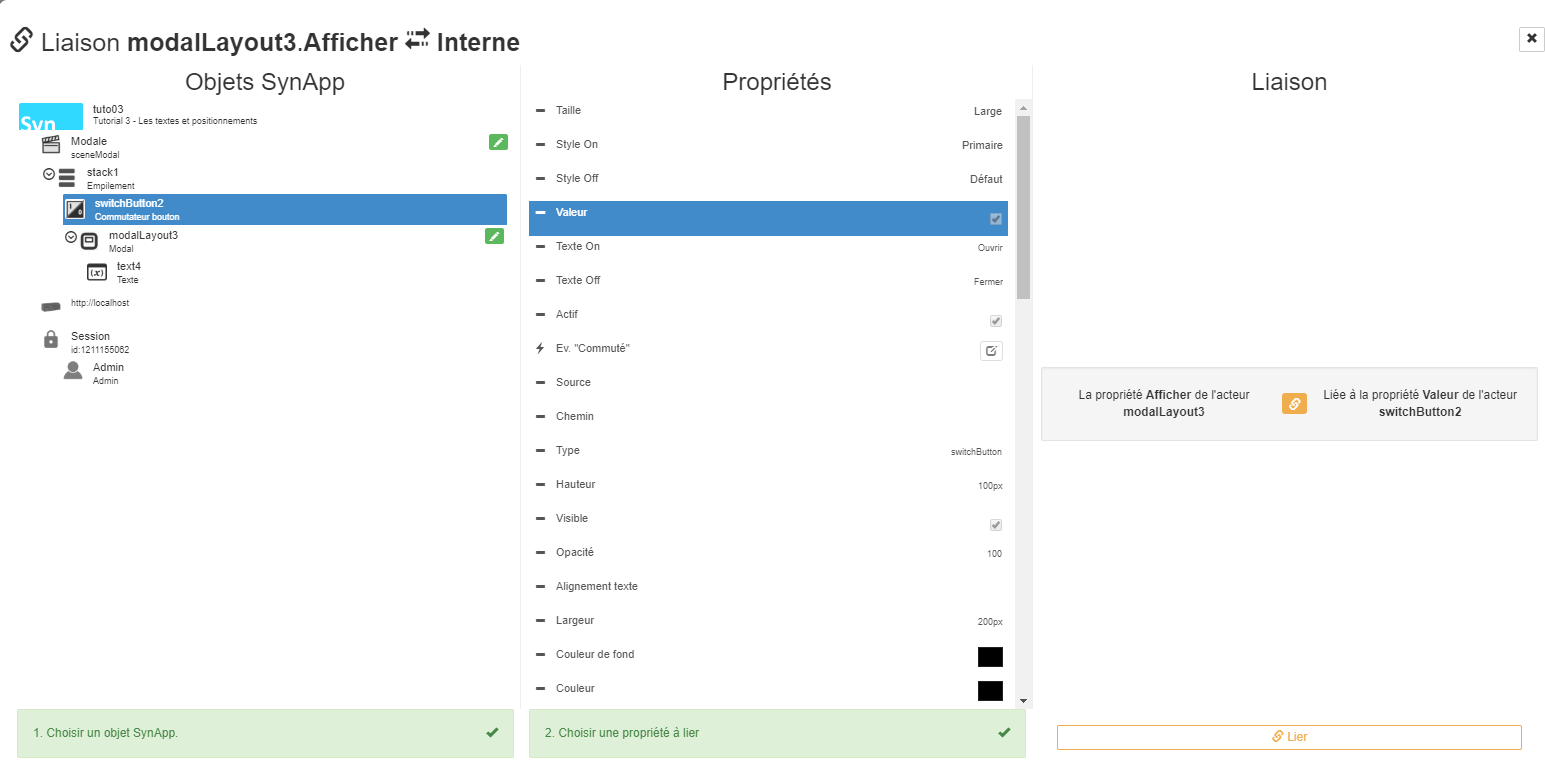
modalLayout3et lier son ouverture à la valeur de l’acteur commutateur bouton-
Lier en interne la propriété Spécifiques > Afficher à la propriété Spécifiques > Valeur de l’acteur
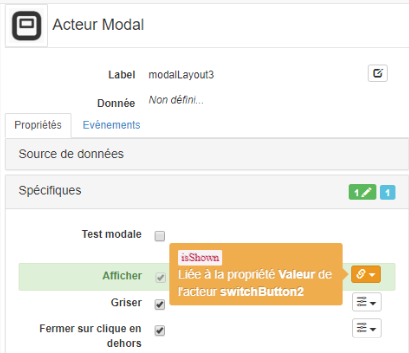
switchButton2 Le tooltip de la propriété Afficher est alors celui-ci
Le tooltip de la propriété Afficher est alors celui-ci 
-
Définir la propriété Aspect > Couleur de fond à Orange
#ff8000
-
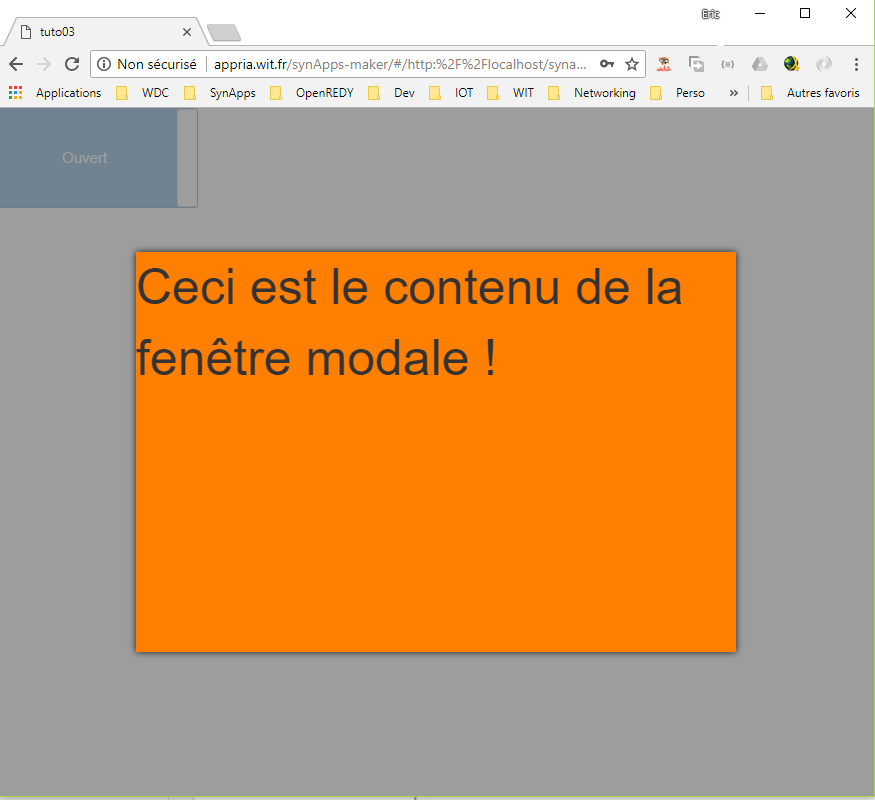
- Déployer et Exécuter la SynApp. Cliquer sur le commutateur, la fenêtre modale s’affiche au centre de l’écran

Construction de la scène avec modale attachée
Dans la partie précédente, la fenêtre modale s’affiche au centre de l’écran de manière indépendante. Cela correspont à un cas d’usage fréquent mais il est parfois nécessaire que la modale soit relative à un acteur de la scène: ne pas masquer une zone par exemple. Dans ce cas, on parle de modale attachée.
