Sommaire
Tutoriel 8: les tailles - Débutant
Un des éléments fondateur de SynApps est sa capacité à construire des applications adaptatives: on parle également de responsive design ou site web adaptatif
Il est important de bien comprendre comment définir les tailles des acteurs pour construire des SynApps qui s’adaptent au mieux aux différentes dimensions d’écrans
Remarque: cela ne veut pas dire qu’une application réalisée pour un mode desktop sera parfaitement adaptée à un smartphone. Il est même recommendé de réaliser des applications différentes pour les devices de type desktop/tablette et smartphone
En respectant les indications de ce tutoriel, votre application s’adaptera parfaitement aux différentes tailles d’écrans pour ces deux types de restitution
Prérequis
- Créer une nouvelle SynApp tuto08
Construction de la scène de test
Nous allons construire une scène simple afin de mettre en évidence le comportement des différents types de taille sur le rendu d’un acteur
-
Modifier le label de la première scène en
sceneSizeset le nom avecTest des taillespuis déployer -
Définir l’acteur principal avec un acteur Empilement
- renommer le Label avec
stackRoot - modifier la propriété Aspect > Police > Taille en
3em - définir la propriété Aspect > Police > Alignement texte en
Centre
- renommer le Label avec
-
Ajouter un acteur enfant de type Empilement qui permettra de saisir la taille de la hauteur
- renommer le Label avec
stackInputHeight - modifier la propriété Spécifiques > Orientation en
Horizontale - réinitialiser la propriété Gabarit > Hauteur avec la valeur par défaut
[vide]
- renommer le Label avec
-
Ajouter un acteur enfant de type Texte qui contiendra le libellé hauteur
- renommer le Label avec
textHeight - modifier la propriété Spécifiques > Contenu en
Hauteur
- renommer le Label avec
-
Sélectionner l’acteur
stackInputHeightet ajouter un acteur enfant de type Boite de texte qui permettra de saisir la taille- renommer le Label avec
textboxHeight - modifier la propriété Spécifiques > Valeur en
200px - modifier la propriété Spécifiques > Texte d’aide en
Hauteur du texte - modifier la propriété Spécifiques > Taille en
15 - modifier la propriété Aspect > Police > Taille en
1em
- renommer le Label avec
-
Sélectionner puis dupliquer l’acteur
stackInputHeight- renommer le Label avec
stackInputWidth
- renommer le Label avec
-
Sélectionner l’acteur enfant de type Texte sous (=enfant de) l’acteur
stackInputHeight- renommer le Label avec
textWidth - modifier la propriété Spécifiques > Contenu en
Largeur
- renommer le Label avec
-
Sélectionner l’acteur enfant de type Boite de texte sous l’acteur
stackInputHeight- renommer le Label avec
textboxWidth - modifier la propriété Spécifiques > Valeur en
100% - modifier la propriété Spécifiques > Texte d’aide en
Largeur du texte
- renommer le Label avec
-
Sélectionner l’acteur
stackRootet ajouter un acteur enfant de type Empilement- renommer le Label avec
stackInner - modifier la propriété Aspect > Couleur de fond en
#e0e0e0 - modifier la propriété Position > Align. vertical en
Etendre
- renommer le Label avec
-
Sélectionner l’acteur
stackInneret ajouter un acteur enfant de type Texte auquel seront appliquées les tailles définies par l’utilisateur- renommer le Label avec
textSize - modifier la propriété Spécifiques > Contenu avec le code HTML
<span class="badge" style="font-size:1em;">{{width}}</span> x <span class="badge" style="font-size:1em;">{{height}}</span>- compléter le contenu en créant les propriétés additionnelle width et height de type texte
- lier la propriété Spécifiques > width créée à la propriété Largeur du même acteur
- lier la propriété Spécifiques > height créée à la propriété Hauteur du même acteur
- modifier la propriété Position > Align. vertical en
Centré - modifier la propriété Position > Align. horizontal en