-
Sélectionner l’acteur Empilement
stack1et ajouter un acteur enfant de type Texte (Affichage dans l’explorateur d’acteur)
- Définir la propriété Spécifiques > Contenu à
Ceci est l'acteur d'attachement ! - Définir la propriété Aspect > Couleur de fond à Bleu
#0000ff - Définir la propriété Aspect > Couleur à Blanc
#ffffff - Définir la propriété Aspect > Police > Taille à
50px - Définir la propriété Position > Align. vertical à
Centré - Définir la propriété Position > Align. horizontal à
Centré - Définir la propriété Gabarit > Largeur à
350px
- Définir la propriété Spécifiques > Contenu à
-
Sélectionner l’acteur modal
modalLayout3et l’attacher à l’acteur text précédemment créé:-
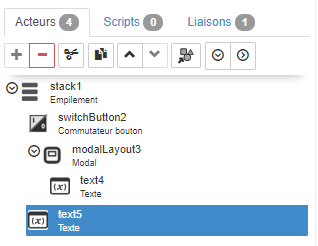
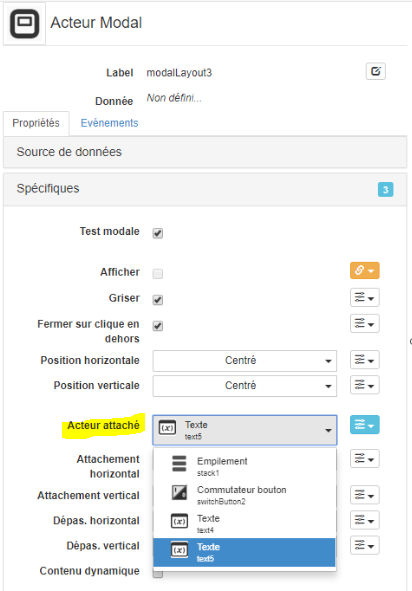
Définir la propriété Spécifiques > Acteur attaché avec l’acteur
text5Remarque: si l’acteur
text5n’est pas visible dans la liste, rafraichissez la page avec F5 (BUG en cours de correction)
-
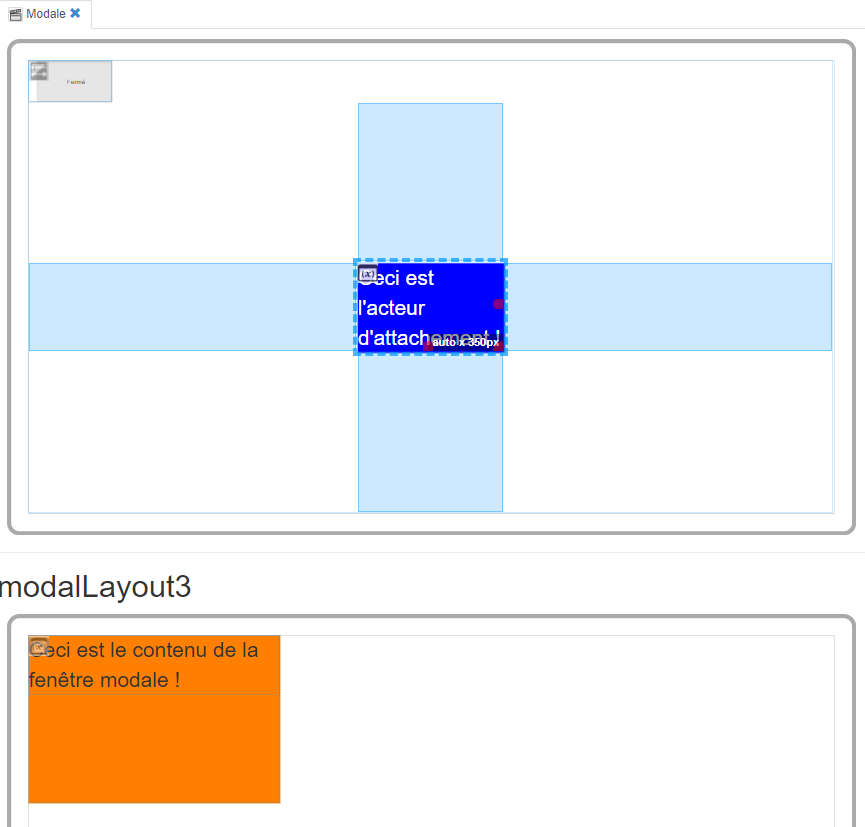
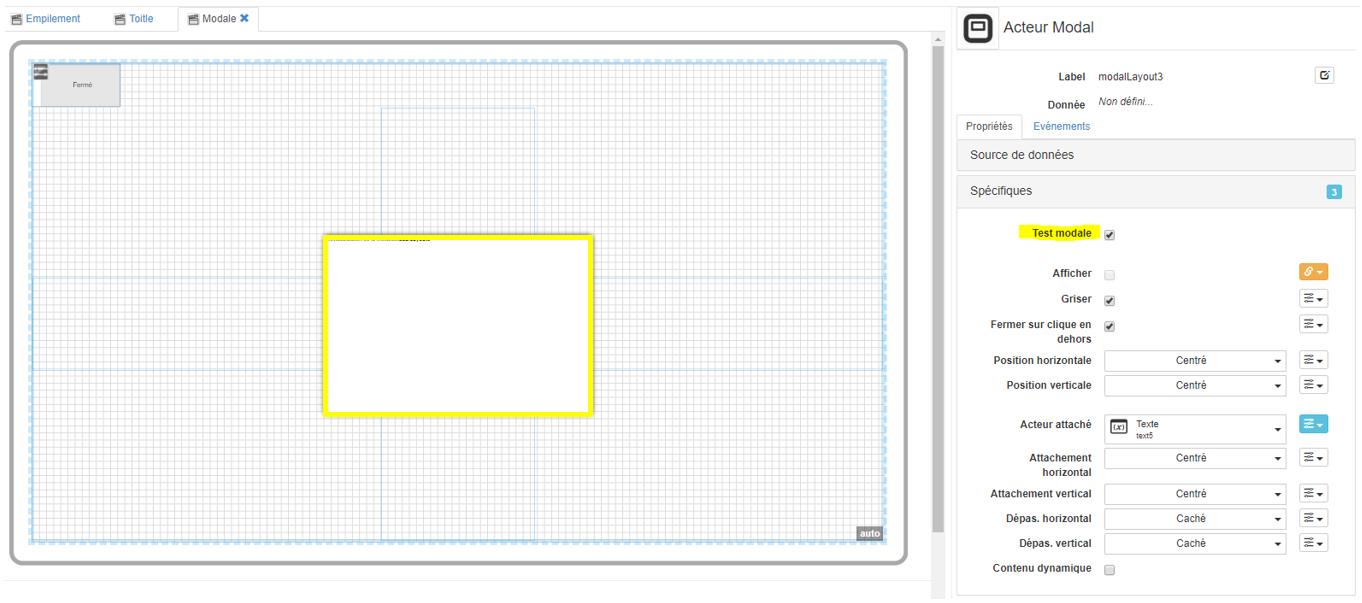
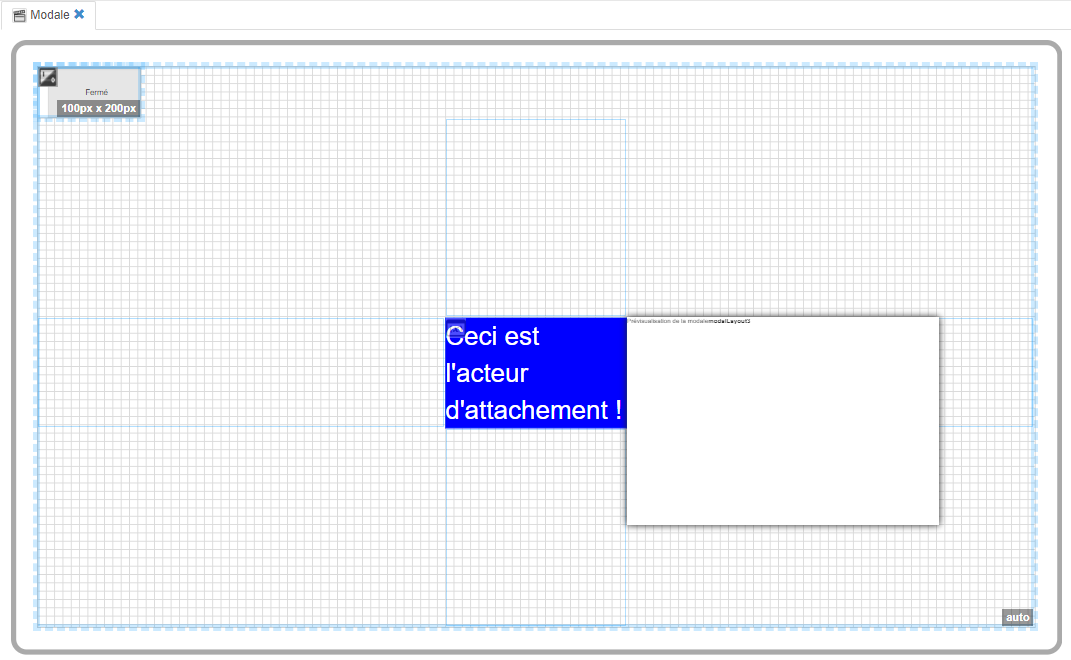