Centré - lier la propriété Gabarit > Hauteur à la propriété Valeur de l’acteur
textboxHeight - lier la propriété Gabarit > Largeur à la propriété Valeur de l’acteur
textboxWidth - modifier la propriété Aspect > Couleur en
#ffffff - modifier la propriété Aspect > Couleur de fond en
#4b0082 - définir la propriété Aspect > Bordure > Style bordure en
Pointillé - définir la propriété Aspect > Bordure > Epaisseur bordure en
10px - définir la propriété Aspect > Bordure > Couleur bordure en
#ff0000
- renommer le Label avec
-
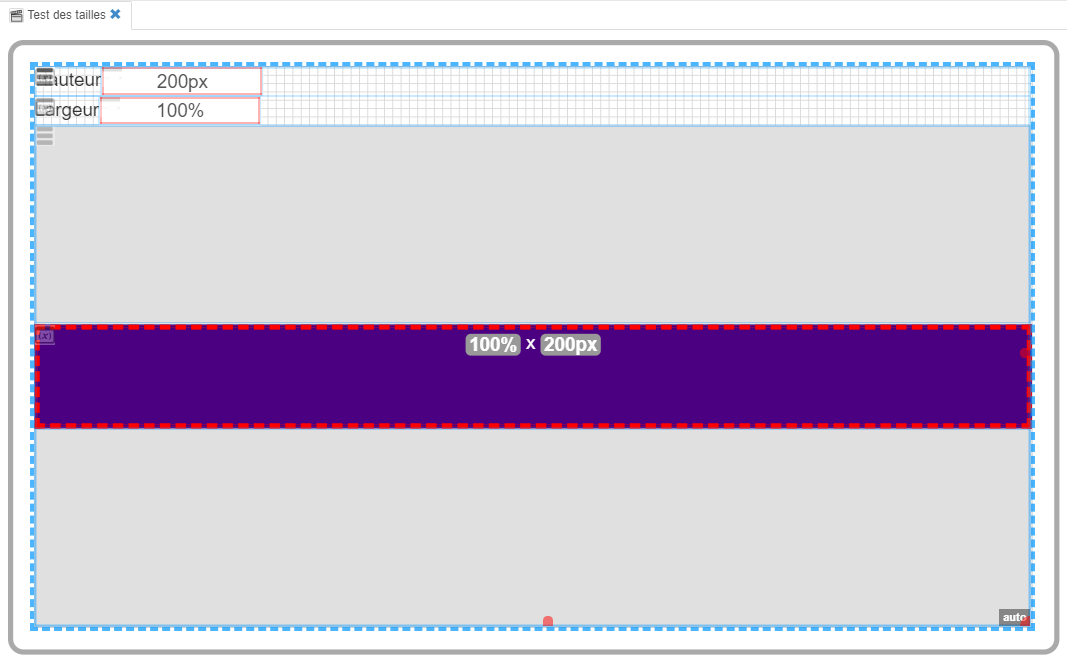
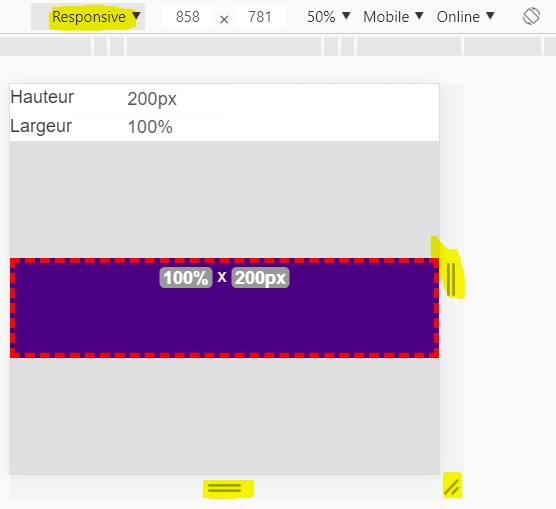
Vérifier la zone de prévisualisation

-
Déployer et éxécuter
La SynApp est terminée ! nous allons tester l’effet des différentes tailles sur l’acteur texte du centre
Simulation device de type smartphone
Nous allons simuler le rendu sur un petit écran pour mieux comprendre l’influence des tailles sur le rendu de l’acteur central
-
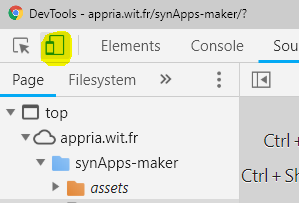
En mode éxécution, appuyer sur F12 pour ouvrir les DevTools (outils développeurs) de Chrome
-
Cliquer sur l’icone permettant de choisir un type de device de rendu

-
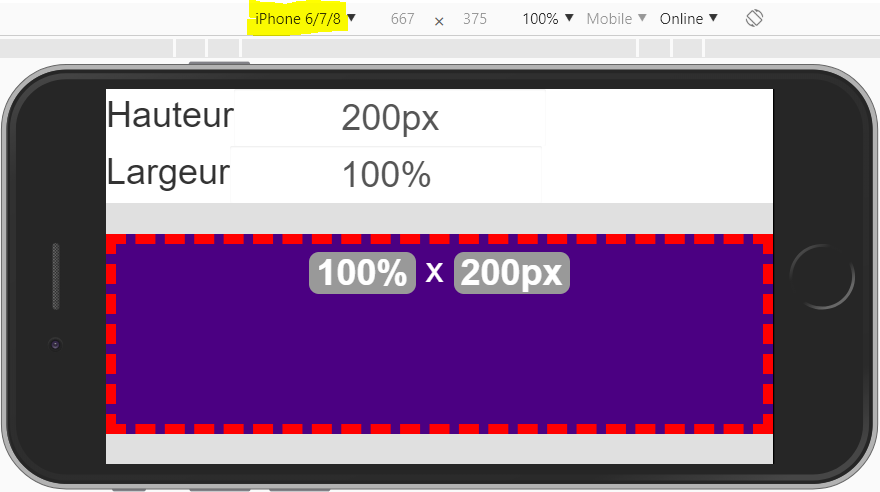
Sélectionner le device que vous souhaitez dans la fenêtre principale du navigateur. Par exemple iPhone 6/7/8

Remarque: si vous souhaitez faire apparaitre le contour du téléphone, cliquer sur les 3 points verticaux en haut à droite puis sélectionnez Show device frame
Test des tailles
L’environnement de test est opérationnel et la SynApp est en mode éxécution !
Tailles en pixel
-
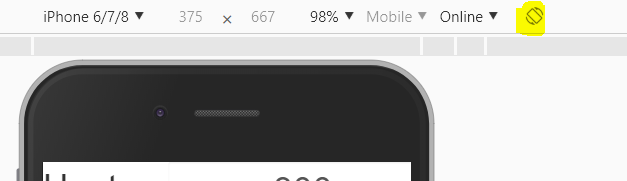
Tourner la SynApp en mode portrait

-
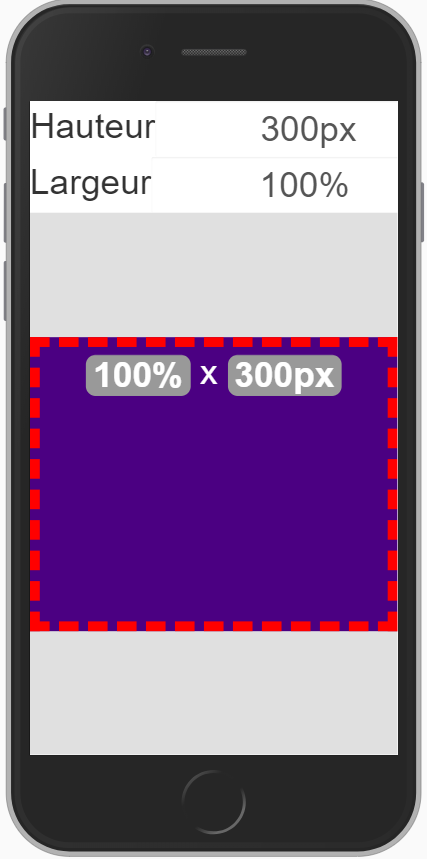
Définir la hauteur à
300pxet laisser la largeur à100%
-
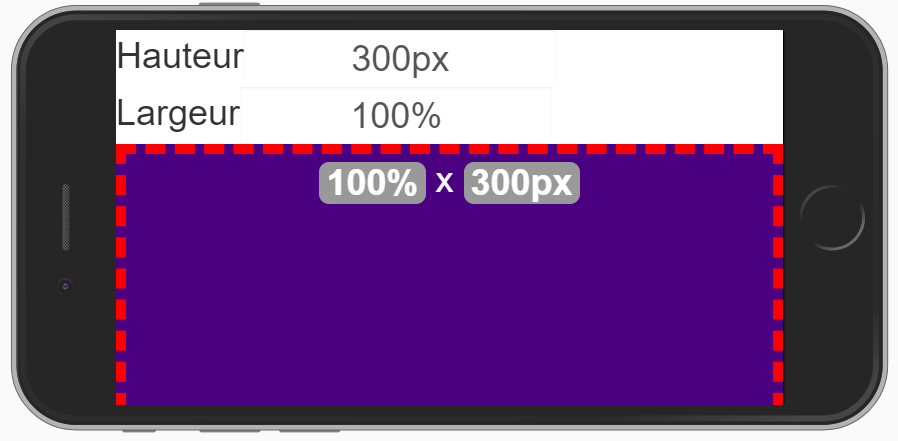
Tourner la SynApp en mode paysage et constater que le bord rouge du bas de la zone disparait

La zone centrale est tronquée, la SynApp n’est pas adaptative !
Bien que la taille en pixel soit la plus simple à appréhender, nous recommandons d’éviter ce type de taille pour construire des applications responsives excepté dans quelques cas:
-
Scène de type synoptique avec fond de plan dans une disposition toile, pour rappel tutoriel 3 sur l’acteur de disposition toile. Tous les acteurs de la scène doivent être défnis en valeur absolu en pixels. L’adaptabilité du synoptique pourra alors être apporté par l’acteur boite à vue, pour rappel tutoriel 3 sur l’acteur de disposition boite à vue
-
Acteur enfant dont la taille doit absolument rester fixe. Par exemple: un logo qui doit avoir un aspect fixe
-
SynApp réalisée pour un écran d’accueil à la résolution précise
De façon générale, lorsque vous définissez une taille en pixels, cela doit être pour une raison justifiée !
Tailles pourcentage %
Permet de définir des tailles en pourcent par rapport à l’acteur parent
-
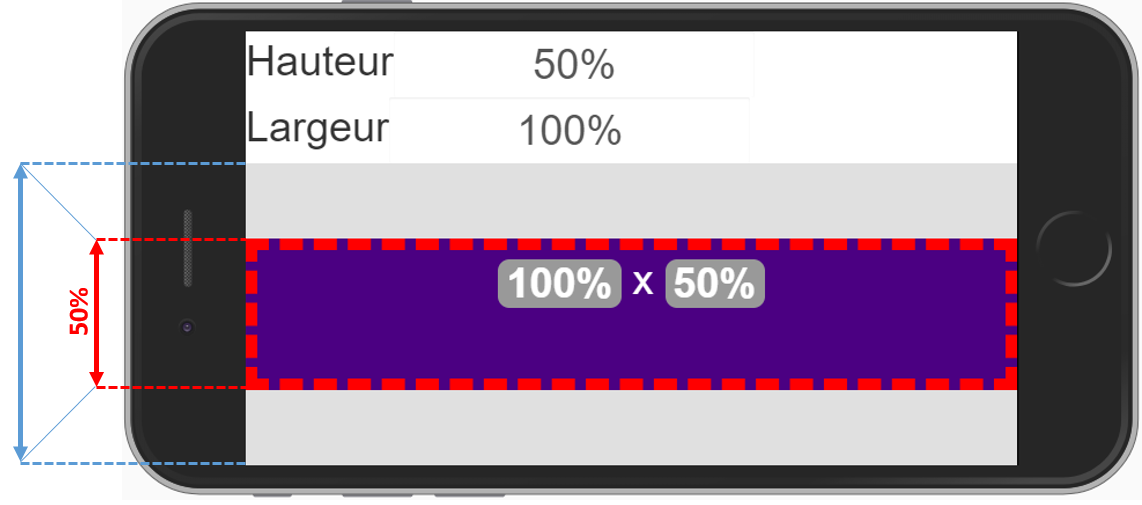
Définir la hauteur à
50%et laisser la largeur à100% -
Passer du mode paysage au mode portrait et constater que la hauteur de la zone est de 50% relativement à la hauteur de la zone grise

Remarque: lorsque vous définissez des tailles en %, elles sont relatives par rapport à l’acteur parent immédiat. Ici, il s’agit de l’acteur
stackInneren gris
Tailles viewport height vh et viewport width vw
Permet de définir des tailles en pourcent par rapport à la taille de la fenêtre
-
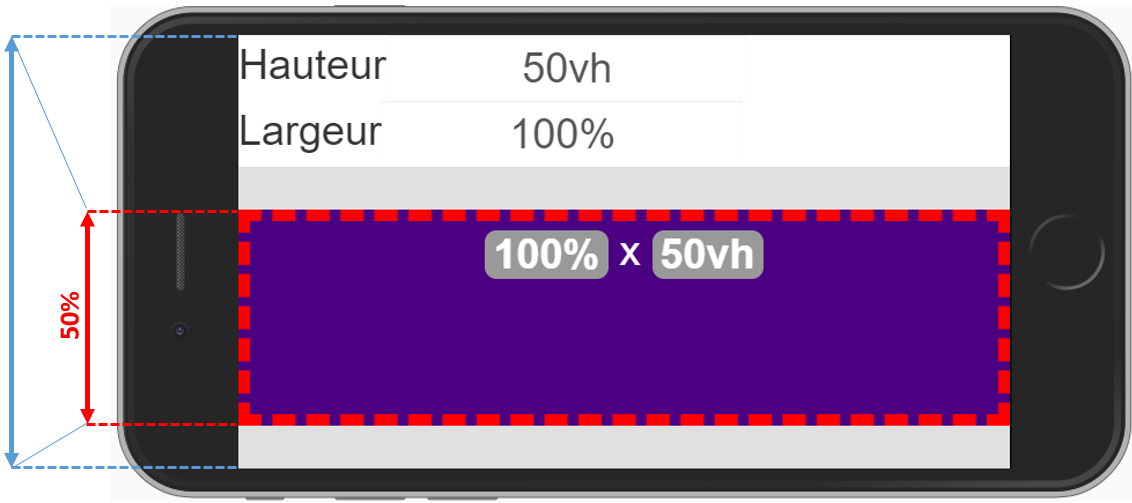
Définir la hauteur à
50vhet laisser la largeur à100% -