Sélectionner la propriété Spécifiques > Test modale pour constater que la position de l’acteur modal dans la scène est désormais centrée par rapport à l’acteur
text5
Remarque: la propriété Test modale permet der prévisualiser le positionnement de la fenêtre modale dans la scène sans son contenu
-
-
Modifier le positionnement de la modal
modalLayout3pour qu’elle s’ouvre à droite de l’acteur texttext5et aligner par le haut:- Définir la propriété Spécifiques > Position horizontale à
Gauche - Définir la propriété Spécifiques > Position verticale à
Haut - Définir la propriété Spécifiques > Attachement horizontale à
Droite - Définir la propriété Spécifiques > Attachement verticale à
Haut

- Définir la propriété Spécifiques > Position horizontale à
-
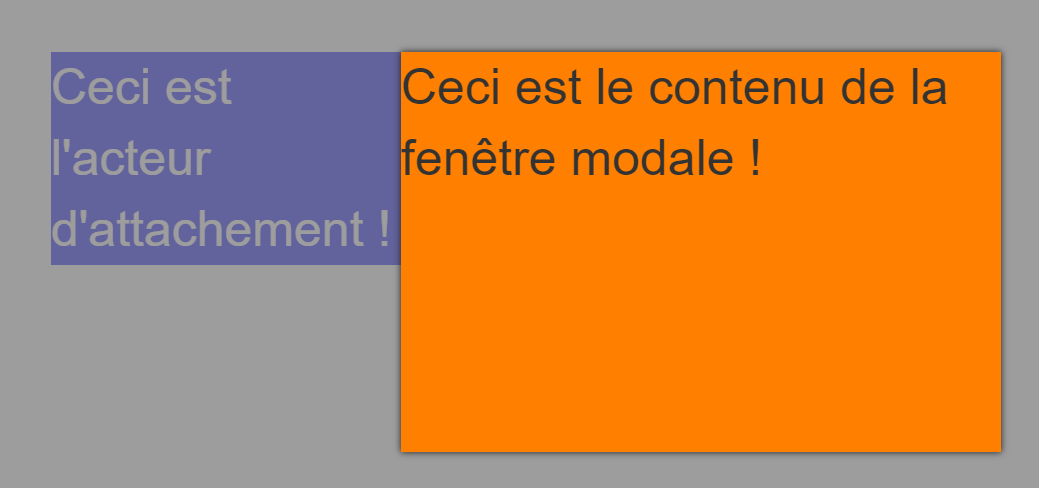
Déployer et Exécuter la SynApp. Cliquer sur le commutateur, la fenêtre modale s’affiche à droite et aligner par le haut de l’acteur d’attachement

-
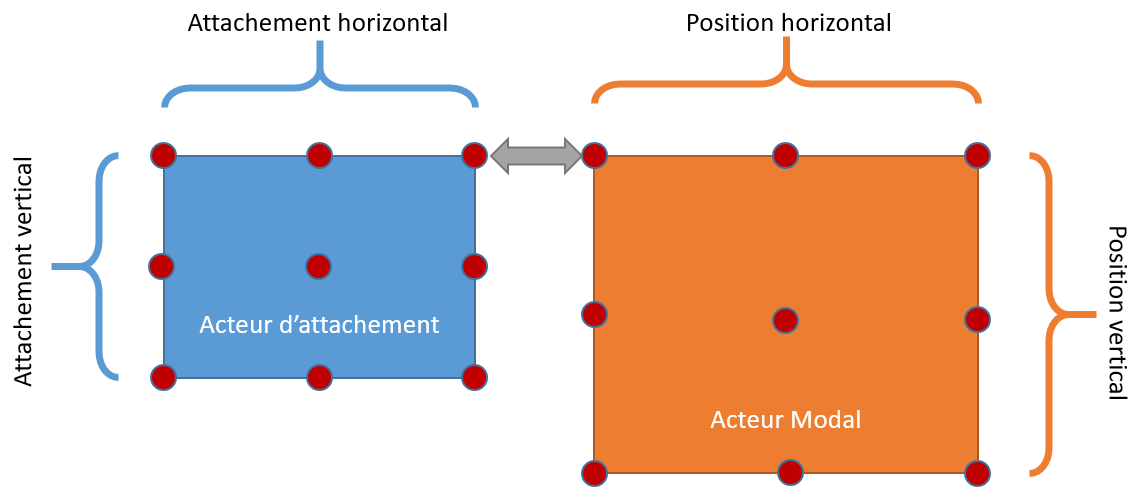
Modifier les quatre propriétés ci-dessus, avec la propriété Test modale sélectionnée, pour essayer de comprendre le principe de fonctionnement:
-
les propriétés Spécifiques > Position horizontale & verticale permettent de définir le point de référence d’attachement de l’acteur modal
-
les propriétés Spécifiques > Attachement horizontal & vertical permettent de définir le point de référence de l’acteur d’attachement

-
Les autres propriétés de la modale
Deux autres propriétés permettent de personnaliser le comportement et le rendu de l’acteur modal
-
La propriété Spécifiques > Griser permet de griser le contenu de la scène lorsque la fenêtre modale s’ouvre afin de favoriser le focus de l’utilisateur sur son contenu
-
La propriété Spécifiques > Fermer sur clique en dehors permet de fermer la fenêtre modale lorsque l’utilisateur clique sur la scène. En cas de déselection de cette propriété, il est nécessaire de prévoir un mécanisme de fermeture dans le contenu de l’acteur modal
Que retenir
Vous avez mis en oeuvre l’acteur modal indépendant et attaché à un acteur de la scène avec des possibilités de placement variés
L’acteur modal est important pour optenir ou fournir une information à l’utilisateur
Il est possible d’automatiser l’ouverture d’une modale en liant sa propriété Afficher à un autre acteur, voir à une source de données
L’acteur modale a une taille fixe dans ce tutoriel, mais il est tout à fait possible de définir des tailles relatives afin d’adapter au mieux la modale au support de restitution
L’acteur modale doit être utilisé avec discernement, dans le cadre mentionné ci-dessus. Il est parfois préférrable de faire naviguer l’utilisateur sur une nouvelle scène: se sera l’objet du prochain Tutoriel suivant sur la navigation
Conclusion
Le tutoriel 3 sur les acteurs dispositions est terminé. Certains sont plus utilisés que d’autres mais ils sont tous trés importants car ils savent disposer des acteurs enfants. Ils peuvent bien sur être combinés entre eux afin de construire des applications ambitieuses adaptées à tous les types d’écrans
Vous pouvez remonter les bugs & remarques concernant ce tutoriel, SynApps RUNTIME & MAKER sur GitHub
Tutoriel suivant sur la navigation