Passer du mode paysage au mode portrait et constater que la hauteur de la zone est de 50% relativement à la hauteur de la fenêtre

Remarque: lorsque vous définissez des tailles avec vh, elles sont relatives par rapport à la taille de la fenêtre à la différence du %
-
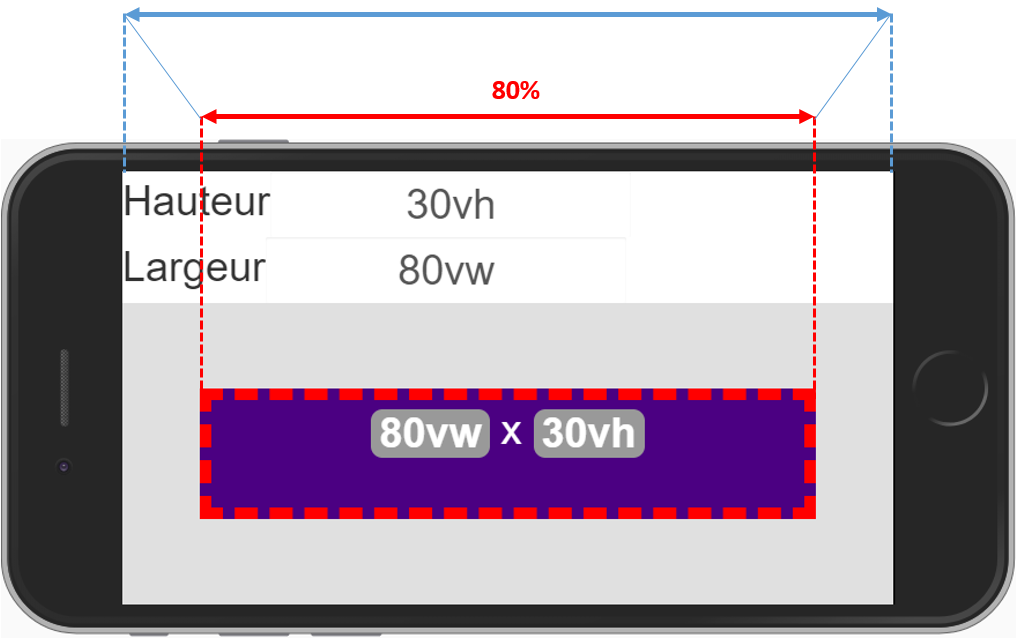
Définir la largeur à
80vwet laisser la Hauteur à30vw -
constater que la largeur de la zone est de 80% relativement à la largeur de la fenêtre

Remarque: vh correspond à la hauteur de la fenêtre et vw correspond à la largeur de la fenêtre
vh et vw sont trés utiles pour définir des tailles en % par rapport aux tailles de fenêtres sur des écrans desktop non orientables
Tailles vmin et vmax
Permet de définir des tailles en pourcentage par rapport à, respectivement, la plus petite et la plus grande taille de la fenêtre. L’interêt étant de conserver la même taille quelque soit l’orientation, portrait ou paysage, sur un écran orientable
-
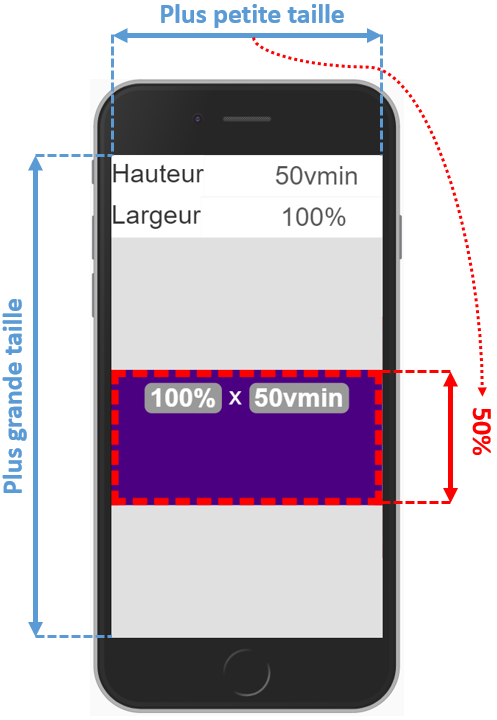
Définir la hauteur à
50vminet la largeur à100% -
Passer du mode paysage au mode portrait et constater que la hauteur de la zone est de 50% relativement à la plus petite des tailles: la largeur de la fenêtre

Remarque: vh correspond à la hauteur de la fenêtre et vw correspond à la largeur de la fenêtre
-
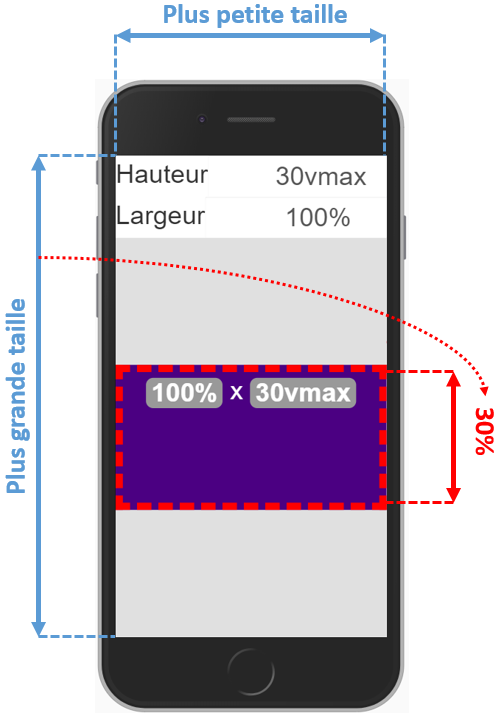
Définir la hauteur à
30vmaxet laisser la largeur à100% -
constater que la hauteur de la zone est de 30% relativement à la plus grande des tailles: la hauteur de la fenêtre

vmin et vmax sont trés utiles pour définir des tailles en % par rapport aux tailles de fenêtres sur des écrans smartphone et tablette orientables. La taille est conservée quelquesoit l’orientation
Tailles em
Permet de définir une taille en fonction de celle de la police. em est adapté pour les acteurs qui contiennent du texte afin d’adapter au mieux la dimension à la taille de la police
-
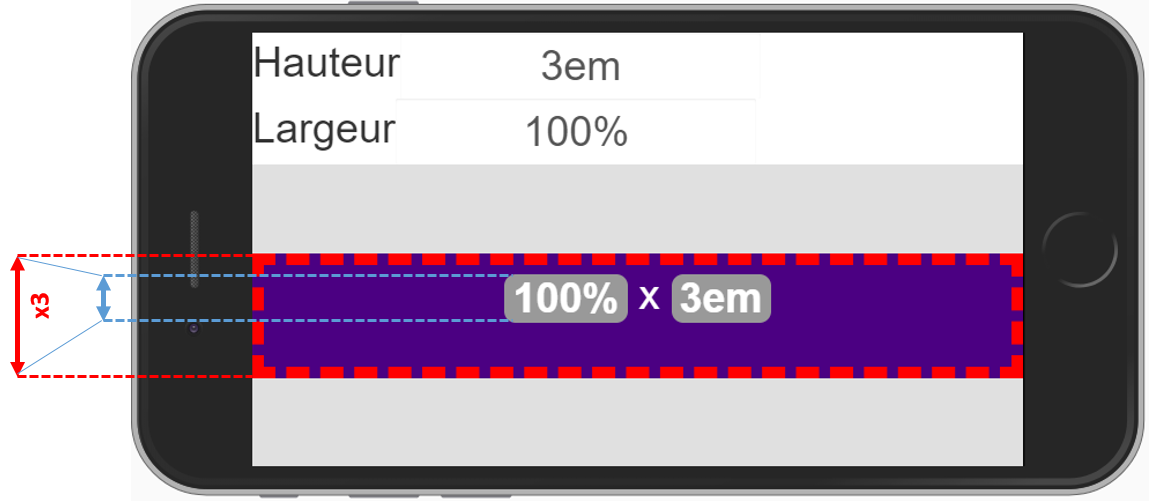
Définir la hauteur à
3emet laisser la largeur à100% -
constater que la hauteur de la zone est 3x plus grande que la taille de la police. Le nombre, qui peut être décimal, devant em est donc un coefficient multiplicateur par rapport à la taille de la police

-
Passer en mode portrait et constater que la hauteur est conservée
Remarque: tout comme vmin et vmax, em permet de conserver la taille entre l’orientation portrait et paysage mais est plus adapté pour représenter parfaitement les contenus texte
Que retenir
Nous avons passé en revu les différents types de tailles:
-
px: L’unité de longueur
pxest absolue. Elle dépend de la résolution du périphérique d’affichage -
%: L’unité de longueur
%est relative à la taille de l’acteur parent -
em: L’unité de longueur
codeest relative à la taille de la police de l’acteur -
vh: L’unité de longueur
vhest relative à la hauteur de la fenêtre.1vhest égale à1%de la hauteur de la fenètre -
vw: L’unité de longueur
vwest relative à la largeur de la fenêtre.1vwest égale à1%de la largeur de la fenètre -
vmin: L’unité de longueur
vminest relative à la plus petite des dimensions de la fenêtre.1vminest égale à1%de la plus petite des dimensions de la fenêtre -
vmax: L’unité de longueur
vmaxest relative à la plus grande des dimensions de la fenêtre.1vmaxest égale à1%de la plus grande des dimensions de la fenêtre
Selon le type de device de restitution, certain types sont plus adaptés que d’autre:
- vh et vw pour le desktop
- vmin et vmax pour les smartphones et tablettes
- px est a éviter sauf dans certains cas trés limités
Dans ce tutoriel, les tailles ont été mis en oeuvre dans les propriétés Gabarit > Hauteur et Gabarit > Largeur mais le principe reste le même pour les autres propriétés des acteurs avec des tailles:
- Gabarit > Marge > Extérieurs
- Gabarit > Marge > Intérieurs
- Aspect > Police > Taille
- Aspect > Police > Hauteur ligne
- Aspect > Bordure > Epaisseur bordure
- Aspect > Bordure > Rayon bordure
Enfin nous avons utilisé les Dev Tools de Chrome pour simuler un device de type smartphone
Conclusion
Le tutoriel 8 portant sur les tailles est terminé
Vous ne devez pas hésiter à tester votre SynApp avec les outils de développement des navigateurs qui permmettent de vérifier rapidement le rendu dans différentes tailles et orientations d’écrans: n’hésitez pas à changer le device de restitution iPad, Nexus, etc
Vous pouvez même utiliser le device Responsive qui permet de modifier manuellement la largeur et la hauteur !

La bonne utilisation des tailles est un facteur clé pour construire des applications adaptatives, une des promesses majeures de SynApps !
Vous pouvez remonter les bugs & remarques concernant ce tutoriel, SynApps RUNTIME & MAKER sur GitHub
Revenir sur la liste des tutoriels

